- 推荐使用ReactJS Cron:一款强大且灵活的定时任务编辑器
推荐使用ReactJSCron:一款强大且灵活的定时任务编辑器react-js-cronAReactcroneditorbuiltwithantd项目地址:https://gitcode.com/gh_mirrors/re/react-js-cron项目简介ReactJSCron是一个基于React和AntDesign构建的高效能定时任务编辑组件。它提供了友好的用户界面,帮助开发者轻松创建和管理c
- Redis网络通信模块深度解析:单线程Reactor到多线程IO的架构演进
一、核心架构:单线程Reactor模型Redis网络模块采用经典Reactor模式,核心流程如下:voidaeMain(aeEventLoop*eventLoop){while(!eventLoop->stop){//前置钩子(集群心跳/数据持久化)if(eventLoop->beforesleep)eventLoop->beforesleep(eventLoop);//事件分派:I/O复用+定时
- vue3 实现文件上传
编程(变成)小辣鸡
vuevue
1、上传文件html上传文件 将文件拖到此处,或点击上传只支持pdf、doc、docx、png、jpg提交import{ref,reactive}from'vue'import{uploadImg}from'@/api/common.js';letuploadFile=ref(false);letfileList=ref([]);constupload=(val)=>{fileLis
- vue3 使用 Univer Sheets 电子表格组件
小云小白
vue3excelUniverSheet
背景部门要进行在线数据填报:excel表格样式不限;因为要支持直接从excel直接粘贴,经筛选选择:UniverSheetsUniverSheets官网地址https://docs.univer.ai/zh-CN/guides/sheets1、安装和配置#安装核心包pnpmadd@univerjs/presets正常到这就可以了,但是我这边前台报react版本错误,所以去源码包看了一下版本,单独指
- 前端編譯 : Babel 基礎入門
林cc
前端babel前端
前端編譯:Babel基礎入門前言正文什麼是Babel?Babel模塊介紹babel-cli從項目中運行BabelCLIbabel-registerbabel-nodebabel-core配置Babel.babelrcbabel-preset-es2015babel-preset-react執行Babel生成的代碼babel-polyfillbabel-runtimepresetsvsplugins
- EventBus之Reactor实战
太阳伞下的阿呆
reactoreventbus观察者模式
如果你想要使用一个轻量级的消息中间件,不需要分布式支持,那么可以选择RxJava或者Reactor,本文将讲述如何入门使用该框架,以及常用的一些功能生产者广播多消费者模式Sinks.Many:创建一个允许我们将数据推送到一个Flux的sink。我们使用Sinks.many().multicast().onBackpressureBuffer()来创建一个支持背压的多播Sink(广播模式)。Flux
- publishOn and subscribeOn operators
lang20150928
reactorjava
Reactor提供了两种在响应式链中切换执行上下文(或调度器)的方法:publishOn和subscribeOn。它们的核心作用是控制任务在哪个线程或线程池中执行,从而实现并发控制。理解它们的区别和使用方式是掌握Reactor并发模型的关键。1.subscribeOn的作用与特点作用:subscribeOn用于指定整个响应式链的订阅操作在哪个调度器(Scheduler)上执行。它会从源头开始,影响
- BaseSubscriber
lang20150928
reactorjava开发语言
SampleSubscriber类继承自BaseSubscriber,这是Reactor框架中推荐用户自定义Subscriber的抽象类。理解这段话的关键在于以下几个方面:BaseSubscriber的作用BaseSubscriber是一个抽象类,它提供了许多可以重写的“钩子”(hook)方法,用于调整Subscriber的行为。例如,hookOnSubscribe、hookOnNext、hook
