- Vue + Django的人脸识别系统
DXSsssss
pythonDRFtensorflow人脸识别
最近在研究机器学习,刚好最近看了vue+Djangodrf的一些课程,学以致用,做了一个人脸识别系统。项目前端使用Vue框架,用到了elementui组件,写起来真是方便。比之前传统的dtl方便了太多。后端使用了drf,识别知识刚开始打算使用opencv+tensorflow,但是发现吧识别以后的结果返回到浏览器当中时使用opencv比较麻烦(主要是我太菜,想不到比较好的方法),因此最终使用了tf
- Vue框架运行 npm run dev 报错“ error in ./src/pages/login/index.vue”的解决
好家伙VCC
vue小程序jsvuejswebvue.js前端
Vue框架运行npmrundev报错“errorin./src/pages/login/index.vue”的解决事件经过;在VisualStudioCode中开发小程序时,打开别人的程序终端运行“npmrundev”时报错/****************乱七八糟的&&&&&&&&&&&&/errorin./src/pages/login/index.vue//#################
- 二手物品交易系统(11279)
codercode2022
springbootjava后端layui前端postmanwindows
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图
- Vue瀑布流布局
薛文诚
vue.jscssjavascript
虽然会写js的瀑布流布局,但是在Vue框架下使用,还是要稍作修改,毕竟要减少DOM操作。原理依旧是绝对定位+left+top图片和文字还是有区别的,那就是渲染时间,所以我使用了onload,在图片渲染之后再进行瀑布流的布局Vue瀑布式布局body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,
- 【JavaWeb项目】——外卖订餐系统用户购买餐品、查询购物车、取消购物车餐品操作
Y小夜
Javaweb开发hivehadoop数据仓库java后端前端框架maven
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录购买餐品后端处理AddCarServlet部分代码解析查询购物车后端处理UshowCarServlet部分代码解析前端界面showC
- Vue2+vue-office/excel 实现在线加载Excel文件预览
777VG
vue.jsexceljavascript
一、GitHub链接:GitHub-501351981/vue-office:支持word(.docx)、excel(.xlsx,.xls)、pdf等各类型office文件预览的vue组件集合,提供一站式office文件预览方案,支持vue2和3,也支持React等非Vue框架。Web-basedpdf,excel,wordpreviewlibrary一、安装VueOfficeExcel插件npm
- 在前端开发中使用命令模式:JavaScript和Vue的实现技巧
范范0825
javascript命令模式vue.js
在前端开发中使用命令模式:JavaScript和Vue的实现技巧1.引言命令模式(CommandPattern)是一种行为设计模式,它将请求的发送者和请求的接收者解耦。该模式允许将请求封装为一个对象,从而可以使用不同的请求、队列请求和记录请求日志。它在前端开发中,尤其是在JavaScript和Vue框架中,提供了极大的灵活性和可扩展性。本文将深入探讨如何在前端开发中应用命令模式,重点讲解JavaS
- 【浅谈Java项目技术开发基础】
努力学爪哇
javamvc开发语言
绪论:忙碌了近半个月终于进入了项目组,开始了真正的学习,挑战。进项目组当然是实战开发做项目了,但是一个真正的项目开发所用的技术有哪些呢?目前我所学,所查,所了解的有后端部分有:1.SpringMVC2.Spring框架3.SpringBoot框架4.Mybatis5.MybatisPlus6.SSM框架前端部分有:1.vue框架2.uniapp框架以下是我查阅资料,对于每一个技术的总结理解:一.S
- python商品库存管理系统 django框架 商品网站 MySQL数据库 源码下载 计算机毕业设计
计算机毕业设计指导
一、功能注册、登录、后台管理员管理、商品库存、论坛、资讯、用户分享、公告信息、论坛管理、个人中心模块、客服中心、MySQL数据库、vue框架django==2.0django-threadlocalspymysqlclickrequests主要完成对系统各功能模块的详细设计与实现,其中包括个人中心模块、管理员功能模块和用户功能模块的设计与实现。二、运行截图主要完成对系统各功能模块的详细设计与实现,
- 【鸿蒙基础系列】鸿蒙基础组件
Aic山鱼
鸿蒙系列harmonyos华为
作者简介:一名大三在校生,喜欢编程个人主页:Aic山鱼WeChat:z7010cyy系列专栏:️前端-JS基础专栏✨前端-Vue框架专栏✨✨Aic山鱼前端-有趣特效专栏❤️❤️❤️鸿蒙OS专栏(更新中)铭句:将所有微不足道的瞬间编织起来,你将得到绝伦壮丽的宇宙!目录引言鸿蒙基础组件概述ArkTS与TypeScript/JavaScript的区别组件基础1.组件结构3.Component修饰符
- 大学生成果登记系统(10921)
codercode2022
java开发语言bootstrapjavascriptjqueryjava-eespringboot
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- 如何快速上手Vue框架?
