参考文章 https://www.cnblogs.com/sheng-jie/p/8107877.html
1.安装docker
1.1官方文档
https://docs.docker.com/engine/installation/linux/docker-ce/centos/
[root@sn ~]# yum remove docker \ #删除旧版本 docker-common \ docker-selinux \ docker-engine [root@sn ~]# yum install -y yum-utils \ device-mapper-persistent-data \ lvm2 [root@sn ~]# yum-config-manager \ --add-repo \ https://download.docker.com/linux/centos/docker-ce.repo [root@sn ~]# yum install docker-ce #安装docker [root@sn ~]# systemctl start docker #启动docker
1.2 docker
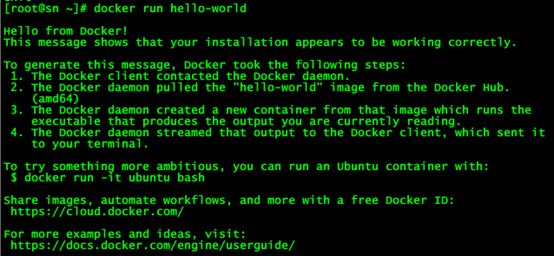
通过运行hello-world 映像验证安装是否正确。
[root@sn ~]# docker run hello-world
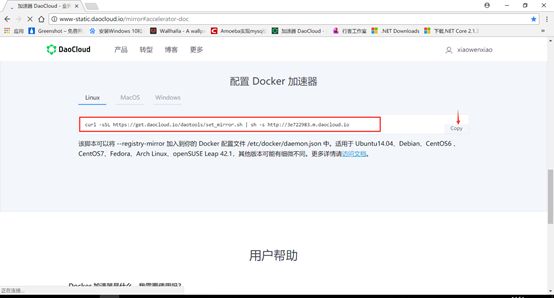
1.3 配置镜像加速
[root@sn ~]# curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://3e722983.m.daocloud.io [root@sn ~]# systemctl restart docker
1.4 拉取microsoft/dotnet镜像
[root@sn ~]# docker pull microsoft/dotnet [root@sn ~]# docker pull microsoft/microsoft/aspnetcore [root@sn ~]# docker images
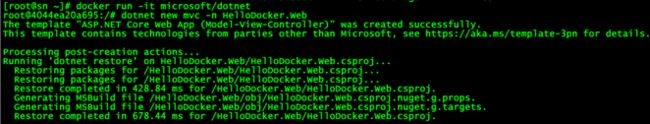
//启动一个dotnet镜像 [root@sn ~]# docker run -it microsoft/dotnet //创建项目名为HelloDocker.Web的.NET Core MVC项目 [root@sn ~]# dotnet new mvc -n HelloDocker.Web //进入HelloDocker.Web文件夹 [root@sn ~]# cd HelloDocker.Web //启动.NET Core MVC项目 dotnet run
2. 挂载宿主机项目到容器中
2.1 通过FileZilla上传项目的宿主机demo目录下:
2.2 基于microsoft/dotnet:latest镜像,映射5000端口到宿主机5000端口并挂载宿主机demo到容器app目录
[root@sn ~]# docker run -p 5000:5000 -it -d -v /demo:/app microsoft/dotnet:latest [root@sn ~]# docker ps
![]()
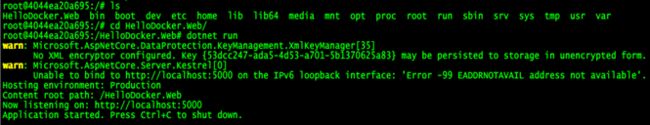
[root@sn ~]# docker exec –ti 4044ea20a695 /bin/bash
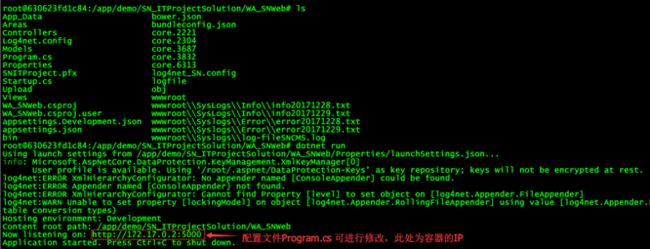
root@630623fd1c84:/app/demo/SN_ITProjectSolution/WA_SNWeb# dotnet run
测试结果
外部访问宿主机IP 192.168.30.190:5000自动跳转到Docker容器172.17.0.2:5000,说明部署成功。
3. 通过Nginx负载均衡80端口跳转5000端口
3.1 安装nginx
