使用vscode进行vue.js项目搭建
vue.js是什么?
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。
一、vue.js环境安装
因为vue.js运行在node.js 的npm环境下,所以必须先安装node.js。
安装步骤:
1、node.js npm环境 Windows 安装包(.msi)
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
按照安装详细步骤进行安装:(详细步骤)
在cmd中查看安装版本
备注:安装方式不只这一种:也可使用淘宝的npm镜像: npm install -g cnpm --registry=https://registry.npm.taobao.org 即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了 。
2.安装好npm之后,然后安装全局vue-cli 脚手架工具,用于搭建项目基本框架(也就是各种基本的模版文件)
输入命令:cnpm install -g vue-cli
等待安装成功,输入命令:vue 检测安装成功与否(如图为安装成功)
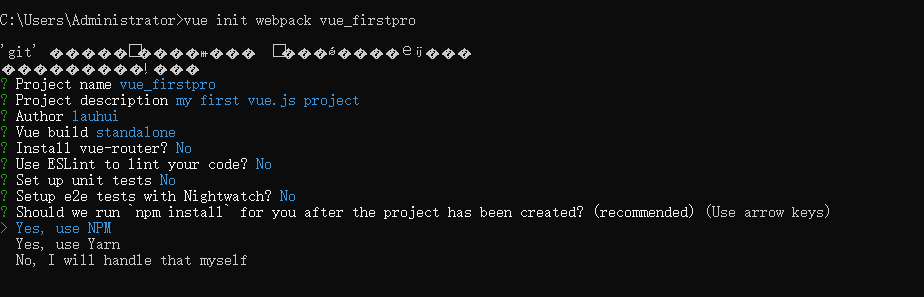
3.安装完全局脚手架后,创建项目vue init webpack vue_project(vue_project为项目名) 如图:
在创建过程中会询问的一些问题:
项目名称
项目描述
项目作者
Use ESLint to lint your code? 这个问题非常重要:就是是否使用EsLint 去规范的代码?也就是说如果你选择了Yes ,你的代码会非常的严格,不能多一个空格,否则会报错,所以最好选择No
然后等待创建完成
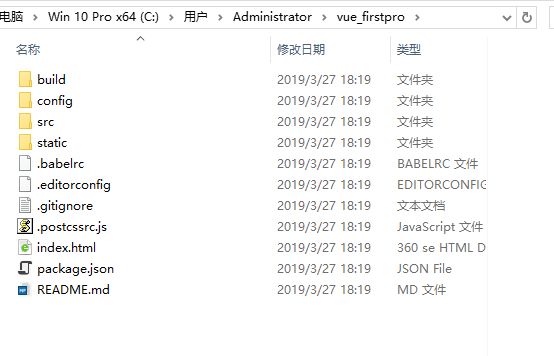
创建后的项目文件:
4.vue-cli安装出来的项目模板间是相互依赖的,所有我们需要进入项目中安装项目依赖。cd vue_project 回车 进入项目中(cd是进入的意思)
★★★ 此处需特别注意:从npm上安装依赖,即npm install虽然慢了点,但是安装的依赖包是完全的,没有少文件。
如若从cnpm上安装依赖,即cnpm install 可能会导致最后安装的依赖包不完整。
★不建议从淘宝镜像上即cnpm安装依赖,可能会导致项目运行不了。
(出问题时可以试着两者都试试)
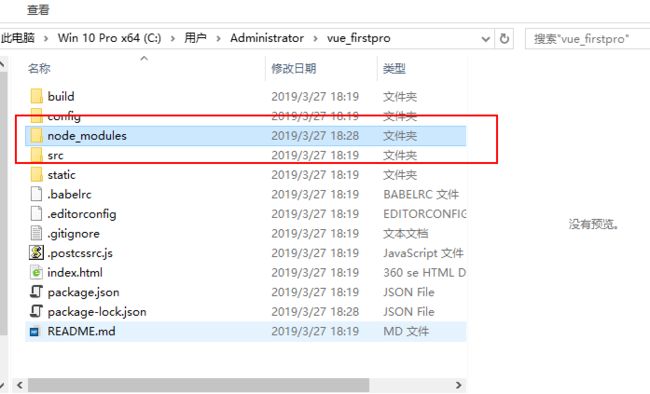
完成后你会发现项目中多了个node_modules文件,就是依赖包。
操作完成之后,项目文件中会多出node_modules 文件夹,即这个文件就是项目依赖,如图:
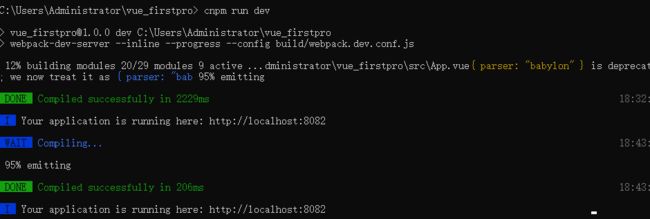
