CSS,总所周知,入门较为简单,很多人稍微学习一下基本就可以捣鼓出一个简单页面了。但另一方面,就算是最专业的Web开发者,可能也很难完美的管理好CSS。入门易,难精通,这其中涉及到各浏览器的兼容问题、CSS不断发展的新特性,甚至撇开设计稿也对前端人员有一定的美学要求等等,但这对喜欢这门语言的人来说大概也正是它的魅力所在!
进入正题,在前端乱炖看到一篇文章,叫《CSS最佳实践—成为CSS忍者的十四步(上)》,这里简单的总结一下。
第一条:掌握CSS特殊层次结构
CSS特殊层次结构,是经常被忽略的基础知识,可以用这个方面的问题来测试一个人才CSS知识全面与否,因为一个真正精通CSS的前端开发者,必然知晓这门语言的各种细节,何况是重要的细节?
那么既然它如此重要,为什么它是CSS最容易被忽略的部分之一呢,而且为什么极少的CSS实践中会提及到?大概是因为你可能需要做一些数学运算。在这个层次结构中,每个CSS选择器都有一些特定的值。而且当你组合起选择器时,这些值会增加。
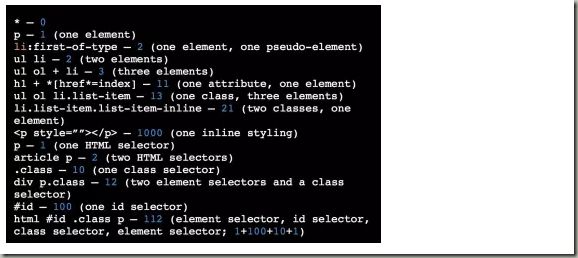
通配符选择器的值最低,几乎等于0,可以说所有其他选择器都优先于它。后面是元素选择器,值为1.然后是待遇伪元素的元素,值结合起来为2…………一直排下去,最高值是元素选择器、id选择器、class选择器加上一个元素选择器的组合。值为112。下面提供一个CSS特殊层次结构的表格,示具体的层次算法。
第二条:避免使用!important声明
这一条其实也和CSS层次结构有关系,!improtant是 CSS1就定义的语法,作用是提高指定样式规则的应用优先权,使其有最高优先级,相当于写在最下面。那为什么说要避免使用!important声明呢?不是说这条规则本身有多大问题,而是它会带来你不能避免的恶性循环。
尤其是在团队合作中,若你或同事在CSS中已经使用了!improtant声明,遇到要修改覆盖这条样式规则的情况下,你会怎么办?几种选择,第一,冒险移出这条!improtant声明,可能会破坏一些东西,然后花大量时间去重写并测试重写后样式如初。第二,运用上一条CSS层次结构的知识,使用更高层级的选择器来覆盖!improtant声明。比如之前声明应用在class选择器上,为了覆盖它,你可能会用到两个元素+class选择器的方法、用id选择器的方法,或者两者结合。但是后面的一条规则会告诉你CSS中为什么不要使用id选择器,因此这个方法也不够好。第三,再次添加!improtant声明覆盖,问题显而易见,治标不治本。
总而言之,当你不得不对使用了!improtant的样式进行覆盖时,你就会发现问题所在,它会产生一个恶性循环。所以解决办法不是对!improtant声明替换修补或者覆盖,而是一开始就不要用!improtant声明!
