CSS操作之你不得不知的一些小技巧(一)
目录
- 单行/多行文本,超出隐藏并显示省略号
- 垂直水平居中
- 使用:hover选择器的content属性
- user-select设置不能选中文本
- :not()选择器
- 换行文本使用 box-decoration-break
- css3 pointer-events阻止鼠标事件
- vue深度选择器
- 改变input光标颜色
- 改变input触发后边框颜色
- CSS3 不规则投影filter:drop-shadow
- 有趣的 CSS3 mask属性
- ::selection选择器
1. CSS单行/多行文本,超出隐藏并显示省略号
方法一:使用CSS属性
单行文本溢出显示省略号
width: 100px;
overflow: hidden;
text-overflow:ellipsis; //文本溢出显示省略号
white-space: nowrap; //文本不会换行
多行文本溢出显示省略号
width: 100px;
overflow: hidden;
text-overflow: ellipsis; //文本溢出显示省略号
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
因为使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端;
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。
常见结合属性:
display: -webkit-box;必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。-webkit-box-orient必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
使用场景: 多用于移动端页面,因为移动设备浏览器更多是基于 webkit 内核,除了兼容性不好,实现截断的效果不错。
方法二:利用定位和伪类元素
<div class="text">适合场景:文字内容较多,确定文字内容一定会超过容器的,那么选择这种方式不错。但文字未超出行的情况下也会出现省略号,可结合js优化该方法。</text>
.text{
position: relative;
width:300px;
line-height: 20px;
max-height: 60px;
overflow: hidden;
}
.text::after{
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
// 添加渐变背景 避免文字只显示一半,难看。。。
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}

适合场景: 文字内容较多,确定文字内容一定会超过容器的,那么选择这种方式不错。但文字未超出行的情况下也会出现省略号,可结合js优化该方法。
方法三:运用第三方插件或者自己写JS脚本控制
- clamp.js
- jQuery.dotdotdot
2. CSS垂直水平居中
CSS垂直水平居中的各种解决方法汇总
3. 使用:hover选择器的content属性
<img src="../img/pic2.png">
img:hover{
content: url('../img/pic1.png')
}
演示效果:

注意: 右键或其他形式保存这张图片的时候,保存的是原来src对应的图片
content属性一般用来与::before及::after伪元素配合使用,来插入生成内容;
4. user-select设置不能选中文本
user-select属性是css3新增的属性,用于设置用户是否能够选中文本。可用于除替换元素外的所有元素。
| 参数 | 描述 |
|---|---|
| none | 文本不能被选择 |
| text | 可以选择文本 |
| all | 当所有内容作为一个整体时可以被选择。如果双击或者在上下文上点击子元素,那么被选择的部分将是以该子元素向上回溯的最高祖先元素 |
| element | 可以选择文本,但选择范围受元素边界的约束 |
兼容性代码示例:
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
-khtml-user-select: none;
user-select: none;
5. :not()选择器
选中不在此范围内的元素,例如:div:not(:last-child),选中除最后一个div的所有div元素
例子:
有时候在做列表时需要为每项添加下边框线,但最后一个项不需要边框线
6. 换行文本使用 box-decoration-break
<div class="box">
<span>啊!我被分成两半儿啦~~</span>
</div>
.box{
width:100px;
border: 1px solid #000;
}
.box>span{
border-radius: 20px;
background-color: red;
color:#fff;
}
解决这个问题可以使用box-decoration-break属性
它可以指定元素片段在跨行、跨列或跨页(如打印)时候的样式渲染表现
