AngularJs是一款来自Google的前端JS框架,该框架已经被应用到Google的多款产品中。这款框架最核心的特性有:MVC,模块化,自动化双向数据绑定,语义化标签,依赖注入,等等。AngularJS 不仅仅是一个类库,而是提供了一个完整的框架。它避免了和多个类库交互,需要熟悉多套接口的繁琐工作。它由Google Chrome的开发人员设计,引领着下一代Web应用开发。从现在开始本人逐渐开始从了解并且计划深刻的理解学习angularJs,并且把学习心得一点点的积累下来。
**1,如何自定义标签**index.html
为了让浏览器能够认识这mike个标签,我们需要使用Angular来定义一个mike指令
(本质上说就是自己来把这种玩意儿替换成浏览器能识别的那些标准HTML标签)。
mike.js var APP = angular.module('app', []);
APP.directive('mike',function() {
return {
restrict:'E',
template:'Hi angularjs',
replace:true
};
});如果路径没问题的话,用浏览器打开index.html就可以看到 Hi angularjs. 可以看到replace:true这行配置的作用使其发生了替换,代码里面的template配置就是我们需要的div标签或者是内容,至于指令restrict:'E'这个配置项的含义,详情请看下面:
E:元素 element
常用
A:属性 attribute 默认
C:样式 class 不常用
M:注释 comment 不常用
下面是分别演示的代码:
dir.html
dir.js
var APP = angular.module('app', []);
APP.directive('mike', function() {
return {
restrict: 'AEMC',
template: 'Hi angularjs',
replace: true
};
})上面的demo出来的就是页面上显示4个不同的 Hi angularjs
templateUrl可以来替代template,目的是为了能够让显示的内容是来自一个Url而不是像上面一样,这样显示的内容非常的有限,而且会使得字符串累加,页面相当的繁琐.从而可以把模板写到一个独立的HTML文件中。
2,如何处理标签中的子标签
指令的作用是把我们自定义的语义化标签替换成浏览器能够认识的HTML标签。那好,如果我们自定义的标签内部出现了子标签,应该如何去处理呢?很显然,transclude就是用来处理这种情况的。
transclude.html
the first mike
the second mike
the third mike
p 标签显示,这个标签定义在在span里面
a标签是定义在p标签内部,同样可以通过ng-transclude显示
h标签自定义在a标签内部,同样可以显示在页面上面
transclude.js var APP = angular.module('app', []);
APP.directive('mike',function() {
return {
restrict: 'E',
template: '',
//自定义的标签内部出现了子标签div里面有个span,可以用ng-transclude解决这个问题.
transclude: true
};
}); transclude的作用可以简化地理解成:把
3,怎样使用templateUrl加载html模板
templateUrl.html
templateUrl.js
var APP = angular.module('app', []);
APP.directive('mike', function() {
return {
restrict: 'AEMC',
templateUrl: 'hello.html'
};
})hello.html
The content from hello.html
页面上显示:The content from hello.html
4,怎样缓存模板,使其可以让其他指令使用
$templateCache.put和get分别可以将模板保存和取出
templateCache.html
templateCache.js
var APP = angular.module('app', []);
//注射器加载完所有的模块时,run方法只执行一次
APP.run(function($templateCache){
$templateCache.put("hello1.html","Hi Angularjs")
//angular 内置的templateCache将hello1.html模板缓存起来,可以让多个指令使用它
})
APP.directive('mike', function($templateCache) {
return {
restrict: 'AEMC',
template: $templateCache.get("hello1.html"),
replace:true
}
})hello1.js