第三条:不要使用ID选择器
直接用原文作者的一段话,总结得很好:
样式化元素时千万不要用ID。为什么说它属于CSS最佳实践呢?第一,ID是不可复用的,你只能在一个页面中用一个特定的ID元素。所以如果你想要在同一个页面样式化更多的元素,你需要使用更多的ID和更多行的CSS。第二,这是恶性循环的开始,我又要扯到CSS层次结构了。我们在前边的!improtant中有提到这个。第三,对于ID的争议是它通常用来指特定的元素,那么你就不可能让你的CSS变得简短又可复用。让样式太过特制化不是个好主意。相反的你应该让样式更具抽象和通用性。这可以帮助你重复地使用同一个样式。如果你在每个页面都用了超过一个特定的ID,那么可复用的CSS这个目标就不可能实现。
关于性能,确实ID选择器比class选择器要快,但这个性能优势在你写的CSS规则不够多的时候并不明显。而且你若想将这种保持性能优势,你可以使用纯粹的id选择器,一旦在id选择器后面添加了其他选择器,id选择器的速度优势也被冲击掉了,要知道,浏览器是从右向左阅读你的的CSS的。
结论就是性能提升的唯一途径就是用纯id选择器,同时你需要有足够多的CSS规则让优势显现。显然这些都不可取,所以你应该避免使用ID选择器。
第四条:避免层次过高的元素
层次过高的元素,就是给一个元素赋予了过于复杂的选择器。上面提到过,浏览器是从右到左阅读你的选择器,我们来看这样一个选择器nav .link a,浏览器会先寻找所有的a标签,然后选出类名为.link元素中的a标签,然后才是nav标签中.link 里的a标签。这样问题就明显了,使用层次过高的元素无疑会拖缓CSS的渲染,而且会使你的CSS文件字节冗余,这样的选择器根本没有必要。
值得一提的就是这条规则也是SASS或LESS嵌套中提倡嵌元元素素不要过多的原因,它会使得最终编译的CSS文件拥有大量层次过高的元素!
高效、简练、复用性的CSS才是我们的追求。
第五条:reset还是normalize
在现阶段,CSS在各大浏览器的兼容问题依旧是学习CSS很重要的一部分,甚至在实际工作中这个部分比你想象的更加重要。各浏览器对CSS的渲染方式不同,导致了这些差异的存在。CSS样式重置表就是一种解决浏览器之间差异得方式。
目前有两种样式表可选,Nicolas Gallagher和Jonathan Neal写的Normalize或Eric A. Meyer写的Reset。 这两种样式表是不同的,它们遵循不同的方法来移除浏览器的不一致性。Normalize只着眼于常规正确的样式;同时旨在保留默认样式,没有完全移除它们。它包含了一些小的修正来提高可用性。它也相对来说更模块化些,你可以提取或删除你不需要的部分。
Reset样式表则不太一样。它通过移除所有的样式来达成同质化的视觉样式,给几乎所有元素设定了广泛性的默认样式。它除去了所有的样式像粗体斜体等等。结果就是strong、em、span看起来都差不多。从这个角度讲,reset就像一个大锤子,normalize则像一把手术刀。reset坚决地重置所有东西,normalize则是重置需要重置的。
使用reset或者normallize之前,先思考一下你你更喜欢哪种方式?这两种样式表在重置方式和代码大小上都是有区别的,根据你的兴趣或者项目需求选择。
第六条:别重置所有东西
这条看似和第五条冲突,其实不然!
样式重置表提供给我们一种面对各浏览器差异的思路,但并不是所用时候使用它们都是好的选择,无论是reset还是normalize,都包含了大量你可能不会运用到你的项目里的代码,因此没有必要让这些代码扩大你的CSS。定制,就是这条的核心思路!
运用样式重置的思想,根据项目或工作的具体情况,有选择的重置一些样式来保持你的CSS在浏览器下的表现统一,这才是最完美的方式。你可以多研究两种重置样式表的代码与具体表现,甚至去熟悉浏览器的差异。
其实所谓最佳实践,没有标准,要结合自己,由表及里,看清代码背后是什么东西,然后再去谈灵活运用,才能找到最适合自己的CSS!
最后
贴出参考原文地址:http://www.html-js.com/article/ITqianyan-%203902。个人比较同意作者的某些观点,加上了些自己的见解,有些部分直接引用的原文。感谢前人栽阴!