画象棋盘来浅显学习了解easyx
了解象棋盘的构成:
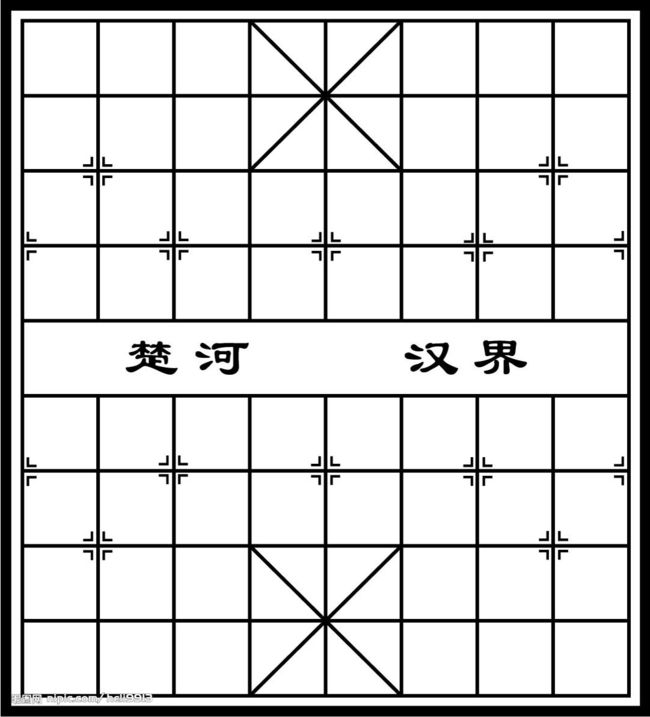
如图就为一个基本的象棋棋盘我们下面就用esayx来画出这个棋盘,我的感觉这个棋盘大概分为两个部分:第一部分就是棋盘的大致布局,第二个就是棋盘的细节实现
棋盘的代码实现:
首先根据网上的数据我们可以得到一个棋盘的长大概为420像素点,宽大概370个像素点,
1 initgraph(720, 640);// 初始化720x640的绘图屏幕 2 setorigin(150, 100);//设置坐标原点 3 //画外边框 4 setlinestyle(PS_SOLID,3); 5 rectangle(0,0,wide,length); 6 setfillcolor(RGB(219, 195, 35)); 7 fillrectangle(0, 0, wide, length); 8 //画内边框 9 setlinestyle(PS_SOLID, 1); 10 rectangle(10, 10, wide-10, length-10);
如上代码easyx这个库通过在划线或是矩形前设置矩形或是线的一些属性然后绘制,记得这些操作是不会改变得当且仅当你重新设置后才会有所变化
1 //画网格 2 for (int i = 1; i <= 7; i++) 3 { 4 line(10 + i*gridx, 10, 10 + i*gridx, length - 10); 5 } 6 setbkmode(TRANSPARENT); 7 fillrectangle(10, 10 + 4 * gridy, wide - 10, 10 + 5 * gridy); 8 for (int i = 1; i <= 8; i++) 9 { 10 line(10, 10 + i*gridy, wide - 10, 10 + i*gridy); 11 } 12 //输入汉字 13 RECT r = { 10 + 44, 10 + 4 * gridy, 10 + 44 * 3, 10 + 5 * gridy }; 14 drawtext(_T("楚 河"), &r, DT_CENTER | DT_VCENTER | DT_SINGLELINE); 15 RECT c = { 10 + 5 * 44, 10 + 4 * gridy, 10 + 44 * 7, 10 + 5 * gridy }; 16 drawtext(_T("汉 界"), &c, DT_CENTER | DT_VCENTER | DT_SINGLELINE); 17 18 //细节补充 19 line(10 + 3 * gridx, 10, 10 + 5 * gridx, 10 + 2 * gridy); 20 line(10 + 5 * gridx, 10, 10 + 3 * gridx, 10 + 2 * gridy); 21 line(10 + 3 * gridx, 10 + 7 * gridy, 10 + 5 * gridx, 10 + 2 * gridy + 7 * gridy); 22 line(10 + 5 * gridx, 10 + 7 * gridy, 10 + 3 * gridx, 10 + 2 * gridy + 7 * gridy);
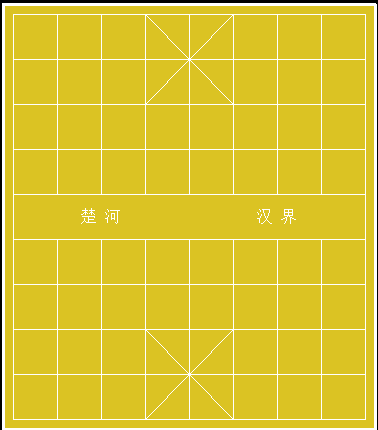
