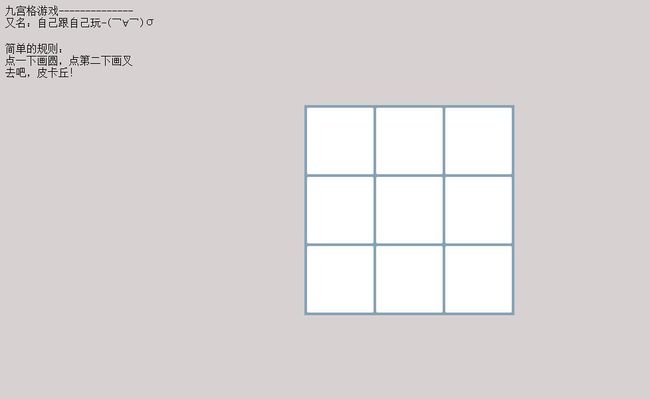
小游戏:九宫格也可以叫三子棋,边学习js边练习,界面长这样:
步骤:
1、画好九宫格
2、实现点击后把图片放上去(绑定监听事件)
3、交替画图
4、把每个div关联到一个二维数组,方便以后计算
5、计算如何才算赢
上传两颗蠢蠢的棋子
具体代码:
1 DOCTYPE HTML> 2 <html> 3 <head> 4 <meta name="generator" 5 content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> 6 <meta charset="UTF-8" /> 7 <title>九宫格title> 8 9 <style type="text/css"> 10 #square{ 11 position:relative; 12 margin: 40px 450px; 13 height: 316px; 14 width: 316px; 15 background-color: #87A2B5; 16 } 17 #square div{ 18 float: left; 19 position:relative; 20 background-color: white; 21 border: 2px; 22 border-radius: 2px; 23 height: 100px; 24 width: 100px; 25 margin-top: 4px; 26 margin-left:4px; 27 28 29 30 } 31 .img{ 32 position:relative; 33 float:left; 34 35 } 36 37 38 style> 39 head> 40 41 <body bgcolor="#D7D1D1" onload="init()"> 42 <script type="text/javascript"> 43 44 var chessdata = new Array(); 45 var i,j,k=0, img_num=1; 46 var myname=new Array("circle.gif","false.gif");//存储图片的数组 47 function init() { 48 var x=document.getElementById("square"); 49 //二层循环用来生成九个div 50 for (i=0;i<3;i++){ 51 for (j=0;j<3;j++){ 52 x.innerHTML += ""+i+","+j+")>"; 53 } 54 } 55 //建立一个与九宫格对应的数组 56 for (var i = 0; i < 3; i++) { 57 chessdata[i] = new Array(); 58 for (var j = 0; j < 3; j++) { 59 chessdata[i][j] = 0; 60 } 61 } 62 } 63 function drawfigure(obj, x, y){ 64 if(chessdata[x][y] != 0){ 65 alert("此处有棋子了!"); //有棋子就直接返回,什么也不做 66 return; 67 } 68 chessdata[x][y]=img_num%2+3;//画圆就给该数组元素赋值为4,画叉就给该数组元素赋值为3 69 obj.innerHTML = ''+myname[img_num]+'"/>'; 70 img_num=(img_num+1)%2;//控制交替画图 71 calculate(x,y); 72 } 73 74 //计算当前画图的位置是否有成一条线的 75 function calculate(x,y){ 76 var n=x,m=y,sum=0,sum1=0,sum2=0,sum3=0; 77 78 //横向 79 for(var i=0;i<3;i++){ 80 sum+=chessdata[n][i]; 81 judge(sum); 82 } 83 84 //竖向 85 for(var i=0;i<3;i++){ 86 sum1+=chessdata[i][m]; 87 judge(sum1); 88 } 89 90 //左斜 91 if(n+m==2){ 92 for(var i=0;i<3;i++){ 93 sum2+=chessdata[i][2-i]; 94 judge(sum2); 95 } 96 } 97 98 //右斜 99 if(n==m){ 100 for(var i=0;i<3;i++){ 101 sum3+=chessdata[i][i]; 102 judge(sum3); 103 } 104 } 105 } 106 107 //根据图形所带的值计算是否满足成线 108 function judge(sum){ 109 if(sum==12){ 110 //判断胜利后弹出对话框,点击确定刷新 111 alert("X win"); 112 window.location.reload(); 113 } 114 else if(sum==9){ 115 alert("O win"); 116 window.location.reload(); 117 } 118 } 119 120 121 script> 122 <div> 九宫格游戏--------------br> 123 又名:自己跟自己玩-(¬∀¬)σbr>br> 124 简单的规则:br> 125 点一下画圆,点第二下画叉br> 126 去吧,皮卡丘!br>div> 127 <div id="square"> 128 129 div> 130 body> 131 html>
---------------------------------------------------------傻逼分割线---------------------------------------------------------
留下第一个版本跟第二个版本(不忍直视且充满bug,纪念下--。)
the number one!