This is the content from hello1.html
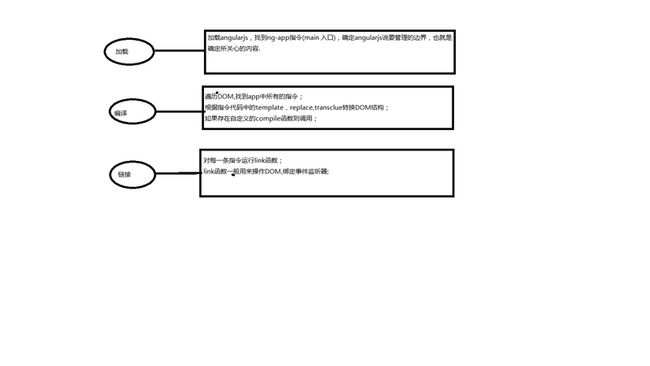
compile函数用来对模板自身进行转换,而link函数负责在模型和视图之间进行动态关联;
作用域在链接阶段才会被绑定到编译之后的link函数上面;
compile函数仅仅在编译阶段运行一次,而对于指令的每一个实例,link函数都会执行一次;
compile可以返回preLink和postLink函数,而link函数只会返回postLink函数;
如果需要修改DOM结构,应该在postLink中来做这件事情,如果在preLink中做这件事情会导致错误;
大多数的时候我们只要编写link函数就可以;
link指令,link函数负责在模型和视图之间进行动态关联,下面的demo模拟鼠标滑动,angular加载后台数据
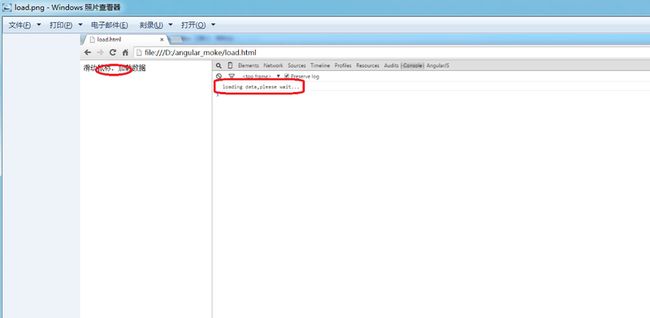
load.html
滑动鼠标,加载数据
load.js
var APP = angular.module('app', []);
APP.controller('ctrl',['$scope',function($scope){
$scope.loading = function(){
console.log("loading data,please wait...")
}
}])
APP.directive('load', function() {
return {
restrict: 'AE',
//link函数一般有总共有4个参数
link:function(scope,element,attr){//link函数监听事件,鼠标滑动
element.bind("mouseenter",function(){//给元素绑定事件,当鼠标进入的时候,加载数据loading data,在控制台打印console.log("loading data,please wait...")
scope.loading()//指令调用方法,加载数据
})
}
}
})
也可以使用$apply调用到上面的loading方法:
var APP = angular.module('app', []);
APP.controller('ctrl',['$scope',function($scope){
$scope.loading = function(){
console.log("loading data,please wait...")
}
}])
APP.directive('load', function() {
return {
restrict: 'AE',
//link函数一般有总共有4个参数
link:function(scope,element,attr){//link函数监听事件,鼠标滑动
element.bind("mouseenter",function(){//给元素绑定事件,当鼠标进入的时候,加载数据loading data,在控制台打印console.log("loading data,please wait...")
//scope.loading()//指令调用方法,加载数据
scope.$apply("loading()")
})
}
}
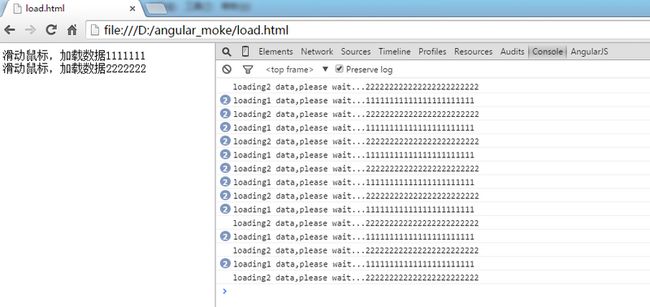
})如果有多个controller调用多个方法的时候,这个时候就必须在指令中定义属性了,注意link函数中,属性的定义一定是小写的,如果是大写的字母或是单词会报错(loa):
load.html
滑动鼠标,加载数据1111111
滑动鼠标,加载数据2222222
load.js
var APP = angular.module('app', []);
APP.controller('ctrl1',['$scope',function($scope){
$scope.loading1 = function(){
console.log("loading1 data,please wait...11111111111111111111111")
}
}])
APP.controller('ctrl2',['$scope',function($scope){
$scope.loading2 = function(){
console.log("loading2 data,please wait...222222222222222222222222")
}
}])
APP.directive('load', function() {
return {
restrict: 'AE',
//link函数一般有总共有4个参数
link:function(scope,element,attrs){//link函数监听事件,鼠标滑动
element.bind("mouseenter",function(event){//给元素绑定事件,当鼠标进入的时候,加载数据loading data,在控制台打印console.log("loading data,please wait...")