- Reactor Schedulers
lang20150928
reactorjava
Reactor是一个基于响应式编程的库,它提供了丰富的调度器(Schedulers)机制,用于管理异步操作的执行环境。Schedulers是Reactor中的核心组件之一,它们允许开发者灵活地控制操作符和订阅操作在哪个线程上执行,从而实现高效的并发编程。1.Schedulers的作用Schedulers是Reactor提供的调度器接口,用于定义任务的执行上下文。它们封装了线程管理和调度逻辑,使得开
- Reactor boundedElastic
lang20150928
reactorjava
boundedElastic调度器专门用于处理无法避免的阻塞代码,而single和parallel调度器则不支持阻塞操作。因此,如果在single或parallel调度器上使用Reactor的阻塞API(如block()、blockFirst()、blockLast())或通过toIterable()、toStream()进行迭代,会抛出IllegalStateException异常。自定义调度器
- (12)自定义数据流(实战Docker事件推送的REST API)——响应式Spring的道法术器
享学IT
【道法术器】响应式SpringReactor响应式流
本系列其他文章见:《响应式Spring的道法术器》。前情提要:响应式流|Reactor3快速上手|深入理解响应式流规范2.2自定义数据流这一小节介绍如何通过定义相应的事件(onNext、onError和onComplete)创建一个Flux或Mono。Reactor提供了generate、create、push和handle等方法,所有这些方法都使用sink(池)来生成数据流。sink,顾名思义,
- Reactor Sink
在Reactor中,通过编程方式创建Flux或Mono的方式,是通过定义其相关的事件(onNext、onError和onComplete)来实现的。这些方法的核心思想是:通过一个称为“sink”的API来触发这些事件,从而构建一个可控制的响应式流。1.什么是Sink?Sink是一个用于触发onNext、onError和onComplete事件的接口。它封装了这些事件的调用逻辑,使得开发者可以以一种
- vue3教程笔记
Xaire
javascriptvue.js前端
选项式的写法基本和vue2一致。组合式写法:reactive()只适用于对象(数组或者内置对象),创建的对象都是js的proxy。import{reactive}from'vue'constcounter=reactive({count:0})console.log(counter.count)//0counter.count++ref()则可以接受任何值类型,ref会返回一个包裹对象,并在.va
- 使用JavaScript构建交互式Web页面:从基础到高级功能(附带实现代码~)
一ge科研小菜菜
Java前端开发javascript
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注1.引言JavaScript作为现代网页设计的核心技术之一,已发展成为前端开发中必不可少的编程语言。随着互联网的不断进化,用户对网页体验的需求日益增长,开发者需要借助JavaScript来实现页面动态交互、用户界面更新和复杂的数据操作。JavaScript的生态系统也日趋完善,从基础的ES6+特性到各种强大的前端框架如React、Vue和Angu
- Vue 3 组合式API深度剖析:工具函数详解
aike13ky
vue.jsjavascript
目录前言一、工具函数介绍1.isRef()2.unref()3.toRef()4.toValue()5.toRefs()6.isProxy()7.isReactive()8.isReadonly()前言组合式API除了为我们提供一些核心API,还为我们提供了很多工具函数。核心API详解请移步另一篇博客--->Vue3组合式API深度剖析:核心API使用指南在Vue3中,组合式API为我们提供了一种
- Vue Router VS React Router v6+对比学习
TE-茶叶蛋
reactreact.jsvue.js学习