| 参数 | 描述 |
|---|---|
| slice | 默认值。表示各个盒子断开的部分如同切割开一般 |
| clone | 表示断开的各个盒子样式独自渲染 |
添加样式:
-webkit-box-decoration-break: clone;
box-decoration-break:clone;
<div class="box">
<span class="text">
颜色从左到右渐变效果是这样的哦哦哦哦哦~~~
</span>
</div>
.box{
width:200px;
}
.text {
background-image: linear-gradient(to right, blue, red 200px);
}
-webkit-box-decoration-break: clone;
box-decoration-break:clone;
7. css3 pointer-events阻止鼠标事件
pointer-events 更像是JavaScript,它能够:
- 阻止用户的点击动作产生任何效果
- 阻止缺省鼠标指针的显示
- 阻止CSS里的 hover 和 active 状态的变化触发事件
- 阻止JavaScript点击动作触发的事件
| 参数 | 描述 |
|---|---|
| auto | 效果和没有定义pointer-events属性相同,鼠标不会穿透当前层。在SVG中,该值和visiblePainted的效果相同 |
| none | 元素不再是鼠标事件的目标,鼠标不再监听当前层而去监听下面的层中的元素。但是如果它的子元素设置了pointer-events为其它值,比如auto,鼠标还是会监听这个子元素的 |
| 其它属性值为SVG专用 | 省略 |
浏览器兼容性
Firefox 3.6+和chrome 2.0+ 以及safari 4.0+都支持这个CSS3属性,IE6/7/8/9都不支持(IE11又支持,不过很好的一点是在ie中给a加disabled 点击事件自动无效。),Opera在SVG中支持。 但是 该属性HTML中 不支持 。
8. vue深度选择器
- 有时候需要在组件中局部修改第三方组件的样式,而又不想去除
scoped属性造成组件之间的样式污染。 - 此时只能通过
>>>,穿透scoped。 - 有些
Sass之类的预处理器无法正确解析>>>。可以使用/deep/操作符 或::v-deep( >>> 的别名)
示例:
9. 改变input光标颜色
<input type="text">
input{
caret-color:red;
}
10. 改变input触发后边框颜色
<input type="text">
input{
outline-color: green;
}
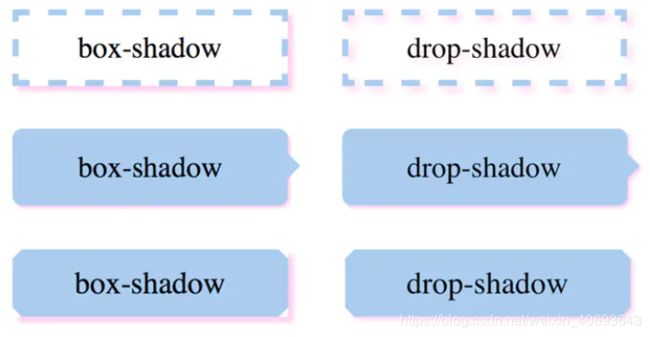
11. CSS3 不规则投影filter:drop-shadow
<img class="img1" src="../img/pic5.png" alt="">
<img class="img2" src="../img/pic5.png" alt="">
.img1{
box-shadow: 4px 4px 4px red;
}
.img2{
filter: drop-shadow(4px 4px 4px red);
}
根据图片可以明显的看出box-shadow和filter: drop-shadow()的区别:
box-shadow会忽视透明部分,而filter: drop-shadow()不会
这类情况包括:
- 半透明图像、背景图像、或者 border-image;
- 元素设置了点状,虚线或半透明的边框,但没有背景(或者当 background-clip 不是 border-box时);
- 对话气泡,它的小尾巴通常是用伪元素生成的;
- “切角效果”;
- 折角效果;
- 通过
clip-path生成的形状。
12. 有趣的 CSS3 mask属性
<div class="mask"></div>片
.mask{
width: 300px;
height: 300px;
background-image: url(../img/pic7.jpg);
-webkit-mask-image: url(../img/pic1.png);
-webkit-mask-size: 150px 150px;
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: 50% 50%;
}
mask-image的图片一定要是png图片才看得出效果,两张图片结合会取相交的区域显示mask和background差不多,同样拥有size、repeat、position等属性- 除了IE不支持外,谷歌、火狐、Edge、Safari、Opera等主流的浏览器都支持该属性。
13. ::selection选择器
::selection选择器匹配元素中被用户选中或处于高亮状态的部分。::selection只可以应用于少数的CSS属性:color, background, cursor,和outline
<p>选中高亮我就变了了了了~~~</p>
p::selection{
color: #fff;
background:red;
}