山间漫步人生路
vue.js前端框架vue.js
要快速上手Vue框架,可以按照以下步骤进行:一、准备工作了解Vue:Vue是一个构建用户界面的渐进式框架,核心库只关注视图层。环境准备:安装Node.js和npm,这是Vue开发的基础环境。二、安装Vue全局安装VueCLI:使用npm全局安装VueCLI,它是一个基于Vue.js进行快速开发的完整系统。npminstall-g@vue/cli三、创建Vue项目使用VueCLI创建新项目:vuec
- 如何快速上手Vue框架
程序老猫
vue.js
快速上手Vue.js框架,你可以遵循以下步骤:###**环境准备**1.**安装Node.js**:确保你的开发环境中已安装了最新版的Node.js,因为VueCLI(Vue的命令行工具)需要Node.js环境。2.**全局安装VueCLI**:打开终端或命令提示符,运行以下命令来全局安装VueCLI:```bashnpminstall-g@vue/cli```3.**创建新项目**:使用VueC
- Vue-Ajax核心知识整理
是小蟹呀^
Vuevue.jsajaxjavascript
在Vue框架中可以有很多方式实现ajax,其中有xhr、jQuery、fetch、axios、vue-resource,其中Vue的作者尤雨溪推荐使用axios,所以在使用Vue框架时,尽量还是使用axios但是当我们使用ajax时,经常会遇到跨域的问题,比如你本地的端口号是8080,而服务器的端口号是5050,当你向服务器请求数据时,就会存在跨域的问题。跨域也有很多的解决方案:【1】cors方法
- Nodejs基于vue汉服推广交流网站express+mysql
计算机专业码农一枚
vue.js前端javascript
本系统结合计算机系统的结构、概念、模型、原理、方法,在计算机各种优势的情况下,采用nodejs语言,结合express框架与Vue框架以及MYSQL数据库设计并实现的。本汉服推广与交流平台主要包括个人中心、用户管理、汉服知识管理、分类管理等多个模块。它帮助汉服推广与交流平台实现了信息化、网络化,通过测试,实现了系统设计目标,相比传统的管理模式,本系统合理的利用了汉服推广与交流平台数据资源,有效的减
- TypeScript+Vue3+Vite+VueRouter+Pinia的项目搭建
随风小薇
vuetypescriptjavascriptpinia
1.TypeScript+Vue3+Vite+VueRouter+Pinia的项目搭建1.1使用Vite初始化Vue3+TypeScript项目开发Vue3项目首先要确保电脑上安装了Vite脚手架,本节课程略过Vite脚手架的介绍。在命令行工具中初始化Vite项目,代码如下:npminitvite接下来选择项目搭配,项目命名为vite-test,技术框架选择vue框架,如下:✔Projectnam
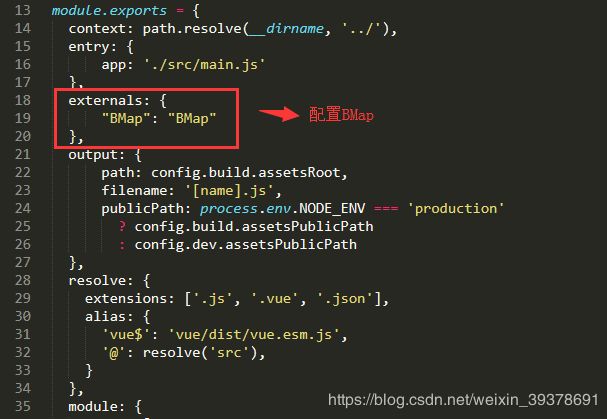
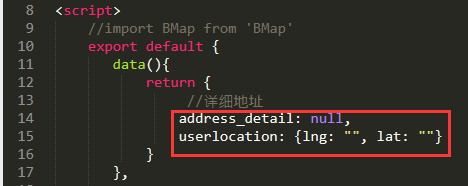
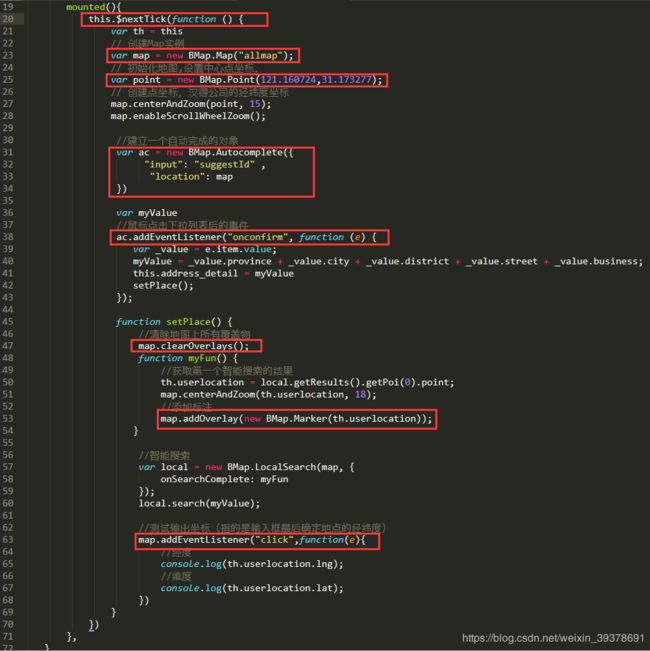
- vue2+高德地图web端开发(二)
松果猿
前端vue.jsjavascript
前言:高德地图输入提示与POI搜索相关文档:输入提示与POI搜索-服务插件和工具-进阶教程-地图JSAPI2.0|高德地图API(amap.com)输入提示-输入提示-示例中心-JSAPI2.0示例|高德地图API(amap.com)创建输入框:引入Element组件库:关于引入element可以看我的这篇文章:Vue框架中引入Element-UI组件库-CSDN博客引入输入框组件componen