文章目录@[TOC](文章目录)前言✅1.路由表配置(routes)VueRouterReactRouter✅2.路由占位和嵌套路由VueRouterReactRouter✅3.路由跳转VueRouterReactRouter✅4.获取参数和路由信息VueRouterReactRouter✅5.编程式路由导航守卫VueRouter(beforeEach全局守卫)ReactRouter(使用`use
- umi搭建react项目
小刘,刘不刘
react.js前端前端框架umi
UMI是一个基于React的可扩展企业级前端应用框架,提供路由、状态管理、构建和部署等功能,可以帮助开发者快速构建复杂的单页面应用(SPA)和多页面应用(MPA)。它与React的关系是,UMI构建在React生态系统之上,利用React提供的组件化开发方式和生态系统的丰富资源来进行开发。所以学习react的同时可以借助umi这个框架进行深度学习react第一步创建umi项目在终端输入npmins
- 【React】使用 umi4 搭建项目的一些小问题解决方案
秀秀_heo
React及其周边生态react.js前端前端框架
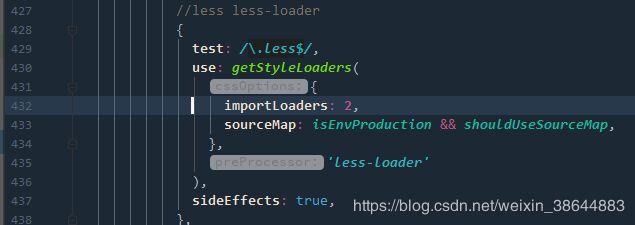
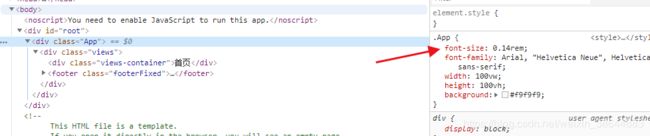
umi-requestumi-request在umi4中被废弃,使用import{request}from‘@@/plugin-request’来(对axios进行的二次封装)替代。引入@ant-design/icons不生效//import{PlusOutlined,EllipsisOutlined}from“@ant-design/icons”;//不生效已解决:https://github.
- vue3递归组件的使用
未央区邓紫棋
vue.jsvue.js前端javascript
HelloWorld.vue{{item}}import{ref,reactive}from'vue'importHelloWorldTtemfrom'./HelloWorld.vue'typeTreeList={name:string;icon?:string;children?:TreeList[]|[];};typeProps={data?:T[]|[]}defineProps>()app.
- 为何在 FastAPI 中需要允许跨域访问(CORS)?(Grok3 回答)
晨欣
fastapipython
prompt:你是一个文笔流畅、专业性极强的技术博客博主,你将结合具体的例子和实际代码解释写一篇为何后端选择fastapi框架时,需要允许跨域访问。为何在FastAPI中需要允许跨域访问(CORS)?在现代Web开发中,前后端分离已经成为主流架构模式。前端通常运行在浏览器中(例如通过React、Vue.js或Angular构建的单页应用),而后端则通过API提供数据支持,比如使用Python的Fa
- 【React Three.js,探索前端技术之—— 简单的人脸动捕与 3D 模型表情同步应用】
智界软体库
3d
大家好,我是智界软体库,致力于分享好用实用且智能的软件以及在JAVA语言开发中遇到的问题,如果本篇文章对你有所帮助请帮我点个小赞小收藏吧,谢谢喲!简介:React是一个用于构建用户界面的JavaScript框架,以其组件化的设计和高效的更新机制而闻名。Three.js则是一个基于JavaScript的3D图形库,能够轻松创建和渲染复杂的3D场景。当React与Three.js相遇,ReactThr
- Odoo OWL 框架深度研究(VIP10万字版)
源力祁老师
odoo开发实践学习方法开发语言前端
一、核心理念、架构定位与实践价值前言:为什么需要一份新的前端框架?在Odoo的漫长发展历程中,其前端部分长期依赖于一个基于Backbone.js的自定义Widget系统。这个系统在当时是有效的,但随着前端技术的飞速发展(以React,Vue,Svelte等框架为代表),其固有的命令式编程、手动DOM操作和复杂的继承体系等问题,逐渐成为制约开发效率和应用性能的瓶颈。为了彻底解决这些历史遗留问题,并拥
- Odoo OWL 前端开发:ORM 与 RPC 服务的选择
源力祁老师
odoo开发实践rpc网络协议网络学习方法开发语言
