1、border
border 简写属性在一个声明设置所有的边框属性。
属性值:
border-width:规定边框的宽度;
取值:
thin:定义细的边框。
medium:默认。定义中等的边框。
thick:定义粗的边框。
length:允许您自定义边框的宽度。常用,自己设置宽度大小。
inherit:规定应该从父元素继承边框宽度。
border-style:规定边框的样式;
取值:
none:定义无边框。
hidden:与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted:定义点状边框。在大多数浏览器中呈现为实线。 用过。
dashed:定义虚线。在大多数浏览器中呈现为实线。常用。
solid:定义实线。常用
double:定义双线。双线的宽度等于 border-width 的值。
groove:定义 3D 凹槽边框。其效果取决于 border-color 的值。
ridge:定义 3D 垄状边框。其效果取决于 border-color 的值。
inset:定义 3D inset 边框。其效果取决于 border-color 的值。
outset:定义 3D outset 边框。其效果取决于 border-color 的值。
inherit:规定应该从父元素继承边框样式。
border-color:规定边框的颜色;
取值:
color_name:规定颜色值为颜色名称的边框颜色(比如 red)。
hex_number:规定颜色值为十六进制值的边框颜色(比如 #ff0000)。
rgb_number:规定颜色值为 rgb 代码的边框颜色(比如 rgb(255,0,0))。
transparent:默认值。边框颜色为透明。有用。
inherit:规定应该从父元素继承边框颜色。
2、border-radius
border-radius属性是一个简写属性,用于设置四个 border-*-radius 属性。
border-radius的取值:
length:定义圆角的形状。应该是圆角弧度的大小。
%:以百分比定义圆角的形状。
3、使用纯css实现三角形图标
原理就是利用四个边线的分界线之间的倒角来生成三角形。
如下样式表
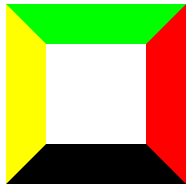
为了便于区分,让四个边界的颜色不一样。内容大小也先不为0,符合平常使用的样式。
设置内容区域为0;(width:0;height:0)结果如下图
如果设置上、右、下的颜色为跟背景相同的颜色||transparent(透明),或者设置上下与背景相同||transparent(透明),右边框为none;结果就是一个三角形,别的方向上的三角形也是同理。
#test{ width: 0px; height:0px; border-top: 40px solid transparent; border-right: 40px solid transparent; border-left: 40px solid #ffff00; border-bottom: 40px solid transparent; }
右上角图像。
#test { width: 0; height: 0; border-top: 100px solid red; border-left: 100px solid transparent;
/*只有两个边框的时候,交线为左上到右下*/ }
或者可以改变四个边线的宽度,或者隐藏,生成自己需要的样式。
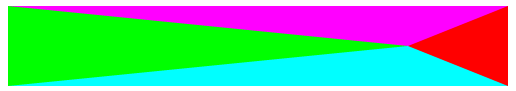
#test{ width: 0px; height:0px; border-top: 40px solid #ff00ff; border-right: 100px solid #ff0000; border-left: 400px solid #00ff00; border-bottom: 40px solid #00ffff; }
4、使用border-radius构造有趣图形边框
一般常见的应用(正方形的内容),如图1
如下,如图5
图4、 图5、
设置单个角的弧度
border-top-left-radius: 50px;
半圆
5、结合起来使用的效果
效果1
效果2 #test{ height:100px; width:200px; background: red; border-radius:100px/50px; }
效果3
/*效果4,放大镜图标*/
6、attr和content
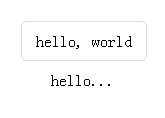
比如我们要实现一个悬浮提示的功能。传统方法,使用title属性就能实现,但是现在我们要更美观,可以使用css3提供的attr:能够在css中获取到元素的某个属性值,然后插入到伪元素的content中去。
hello...
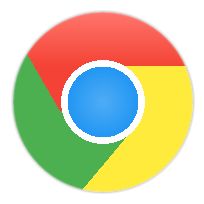
7、radial-gradient
属性渐变
div.chrome { width: 180px; height: 180px; border-radius: 50%; box-shadow: 0 0 4px #999, 0 0 2px #ddd inset; background: radial-gradient(circle, #4FACF5 0, #2196F3 28%, transparent 28%), radial-gradient(circle, #fff 33%, transparent 33%), linear-gradient(-50deg, #FFEB3B 34%, transparent 34%), linear-gradient(60deg, #4CAF50 33%, transparent 33%), linear-gradient(180deg, #FF756B 0, #F44336 30%, transparent 30%), linear-gradient(-120deg, #FFEB3B 40%, transparent 40%), linear-gradient(-60deg, #FFEB3B 30%, transparent 30%), linear-gradient(0deg, #4CAF50 45%, transparent 45%), linear-gradient(60deg, #4CAF50 30%, transparent 30%), linear-gradient(120deg, #F44336 50%, transparent 50%), linear-gradient(180deg, #F44336 30%, transparent 30%); }