scope.$apply(attrs.loa)
})
}
}
})
6,怎样实现独立的scope,使得指令绑定互不影响
一般实现双向数据绑定的时候,由于scope没有独立就会出现下面的情况:
scope.html
scope.js
var APP = angular.module('app', []);
APP.directive('mike',function() {
return {
restrict:'AE',
template:'{{username}}',
replace:true
};
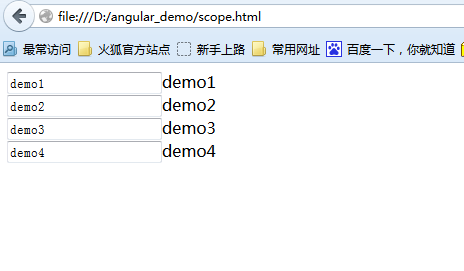
});页面显示如下:
为了实现独立的scope,我们需要在scope.js里面加上scope:{},以实现独立绑定,使得双向数据绑定时互补影响
var APP = angular.module('app', []);
APP.directive('mike',function() {
return {
restrict:'AE',
scope:{},//在这个地方加一个独立的scope,可以实现独立绑定,使得双向数据绑定时互补影响
template:'{{username}}',
replace:true
};
});@ 把当前属性作为字符串传递,还可以绑定来自外层scope的值,在属性值中插入{{}}即可
= 与父scope中的属性进行双向绑定
& 传递一个来自父scope的函数,稍后调用.
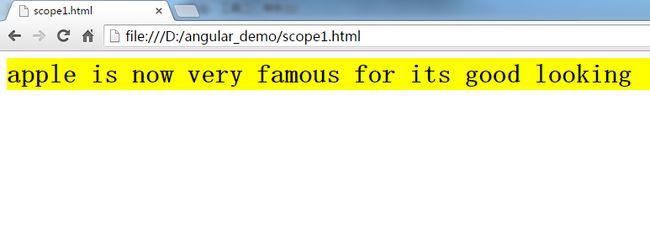
@:
scope.html
scope.js
var APP = angular.module('app', []);
APP.controller('ctrl',['$scope',function($scope){
$scope.msg = "apple is now very famous for its good looking";
}])
APP.directive("mike",function() {
return {
restrict:'AE',
scope:{
phone:'@'//这里加上一个@,angularjs自动帮助绑定。
},
template:'{{phone}}
'
};
});=:
scope.html
ctrl
directive
var APP = angular.module('app', []);
APP.controller('ctrl',['$scope',function($scope){
$scope.msg = "apple";
}])
APP.directive('mike',function() {
return {
restrict:'AE',
scope:{
phone:'='//这里改成=,可以双向数据绑定,可以将phone的内容自动绑定到scope上面的msg上面。
},
template:''
}
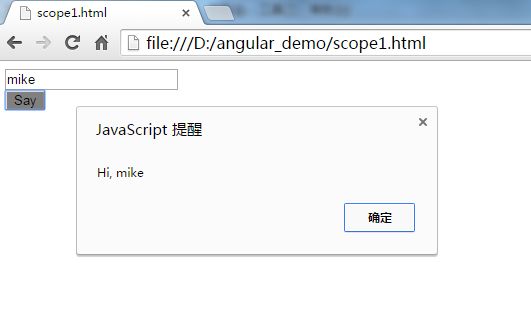
});&:
scope.html
scope.js
var APP = angular.module('app', []);
APP.controller('ctrl',['$scope',function($scope){
$scope.saySomething = function (name){
alert("Hi, "+name);
}
}])
APP.directive('mike',function() {//定义mike指令
return {
restrict:'AE',
scope:{
say:'&'//这里改成&,say自动绑定
},
template:'
'+''//button调用函数
}
});页面显示效果,如下图所示:
7,form表单验证
ng-submit:用来提交动作的处理,在controller里面定义了函数来处理提交后的验证动作。dditionally it prevents the default action (which for form means sending the request to the server and reloading the current page), but only if the form does not contain action, data-action, or x-action attributes.请参考ngSubmit
ng-class:The ngClass directive allows you to dynamically set CSS classes on an HTML element by databinding an expression that represents all classes to be added.一般里面是一个表达式,请参考ngClass
$pristine:是一个boolean值,如果为true,说明user没有和form进行交互,也就是说form没有被修改,参考:$pristine
完整登录代码:
//引入bootstrap.css样式文件
//在controller.js里面定义一个控制器ProListCtrl,方便angularjs管理界定范围
管理员登录系统