:http://blog.csdn.net/Jenson_/article/details/77896608
3.2 修改配置文件:
vi /usr/local/nginx/conf/nginx.conf
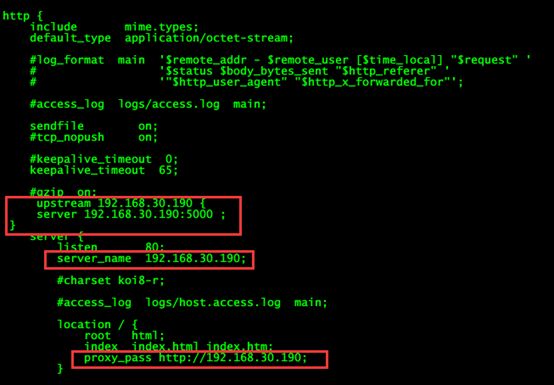
修改添加代码:
http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; upstream 192.168.30.190 { server 192.168.30.190:5000 ; } server { listen 80; server_name 192.168.30.190; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; proxy_pass http://192.168.30.190; }
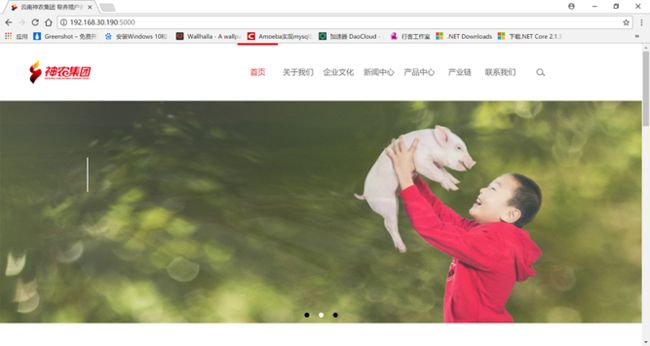
测试结果:
外部访问192.168.30.190(默认80端口)跳转到192.168.30.190:5000端口,192.168.30.190:5000是Docker容器172.17.0.2:5000的映射端口。
4.借助Dockerfile
Dockerfile用来定义你将要在容器中执行的系列操作。我们来创建第一个Dockerfile:
//确保进入我们创建的项目目录中去 $ cd /root/demo/PublishOutput//使用touch命令创建Dockerfile $ touch Dockerfile //使用vi命令编辑Dockerfile vi Dockerfile
进入VI编辑界面后,复制以下代码,使用shift + Ins命令即可粘贴。然后按ESE退出编辑模式,按shift + :,输入wq即可保存并退出编辑界面。
FROM microsoft/dotnet:latest WORKDIR /app COPY . /app EXPOSE 5000 ENV ASPNETCORE_URLS http://*:5000 CMD ["dotnet"," WA_SNWeb.dll"]
上面的命令我依次解释一下:
- 使用
FROM指定容器使用的镜像 - 使用
WORKDIR指定工作目录 - 使用
COPY指令,复制当前目录(其中.即代表当前目录)到容器中的/app目录下 - 使用
RUN命令指定容器中执行的命令 - 使用
EXPOSE指定容器暴露的端口号 - 使用
ENV指定环境参数,上面用来告诉.NETCore项目在所有网络接口上监听5000端口 使用CMD指定运行命令dotnet WA_SNWeb.dll
Dockerfile就绪,我们就可以将我们当前项目打包成镜像以分发部署。
使用docker build -t 指令打包镜像:
$ docker build -t hellodocker.web .
以上命令就是告诉docker将当前目录打包成镜像,并命名为hellodocker.web。命令执行完毕,输入docker images即可看到我们新打包的镜像。镜像创建完毕我们就可以直接运行了:
docker run -dit -p 5000:5000 hellodocker.web /bin/bash
上面的指令就是运行我们新打包的镜像,并通过-p参数映射容器的5000到宿主机的80端口,其中-dit参数告诉docker以后台任务形式运行镜像。
至此,我们借助Docker就完美的完成了.NET Core项目的容器化部署。
我打包的镜像是保存在本地的,我如何把镜像部署到其他机器上呢?
5.推送镜像到仓库
docker login
在推送之前要把镜像按
docker tag hellodocker.web xiaowenxiao/hellodocker.web:v1
docker images
docker push xiaowenxiao/hellodocker.web
换台机器执行:
docker pull xiaowenxiao/hellodocker.web:v1
docker run -p 80:5000 xiaowenxiao/hellodocker.web:v1