1 DOCTYPE HTML> 2 <html> 3 4 <head> 5 <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> 6 <meta charset="UTF-8" /> 7 <title>九宫格title> 8 <style type="text/css">#square{ position:relative; margin: 80px 450px; height: 316px; width: 316px; background-color: #87A2B5; } #square div{ float: left; position:relative; background-color: white; border: 2px; border-radius: 2px; height: 100px; width: 100px; margin-top: 4px; margin-left:4px; } .img{ position:relative; float:left; }style>head> 9 10 <body bgcolor="#D7D1D1" onmousedown="draw(event)" onload="setchess()"> 11 <script type = "text/javascript" > 12 var a = 1, 13 b = 0, 14 c, temp; 15 var array = new Array(); 16 function draw(e) { 17 var f, c; 18 f = change(); 19 if (f == 'circle') { 20 e.srcElement.innerHTML = '' + f + '.gif"/>'; 21 c = 1; 22 setflagc(e, c); 23 } else { 24 25 e.srcElement.innerHTML = '
' + f + '.gif"/>'; 26 c = 0; 27 setflagc(e, c); 28 29 } 30 31 whowin(); 32 } 33 34 function whowin() { 35 36 var l = dfs(); 37 if (l == "circle") { 38 alert("o win!!"); 39 40 } else if (l == "false") { 41 alert("X win!!!"); 42 43 } 44 45 } 46 function getMousePosX(event) { 47 48 var e, x; 49 e = event || window.event; 50 x = e.clientX; 51 return x; 52 } 53 54 function getMousePosY(event) { 55 56 var e, y; 57 e = event || window.event; 58 y = e.clientY; 59 return y; 60 } 61 62 // 画叉 63 function drawfalse() { 64 65 temp = 'false'; 66 return temp; 67 } 68 69 //画圆 70 function drawcircle() { 71 72 temp = 'circle'; 73 74 return temp; 75 76 } 77 78 //交替画图 79 function change() { 80 81 var figure; 82 if (a > 0) { 83 a--; 84 figure = drawcircle(); 85 b++; 86 87 } else if (b > 0) { 88 b--; 89 figure = drawfalse(); 90 a++; 91 } 92 return figure; 93 } 94 95 //建立九宫格数组 96 function setchess() { 97 98 for (var i = 0; i < 3; i++) { 99 array[i] = new Array(); 100 for (var j = 0; j < 3; j++) { 101 array[i][j] = 0; 102 } 103 } 104 } 105 106 //遍历数组 107 function dfs() { 108 var countc = 0, 109 countf = 0, 110 k = 2; 111 //横向 112 for (var m = 0; m < 3; m++) { 113 countc = 0; 114 countf = 0; 115 for (var n = 0; n < 3; n++) { 116 if (array[m][n] == 1) { 117 countc++; 118 if (countc == 3) return "circle"; 119 } else if (array[m][n] == 2) { 120 countf++; 121 if (countf == 3) return "false"; 122 } 123 124 } 125 } 126 127 //竖向 128 for (var m = 0; m < 3; m++) { 129 countc = 0; 130 countf = 0; 131 for (var n = 0; n < 3; n++) { 132 133 if (array[n][m] == 1) { 134 countc++; 135 if (countc == 3) return "circle"; 136 } else if (array[n][m] == 2) { 137 countf++; 138 if (countf == 3) return "false"; 139 } 140 } 141 } 142 //斜向 143 for (var m = 0; m < 3; m++) { 144 if (array[m][m] == 1) { 145 countc++; 146 if (countc == 3) return "circle"; 147 } else if (array[m][m] == 2) { 148 countf++; 149 if (countf == 3) return "false"; 150 } 151 } 152 for (var m = 0; m < 3; m++) { 153 if (array[m][k - m] == 1) { 154 counc++; 155 if (countc == 3) return "circle"; 156 } else if (array[m][k - m] == 2) { 157 countf++; 158 if (countf == 3) return "false"; 159 } 160 } 161 return "q"; 162 } 163 164 //标记div放的图形 165 function setflagc(e, c) { 166 var X, Y; 167 X = getMousePosX(e); 168 Y = getMousePosY(e); 169 if (X > 463 && X < 569 && Y > 86 && Y < 189) { 170 array[0][0] = (c == 1) ? 1 : 2; 171 } 172 else if (X > 569 && X < 673 && Y > 86 && Y < 189) { 173 array[0][1] = (c == 1) ? 