- vue3 生命周期
咸鱼不咸_123
一、组件的生命周期1.组件运行的过程35.png组件的生命周期指的是:组件从创建——运行(渲染)——销毁的整个过程,强调的是一个时间段。2.如何监听组件的不同时刻vue框架为组件内置了不同时刻的生命周期函数,生命周期函数会伴随着组件的运行而自动调用。当组件在内存中被创建完毕之后,会自动调用created函数当组件被成功的渲染到页面上时,会自动调用mounted函数当组件被销毁完毕之后,会自动调用u
- vue项目总结
纯纯小白打码人
记录前端vueelementui
学习前端知识大概是三个月了吧,都是跟着b站的视频学的,学了基本三件套,然后学了vue框架,由于自己没有关于前端的项目经验,所以就在b站找了个项目跟着做,花了大概一个月时间做完了,也成功部署上线了。码云地址:https://gitee.com/chen-mu-pmf/test2022.git部署上线访问地址:电商后台管理系统其实做完之后有点陷入迷茫,没有收获的感觉,没有学习的踏实感,很多东西都只是走
- 纯前端低代码平台demo,vue框架,nodejs,简单的pm2纯前端部署实践
Yoyo_Yan
vue.jsvue低代码node.jspm2
文章目录目录结构说明本地运行项目启动后的页面demo前端部署打包pm2nginx后话前段时间开发了一个纯前端的低代码平台demo,vue框架,nodejs,pm2纯前端部署实践。为此记录一下开发过程以及各方面遇到的问题,并作说明。表单用了若依的开源代码https://gitee.com/y_project/RuoYi-Vue,由于这个没有表格等组件,所以在此基础上又开发了一些表格、分页等相关组件,
- vue框架-vue-cli
陆卿之
Vuevue.js前端javascript
vue-cliVueCLI是一个官方的脚手架工具,用于快速搭建基于Vue.js的项目。VueCLI提供了一整套可配置的脚手架,可以帮助开发人员快速构建现代化的Web应用程序。VueCLI通过提供预先配置好的Webpack模板和插件,使得开发人员可以在不需要手动编写Webpack配置的情况下快速创建Vue应用。VueCLI还提供了一组命令行工具,如创建、构建、测试和部署Vue应用等。使用VueCLI
- 计算机毕业设计springboot_vue房屋租赁系统_ku668
小雨cc5566ru
课程设计springbootvue.js
1.掌握Html,Css,JavaScript等基础编程语言。2.掌握Vue框架,node环境,数据库等知识。3.掌握开发系统的基本流程。4.确保系统开发工具的熟练运用。遵循软件工程的相关理论及开发流程,通过VisualStudioCode开发工具,用Vue框架构建页面之间的路由跳转和界面的清晰及交互,在用java技术搭建服务器,以及用构建数据库,利用数据库进行数据的存储和读取。当下社会对于市区租
- java+vue_springboot企业设备安全信息系统14jbc
小雨cc5566ru
javavue.jsspringboot
企业防爆安全信息系统采用B/S架构,数据库是MySQL。网站的搭建与开发采用了先进的java进行编写,使用了vue框架。该系统从三个对象:由管理员、人员和企业来对系统进行设计构建。主要功能包括:个人信息修改,对人员管理,企业管理,设备信息管理,报警提示管理,系统管理等功能进行管理。本系统在一般企业防爆安全信息系统的基础上增加了首页推送最新信息的功能,方便用户快速浏览,是一个高效的、动态的、交互友好
- vue中多个input焦点切换问题
一个被程序员耽误的厨师
