转自:https://idig8.com/2018/09/01/xiaochengxujavashizhanxiaochengxuzhuceyuhouduanliandiao35/
小程序的后端spring boot的注册接口已经完成了,下一步就是修改小程序的前端请求联调下。之前说过wx.request的api。源码:https://github.com/limingios/wxProgram.git 中的wx-springboot 和 No.15
注册与后端的联调
- 在app.js定义后端服务器的路径
>这里需要提一下,假设在手机上测,如果手机开启的4G信号,跟电脑不是在同一个局域网的情况下。需要电脑端开启内网穿透的功能才可以在测试。如果在同一个局域网内可以通过内网ip的形式。localhost直接都是一台机器。
app.js
//app.js
App({
serverUrl:"http://localhost:8081",
userInfo:null
})
app.json
{
"pages":[
"pages/userRegister/userRegister"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "小程序视频",
"navigationBarTextStyle":"black"
},
"debug":true
}
userRegister.js
const app = getApp()
Page({
data: {
},
doRegist: function(e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
// 简单验证
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '用户名或密码不能为空',
icon: 'none',
duration: 3000
})
}else{
wx.request({
url: app.serverUrl +"/regist",
method:"POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
if(status == 200){
wx.showToast({
title: "用户注册成功~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
}else if(status == 500){
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goLoginPage:function(e){
console.log("跳转到登录");
}
})
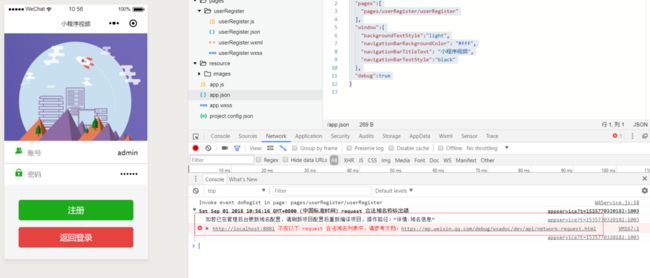
- 程序测试
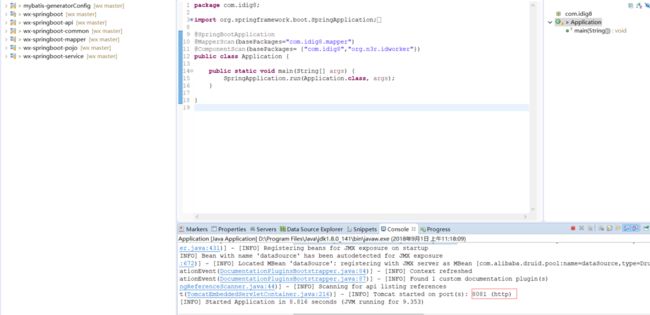
>开启eclipse的spring boot的程序
http://localhost:8081 不在以下 request 合法域名列表中,请参考文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html
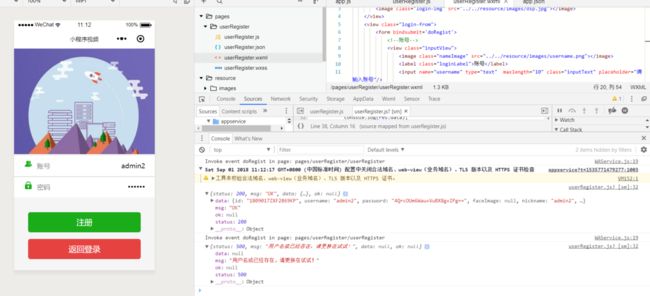
调试的解决方案
PS:整个这个从前端到后端的针对注册接口已经开发完毕了。