二.JSON
1. 什么是json
json: javascript object notation(js对象符号),其是一种数据交换格式,xml也是数据交换格式,json对比xml的生成和处理要更加方便。
因此在许多领域,json正逐步取代xml的使用。
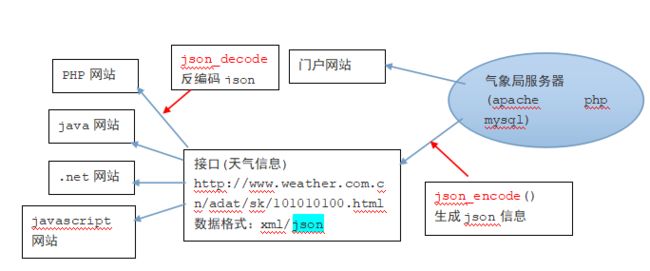
天气预报接口数据需要通过一定的格式组织并提供出来,该数据格式最好还是各个语言都可以识别的,因此xml或json就被应用上了。
2. json的使用
2.1 javascript里边json体现
json在javascript里边就是字面量对象
var obj = {名称:值,名称:值,名称:function(){}}
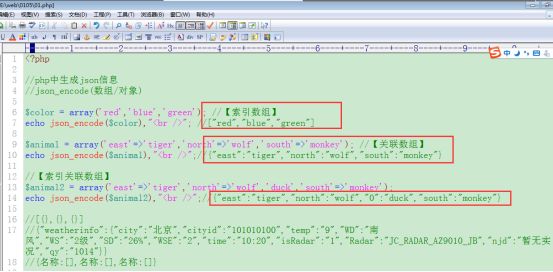
2.2 通过php生成json信息
json_encode(数组/对象)------------>生成json信息
2.3 php处理json信息
json_decode(json信息); 反编码json信息
对json字符串信息进行反编码,变为当前语言可以识别的信息。
2.4 javascript接收处理json信息
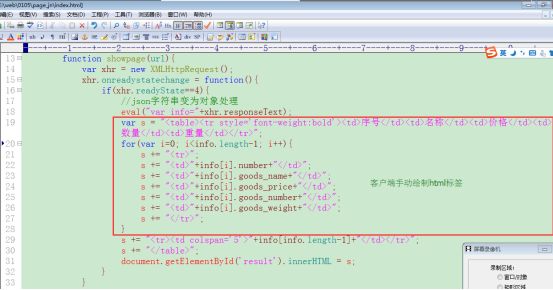
通过eval()把接收的json字符串变成真实的对象信息
3. json改造ajax无刷新分页
ajax的每次请求都要从服务器获得三部分信息,对 带宽、服务器资源、用户等待时间 等资源都要占据三份,我们要做优化:把不发生变化的css样式、html标签 放到客户端手动生成,把服务器端的工作给减轻。
那么我们的数据就可以通过json格式传递回来(之前是html标签格式)
json使用的好处:
ajax的使用是对 带宽、用户等待时间、服务器资源 有节省
json的使用是在ajax的基础上对 带宽、用户等待时间、服务器资源 的进一步去节省。
三.无刷新表单信息提交
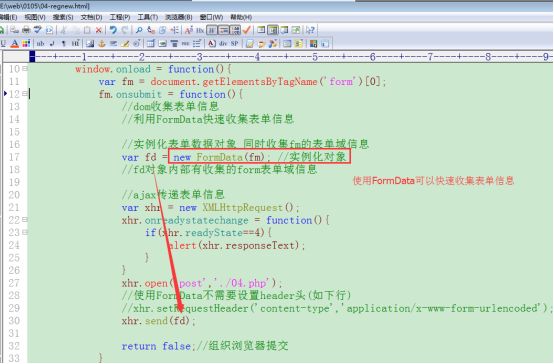
1. 收集表单信息
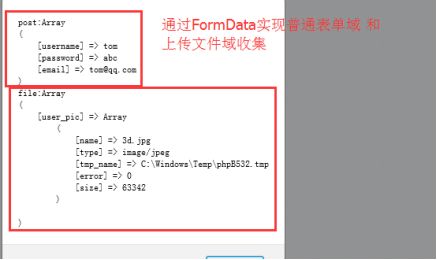
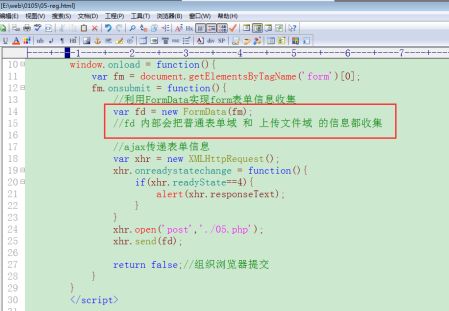
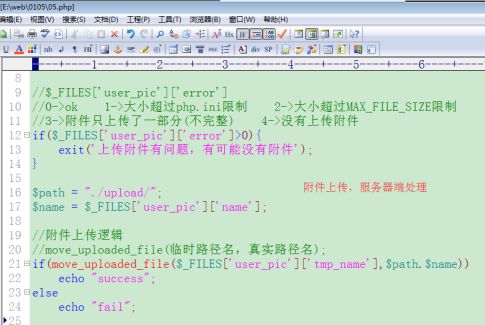
利用新技术FormData表单数据对象可以实现快速收集表单信息。
FormData是html5的新技术,在主流浏览器都可以正常使用。
总结:
- json数据交换格式
php里边:json_encode() json_decode();
javascript里边:eval()处理接收到json字符串
- json改造无刷新分页
- 利用FormData实现表单信息快速收集