接下来就是画网格这里我们注意一下当我们填充矩形颜色实如果我们还要在这块矩形上进行操作那么我们最好使用 setbkmode(TRANSPARANT);来设置透明填充这样就相当于真正的背景填充。另外我们在输入汉字时我们这里要使用TCHAR这种字符串,如果非UNICODE模式两者是相同的都是char如果UNICODE模式下(支持宽字节)TCHAR 为双字节, 为unsigned short 类型比如汉字和一些扩展字符都是2个字节表示的, 刚好可以和这个类型对应上,微软将这两种ANSI和UNICODE进行了统一,可以再“”前加上 _T 来转换成TCHAR类型。下图为完成的效果图:
下面贴上总的代码供小伙伴们参考!
1 #include2 #include 3 #include<string> 4 5 enum {shiftingx=150,shiftingy=100,wide=372,length=425}; 6 const int gridx = (wide - 20) / 8; 7 const int gridy = (length - 20) / 9; 8 9 using namespace std; 10 11 void main() 12 { 13 initgraph(720, 640);// 初始化720x640的绘图屏幕 14 setorigin(150, 100);//设置坐标原点 15 //画外边框 16 setlinestyle(PS_SOLID,3); 17 rectangle(0,0,wide,length); 18 setfillcolor(RGB(219, 195, 35)); 19 fillrectangle(0, 0, wide, length); 20 //画内边框 21 setlinestyle(PS_SOLID, 1); 22 rectangle(10, 10, wide-10, length-10); 23 //画网格 24 for (int i = 1; i <= 7; i++) 25 { 26 line(10 + i*gridx, 10, 10 + i*gridx, length - 10); 27 } 28 setbkmode(TRANSPARENT); 29 fillrectangle(10, 10 + 4 * gridy, wide - 10, 10 + 5 * gridy); 30 for (int i = 1; i <= 8; i++) 31 { 32 line(10, 10 + i*gridy, wide - 10, 10 + i*gridy); 33 } 34 //输入汉字 35 RECT r = { 10 + 44, 10 + 4 * gridy, 10 + 44 * 3, 10 + 5 * gridy }; 36 drawtext(_T("楚 河"), &r, DT_CENTER | DT_VCENTER | DT_SINGLELINE); 37 RECT c = { 10 + 5 * 44, 10 + 4 * gridy, 10 + 44 * 7, 10 + 5 * gridy }; 38 drawtext(_T("汉 界"), &c, DT_CENTER | DT_VCENTER | DT_SINGLELINE); 39 40 //细节补充 41 line(10 + 3 * gridx, 10, 10 + 5 * gridx, 10 + 2 * gridy); 42 line(10 + 5 * gridx, 10, 10 + 3 * gridx, 10 + 2 * gridy); 43 line(10 + 3 * gridx, 10 + 7 * gridy, 10 + 5 * gridx, 10 + 2 * gridy + 7 * gridy); 44 line(10 + 5 * gridx, 10 + 7 * gridy, 10 + 3 * gridx, 10 + 2 * gridy + 7 * gridy); 45 _getch(); 46 closegraph(); 47 }