1 : 2; 174 175 } 176 else if (X > 673 && X < 768 && Y > 86 && Y < 189) { 177 array[0][2] = (c == 1) ? 1 : 2; 178 // alert("array[0][2]:"+array[0][2]); 179 } 180 else if (X > 463 && X < 569 && Y > 189 && Y < 295) { 181 array[1][0] = (c == 1) ? 1 : 2; 182 183 } 184 else if (X > 569 && X < 673 && Y > 189 && Y < 295) { 185 array[1][1] = (c == 1) ? 1 : 2; 186 187 } 188 else if (X > 673 && X < 768 && Y > 189 && Y < 295) { 189 array[1][2] = (c == 1) ? 1 : 2; 190 191 } 192 else if (X > 463 && X < 569 && Y > 295 && Y < 390) { 193 array[2][0] = (c == 1) ? 1 : 2; 194 195 } 196 else if (X > 569 && X < 673 && Y > 295 && Y < 390) { 197 array[2][1] = (c == 1) ? 1 : 2; 198 199 } 200 else if (X > 673 && X < 768 && Y > 295 && Y < 390) { 201 array[2][2] = (c == 1) ? 1 : 2; 202 203 } else return false; 204 return true; 205 } 206 script> 207 <div id="square"> 208 <div >div> 209 <div>div> 210 <div>div> 211 <div>div> 212 <div>div> 213 <div>div> 214 <div>div> 215 <div>div> 216 <div>div> 217 div> 218 body> 219 220 html>
the number two!
1 DOCTYPE HTML> 2 <html> 3 <head> 4 <meta name="generator" 5 content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> 6 <meta charset="UTF-8" /> 7 <title>九宫格title> 8 9 <style type="text/css"> 10 #square{ 11 position:relative; 12 margin: 80px 450px; 13 height: 316px; 14 width: 316px; 15 background-color: #87A2B5; 16 } 17 #square div{ 18 float: left; 19 position:relative; 20 background-color: white; 21 border: 2px; 22 border-radius: 2px; 23 height: 100px; 24 width: 100px; 25 margin-top: 4px; 26 margin-left:4px; 27 28 29 30 } 31 .img{ 32 position:relative; 33 float:left; 34 35 } 36 37 38 style> 39 head> 40 41 <body bgcolor="#D7D1D1" onload="init();setchess()"> 42 <script type="text/javascript"> 43 44 var array = new Array(); 45 var pAry; 46 var i,j,k=0,img_num=1; 47 var myname=new Array("circle.gif","false.gif"); 48 function init() { 49 pAry = document.getElementsByTagName("div"); 50 for(i=0;i<3;i++){ 51 for(j=0;j<3;j++){ 52 k++; 53 pAry[k].x=i; 54 pAry[k].y=j; 55 pAry[k].hasimg=0; 56 pAry[k].onclick = drawfigure;//解决兼容问题 57 } 58 } 59 for (var i = 0; i < 3; i++) { 60 array[i] = new Array(); 61 for (var j = 0; j < 3; j++) { 62 array[i][j] = 0; 63 } 64 } 65 } 66 function drawfigure(){ 67 if(this.hasimg==0){ 68 f=img_num%2+3; 69 this.innerHTML=''+myname[img_num]+'"/>'; 70 this.hasimg=1; 71 if(img_num==0){ 72 img_num++; 73 }else{img_num--;} 74 array[this.x][this.y]=f; 75 76 } 77 else{alert("此处有棋子了!")} 78 calculate(this.x,this.y); 79 } 80 function calculate(x,y){ 81 var n=x,m=y,sum=0,sum1=0,sum2=0,sum3=0; 82 for(var i=0;i<3;i++){ 83 sum+=array[n][i]; 84 judge(sum); 85 } 86 for(var i=0;i<3;i++){ 87 sum1+=array[i][m]; 88 judge(sum1); 89 } 90 if(n+m==2){ 91 for(var i=0;i<3;i++){ 92 sum2+=array[i][2-i]; 93 judge(sum2); 94 } 95 } 96 if(n==m){ 97 for(var i=0;i<3;i++){ 98 sum3+=array[i][i]; 99 judge(sum3); 100 } 101 } 102 } 103 function judge(sum){ 104 if(sum==12){ 105 alert("X win"); 106 window.location.reload(); 107 } 108 else if(sum==9){ 109 alert("O win"); 110 window.location.reload(); 111 } 112 } 113 114 115 script> 116 <div id="square"> 117 <div>div> 118 <div>div> 119 <div>div> 120 <div>div> 121 <div>div> 122 <div>div> 123 <div>div> 124 <div>div> 125 <div>div> 126 div> 127 body> 128 html>
好好加油!
7.19-7.22