直播协议的选择
国内常见公开的直播协议有几个:RTMP、HLS、HDL(HTTP-FLV)、RTP,我们来逐一介绍。
RTMP协议:
是Adobe的专利协议,现在大部分国外的CDN已不支持。在国内流行度很高。原因有几个方面:
1、开源软件和开源库的支持稳定完整。如斗鱼主播常用的OBS软件,开源的librtmp库,服务端有nginx-rtmp插件。
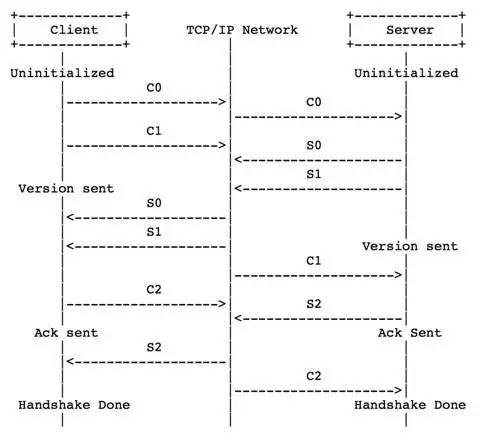
2、播放端安装率高。只要浏览器支持FlashPlayer就能非常简易的播放RTMP的直播,协议详解可以Google了解。相对其他协议而言,RTMP协议初次建立连接的时候握手过程过于复杂(底层基于TCP,这里说的是RTMP协议本身的交互),视不同的网络状况会带来给首开带来100ms以上的延迟。基于RTMP的直播一般内容延迟在2~5秒。
HTTP-FLV协议:
即使用HTTP协议流式的传输媒体内容。相对于RTMP,HTTP更简单和广为人知,而且不担心被Adobe的专利绑架。内容延迟同样可以做到2~5秒,打开速度更快,因为HTTP本身没有复杂的状态交互。所以从延迟角度来看,HTTP-FLV要优于RTMP。
HLS 协议:
即Http Live Streaming,是由苹果提出基于HTTP的流媒体传输协议。HLS有一个非常大的优点:HTML5可以直接打开播放;这个意味着可以把一个直播链接通过微信等转发分享,不需要安装任何独立的APP,有浏览器即可,所以流行度很高。社交直播APP,HLS可以说是刚需,下来我们分析下其原理 。
基于HLS的直播流URL是一个m3u8的文件,里面包含了最近若干个小视频TS(一种视频封装格式,这里就不扩展介绍)文件,如 http://www.ucloud.cn/helloworld.m3u8 是一个直播留链接,其内容如下:
假设列表里面的包含5个TS文件,每个TS文件包含5秒的视频内容,那么整体的延迟就是25秒。当然可以缩短列表的长度和单个TS文件的大小来降低延迟,极致来说可以缩减列表长度为1,1秒内容的m3u8文件,但是极易受网络波动影响造成卡顿。
通过公网的验证,目前按同城网络可以做到比较好的效果是5~7秒的延迟,也是综合流畅度和内容延迟的结果。那么HTML5是否可以有更低延迟直接打开的直播流技术呢? 我们在最后会探讨这个问题。
RTP协议:
即Real-time Transport Protocol,用于Internet上针对多媒体数据流的一种传输层协议。
实际应用场景下经常需要RTCP(RTP Control Protocol)配合来使用,可以简单理解为RTCP传输交互控制的信令,RTP传输实际的媒体数据。
RTP在视频监控、视频会议、IP电话上有广泛的应用,因为视频会议、IP电话的一个重要的使用体验:内容实时性强。
对比与上述3种或实际是2种协议,RTP和它们有一个重要的区别就是默认是使用UDP协议来传输数据,而RTMP和HTTP是基于TCP协议传输。为什么UDP 能做到如此实时的效果呢?关于TCP和UDP差别的分析文章一搜一大把,这里不在赘述,简单概括:
UDP:单个数据报,不用建立连接,简单,不可靠,会丢包,会乱序;
TCP:流式,需要建立连接,复杂,可靠 ,有序。
实时音视频流的场景不需要可靠保障,因此也不需要有重传的机制,实时的看到图像声音,网络抖动时丢了一些内容,画面模糊和花屏,完全不重要。TCP为了重传会造成延迟与不同步,如某一截内容因为重传,导致1秒以后才到,那么整个对话就延迟了1秒,随着网络抖动,延迟还会增加成2秒、3秒,如果客户端播放是不加以处理将严重影响直播的体验。
总结一下:在直播协议的选择中,如果选择是RTMP或HTTP-FLV则意味着有2~5秒的内容延迟,但是就打开延迟开,HTTP-FLV 要优于RTMP。HLS则有5~7秒的内容延迟。选择RTP进行直播则可以做到1秒内的直播延迟。但就目前所了解,各大CDN厂商没有支持基于RTP直播的,所以目前国内主流还是RTMP或HTTP-FLV。
是否有除了HLS外更低延迟的方案?
HLS的优点点是显而易见的:移动端无需安装APP使用兼容HTML5的浏览器打开即可观看,所有主流的移动端浏览器基本都支持HTML5,在直播的传播和体验上有巨大的优势。
而看起来唯一的缺点:内容延迟高(这里也有很多HLS限制没有提到,比如必须是H264+AAC编码,也可认为是“缺点”之一)。如果能得到解决,那将会是直播技术非常大的一个进步。或者换个说法,有没有更低延迟可直接用链接传播的直播方案?不局限于HLS本身。
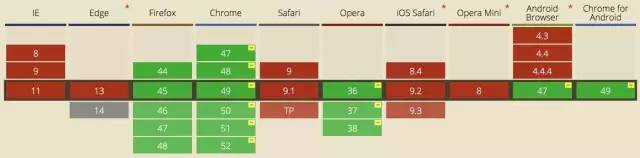
对于浏览器直接的视频互动,Google一直在推WebRTC,目前已有不少成型的产品出现,可以浏览器打开即实时对话、直播。但来看看如下的浏览器覆盖图:
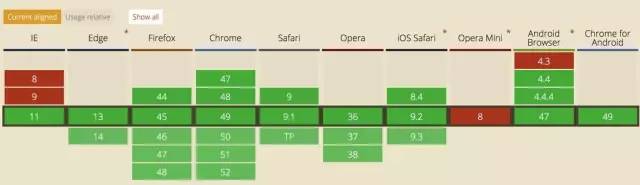
非常遗憾的说,在直至iOS 9.3上的Safari仍然不能支持WebRTC。继续我们的探索,那Websocket支持度如何呢?
除了老而不化的Opera Mini外,所有的浏览器都支持WebSocket。这似乎是个好消息。梳理一下HTML5 WebSocket直播需要解决的问题:
1、后端兼容
2、传输
3、解码播放
对于#1似乎不是特别大问题,对于做过RTMP转HLS、RTP来说是基本功。#2对于浏览器来说使用HTTP来传输是比较好的选项。对于#3 这里推荐一个开源的JS解码项目jsmpeg: https://github.com/phoboslab/jsmpeg,里面已有一个用于直播的stream-server.js的NodeJS服务器。
从测试结果看,该项目的代码相对较薄,还没达到工业级的成熟度,需要大规模应用估计需要自填不少坑,有兴趣的同学可以学习研究。