(五)小程序事件
一、什么是事件?
事件是视图层到逻辑层的通讯方式。
事件可以将用户的行为反馈到逻辑层进行处理。
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
事件对象可以携带额外信息,如id,dataset,touches。
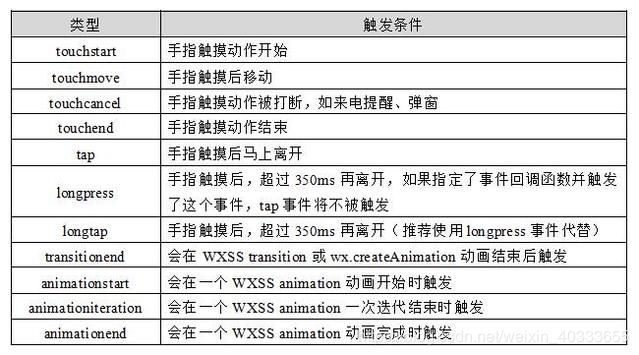
二、事件分类
事件分为冒泡事件和非冒泡事件:
1)冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
2)非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:

注意:1. 除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件,如的submit事件,的input事件,的scroll事件。
三、事件的绑定和冒泡
事件绑定的写法同组件的属性,以key、value的形式。
key以bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。自基础库版本1.5.0起,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、、catch:touchstart。
value是一个字符串,需要在对应的Page中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
举例说明事件的绑定(冒泡和非冒泡):
- bindtap
bindtap,当用户点击该组件的时候会在该页面对应的.js文件里的Page构造器中找到相应的事件处理函数。
1)bindtap的使用
①在button按钮上添加bindtap事件,点击按钮时触发相应的处理函数(tst.wxml文件)

②在tst.js文件中创建query处理函数

③编译预览

注意:1. 事件处理函数的位置在页面的js文件下Page中,与data、onLoad等隶属同一级别。2. 事件处理函数参数为event(事件对象),为json对象,json对象中保存事件的相关信息。
2)冒泡
①为按钮添加一个父级,并在父级添加事件

②编译预览

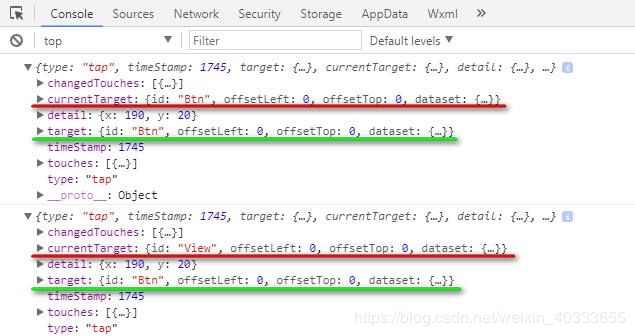
点击按钮时,触发按钮上的事件,向上冒泡触发view上的事件,输出两个事件对象。
3)事件对象参数信息
如无特殊说明,当组件触发事件时,逻辑层绑定该事件的处理函数会收到一个事件对象。在事件对象中有很多的属性,其中有几个常用的属性。
BaseEvent基础事件对象属性列表:

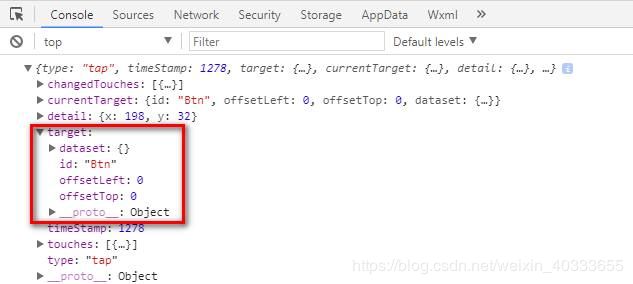
①事件对象信息:

注意:1. target属性为事件源信息。2. currentTarget为当前事件对象信息。
②currentTarget属性下的属性列表

③target属性下的属性列表

4)dataset
在组件中可以定义数据,这些数据将会通过事件传递给SERVICE。书写方式:以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在event.currentTarget.dataset中会将连字符转成驼峰elementType。
①在button按钮上添加dataset数据(tst.wxml)

编译预览:

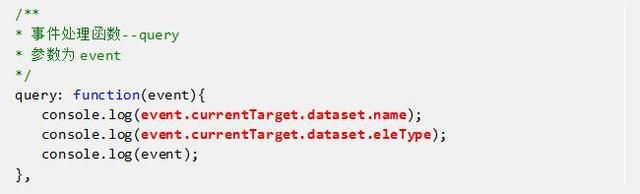
②获取标签绑定的数据(tst.js)

编译预览:

注意:1. 在标签上以“data-”形式绑定数据,并在事件对象的currentTarget属性下的dataset属性中获取数据。2. 定义的data-形式不能有大写字母,多个单词由“-”连接,最终在dataset属性下显示的形式转为驼峰式,如“data-name-sex”转为“nameSex”。
2. catchtap
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
①将button上的bind事件改为catch事件,阻止冒泡
转载http://baijiahao.baidu.com/s?id=1604666483119236171&wfr=spider&for=pc
https://www.cgtblog.com/wx/3301.html
微信小程序中如何获得App实例,getApp的使用
http://www.4317.org/news/?3368.html