业务场景是这样的:左边菜单栏有多个菜单项,点击不同的菜单项,右侧相对应的input获得焦点需求图开始以为问题很简单只是一个focus问题,其实问题不是那么简单,vue框架中的表单输入框不支持focus以及blur事件的解决方案,那么如何解决这个问题呢?这里用到的Vue.directive自定义指令,下面简单的说下自定义指令。1、自定义指令中三个参数el://指令所绑定的元素binding://一个
- 基于VUE框架的旅游平台82070-计算机毕业设计项目选题推荐(免费领源码)
QQ_3376098506
vue.jshadoopphpjavaspringbootpythonc++
摘要改革开放以来,我国的旅游业有了非常迅速的发展,但是比较而言,我国国内旅游业发展的广度深度都远远不能适应经济发展和人民生活水平提高的需要。随着市场经济的发展和人民收入水平的进一步提高,人民对旅游消费的需求将进一步上升,国内旅游业在国民经济中的地位和作用越来越重要。但我国旅游产业仍然基础薄弱,管理手段滞后,信息化程度低,企业效益较差。经过本人的综合考虑,设计一款基于VUE框架的旅游平台,采取Mys
- Vue项目Webpack优化实践,构建效率提高50%
badboy__biubiubiu
前端chromejavascriptwebpack前端vue.js
Vue项目Webpack优化实践,构建效率提高50%vue.jswebpack发布于2018-12-24公司的前端项目使用Vue框架,Vue框架使用Webpack进行构建,随着项目不断迭代,项目逐渐变得庞大,然而项目的构建速度随之变得缓慢,于是对Webpack构建进行优化变得刻不容缓。经过不断的摸索和实践,通过以下方法优化后,项目的构建速度提高了50%。现将相关优化方法进行总结分享。1、缩小文件的
- 使用Electron-vue创建一个桌面应用
广告位招租
Electron是一个使用JavaScript,HTML和css等web技术闯进原生程序的框架Electron+vue的解决方案,使用Electron-vue可以简单快捷的创建一个使用vue框架的electron项目
- nvm使用和nodejs切换版本
Marry1.0
javascript开发语言ecmascript
一、NVM简介在项目开发过程中,使用到vue框架技术,需要安装node下载项目依赖,但经常会遇到node版本不匹配而导致无法正常下载,重新安装node却又很麻烦。为解决以上问题,nvm:一款node的版本管理工具,能够管理node的安装和使用,使用简单,可下载指定node版本和切换使用不同版本,方便了node的使用。二、NVM安装2.1下载安装包下载地址:https://github.com/co
- vue3初识
余识-
vuevue3前端nodenpm
目录一、前言二、主观感受三、vue3初探原文以及该系列教程文章后续可点击这里查看:vue初识一、前言Vue.js是一款流行的前端框架,最初由尤雨溪(EvanYou)于2014年创建,非常的年轻。官网为vue3,但要注意,vue框架本身是基于前端基础知识之上的,所以学习vue的前提是,你已经理解、并能够熟练的使用html、css、JavaScript这三大前端基石去开发基本的网页应用了。如果你对这些
- 如何快速上手Vue框架
白猫a~
前端vue.jshtml5
Vue.js是一款流行的前端JavaScript框架,以其直观、易上手和高效的特点而受到广大开发者的喜爱。本文将指导你如何快速上手Vue.js,让你在短时间内掌握其基本概念和核心功能。1.了解Vue.js的基本概念在开始之前,我们需要先了解Vue.js的一些基本概念:组件(Component):Vue.js通过组件化构建应用,每个组件都是一个独立的、可复用的代码块。模板(Template):用于定
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><