随着Odoo18的发布,其前端框架OdooWebLibrary(OWL)已经成为构建现代化用户界面的核心技术。OWL采用基于组件的声明式架构,其设计灵感源自React和Vue,旨在为开发者提供一个创建动态、响应式和可复用UI组件的强大工具集。这些先进的前端组件并非孤立存在,它们的强大功能依赖于与Odoo后端之间高效、安全的数据通信。在Odoo的前端生态系统中,orm服务和rpc服务是实现这种客户端
- 前端难还是后端难?干了8年后端开发,我想说点实话
前端后端程序员
前端容易吗?不容易。后端轻松吗?也不轻松。那到底哪个更难?这事还真不是一句话能说清楚的……一、先说说我个人的背景我是一个写了8年Java后端的程序员,经历过中后台系统、金融系统、ToCApp的服务端架构,也跟前端打了无数交道。从最早的jQuery到现在的Vue、React、Vite,从最早的JSP页面到现在的前后端分离,我见证了不少“变化”。我不是要拉踩谁,只是想以一个偏后端开发者的视角,聊聊我对
- 3DSwiper 好看的走马灯轮播图
代码来源vue3写法,复制即用❮❯//配置参数constconfig=reactive({maxWidth:'180px',speed:10000,//轮播速度multiple:1,//鼠标悬停放大倍速autoPlay:true,//是否自动轮播imgList:["https://img0.baidu.com/it/u=1446729335,4267600834&fm=
- Vue3父子组件通信
一只路人甲
前端vue.jsjavascript前端
一,父传子:props单向数据流原则禁止子组件直接修改prop通过自定义事件通知父组件更新App.vue我是父组件更新父组件数据,传递到子组件了import{ref,reactive}from'vue'importCompfrom'./Comp.vue'constparentMessage=ref('初始消息')constuser=reactive({name:'andy',age:13})con
- 前端领域前端框架的优缺点大剖析
前端视界
前端大数据与AI人工智能前端艺匠馆前端前端框架ai
前端领域主流框架的优缺点大剖析关键词:React、Vue、Angular、Svelte、虚拟DOM、响应式编程、前端工程化摘要:本文深入解析React、Vue、Angular、Svelte四大主流前端框架的核心设计原理,通过架构图解、算法源码剖析、数学建模和实战对比,揭示各框架在性能优化、开发体验、工程实践等方面的本质差异。文章包含6个完整项目案例和20+性能基准测试数据,为技术选型提供科学决策依
- Spring Cloud Gateway构建的API网关服务 | Spring Cloud 12
gmHappy
springcloudgatewayspring
一、SpringCloudGateway1.1概述所谓的网关就是指系统的统一入口,它封装了运用程序的内部结构,为客户端提供统一的服务,一些与业务功能无关的公共逻辑可以在这里实现,诸如认证、鉴权、监控、路由转发等。SpringCloudGateway是SpringCloud推出的第二代网关,是由WebFlux、Netty、Reactor实现的响应式的API网关,需要SpringBoot和Spring
- 大语言模型的通用局限性与全球技术演进
止观止
人工智能大语言模型语言模型人工智能自然语言处理
基于行业最新数据修订(2025Q2)一、知识截止期:全球模型的进化差异所有LLM都存在知识截止期(KnowledgeCut-off),即模型训练数据的时间上限。这在技术迭代飞快的软件开发领域尤为致命——2023年后发布的Python3.12新特性、React18的并发渲染等更新,旧模型可能完全遗漏。核心局限:传统LLM训练数据存在硬性断点(如GPT-4截止至2023年9月)模型知识截止期更新方案G
- 推荐一个改变在线客服体验的开源项目:Rocket.Chat.Livechat
计蕴斯Lowell
推荐一个改变在线客服体验的开源项目:Rocket.Chat.LivechatRocket.Chat.LivechatNewLivechatclientwritteninPreact项目地址:https://gitcode.com/gh_mirrors/ro/Rocket.Chat.Livechat在这个数字化的时代,实时、便捷的客户沟通是任何商业网站成功的关键要素之一。Rocket.Chat.Li
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文