5、运行你的第一个vue项目
输入命令: cnpm run dev
发布成功的查看地址就是:http://localhost:8082 可以直接在浏览器中查看
二、安装vscode 并将项目运行在vscode中
1、按照官方步骤安装vscode
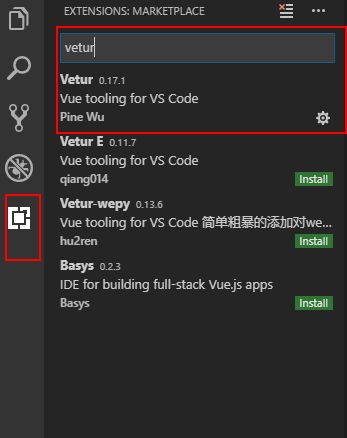
2、添加基本扩展
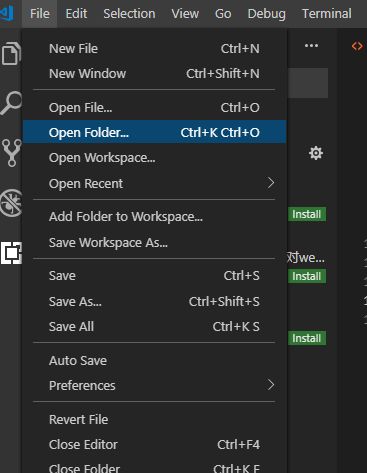
3、打开项目文件夹
并编辑index.html
三、vue项目打包
1、大家都知道使用npm run build进行打包,这个时候你直接打开dist/下的index.html,会发现文件可以打开,但是所有的js,css,img等路径有问题是指向根目录的,
查看config/index.js里的assetsPublicPath的字段,初始项目是/他是指向项目根目录的,此处配置可以修改视具体情况而定下面三种情况为配置值具体含义。
- ./ 当前目录
- ../ 父级目录
- / 根目录
- 根目录:在计算机的文件系统中,根目录指逻辑驱动器的最上一级目录,它是相对子目录来说的;
它如同一棵大树的“根”一般,所有的树杈以它为起点,故被命名为根目录。以微软公司开发的Windows操作系统为例:
打开我的计算机(计算机),双击C盘就进入C盘的根目录。双击D盘就进入D盘的根目录
build: { env: require('./prod.env'), index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './', productionSourceMap: true, // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, productionGzipExtensions: ['js', 'css'], // Run the build command with an extra argument to // View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or offbundleAnalyzerReport: process.env.npm_config_report }
如果项目有用到vue-router注意到src/router目录下的index.js文件里将
mode:'history',这行注释掉并在下一行配上base:'/',base取值与assetsPublicPath一致
3.将打好的包(即dist文件夹)上传到服务器,并配置nginx可以访问到dist文件夹下的index.html即可
文档内容参考:https://my.oschina.net/ljavastudent/blog/1819413