Scratch第一讲:认识Scratch编程工具
本站可以分享scratch作品,快来边学习边创作吧,点击在线创作
上一个帖子教大家认识了Scratch和安装Scratch,那么今天就来教大家认识Scratch这个编程工具,并制作第一个小程序。
编程是什么?
无意间看到国外一个七岁女孩对编程的感悟,顿时感觉自叹不如啊。写出来和大家分享。
菲茨杰拉德的七岁女儿编程心得:
我学到的关于编程的5件事:
-
计算机很傻,只会做那些你让它做的事情
-
编程真的很难!你必须非常的认真
-
你告诉它去做事情时必须按正确的顺序
-
你可以用计算机做出很多不同的事情
-
一定要检查你的工作
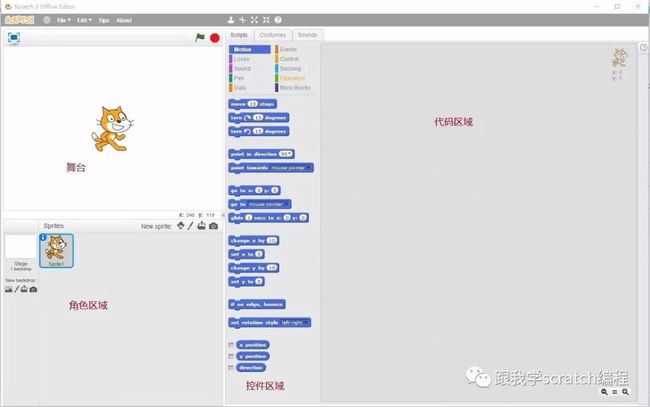
下面这个图就是Scratch打开的界面,整个界面一共分三个部分,左上角的区域是舞台,左下角为角色区域,中间为控件区域,右边为代码区域。还有其他一些工具栏和按钮,会在以后使用的过程中来介绍。
舞台:
这个区域是显示编程最后会呈现的结果,也就是你编的东西会在这个区域显示出来。
角色区域:
就是你想通过编程操作的对象,可以是任何东西,是个卡通小猫,小马,可以是小树,随便什么东西。可以只有一个,可以有无数个。
控件区域:
这就是你可以使用的编程积木了,每一条都代表了一个命令,根据命令的种类有很多分类,scratch工具对每一个分类用了不同的颜色进行区分。
代码区:
你可以把控件区域的命令按照你的要求拖到这里来进行组合,变成你的程序。
我们今天就通过一个最简单的小程序来让你认识一下编程的流程,和工具的使用。
首先给自己一个任务,我们要让计算机做什么事情呢?
‘我们要让舞台上的小猫向右走20步,然后说一声hello!,然后再往回走20步,再说一声hello!’
编程逻辑分析:
如何做呢?
1:首先要有一个对象,那就是小猫,第一步要选定‘小猫’。
2:第二步:要让小猫向右走20步。
3:第三步:要让小猫说一声hello!
4:第四步:要让小猫向左走20步。
5:第五步:要让小猫再说一声hello!
是不是完整了,其实不是,缺了一个重要东西:程序要怎么开始执行呀?什么时候开始执行呀?这就需要一个事件来触发程序执行。就像闹钟响了要起床一样。闹钟响就是一个事件。所以在这里我们要加上第六步。
6:第六步:选一个程序触发执行的事件放在程序的最前面。
编程看来真的好简单,开工……搞定!这就不用讲了,就从控件区拖命令过来就好了,从蓝色的motion控件表里拖一个move 10 steps,然后把10改成20,然后从looks控件表里拖个say hello!这个hello!还能改成别的字。然后再操作一遍,就是把20变成-20. 再加上when 绿旗 clicked放在最前面。完工!!!让我们体验一下编程的成功吧!
结果:
出来啦!成功啦!
等等…….小猫怎么没动?就闪了一下而已,再点一下小绿旗,还是就闪了一下!什么情况,没写错呀?问题出在哪里了?
其实错误出现在我们的编程逻辑里少了重要一环,时间!我们让小猫走了20步,有没有说让小猫等多久再往回走呢?没有!结果小猫立即就走回来了,这个立即是多久?1毫秒!也就是千分之一秒!小猫并不是没动,而是向右做了20步后在0.001秒后就迅速回到了原点。远远超过了人的眼睛能够反映的速度。这才是我们看到的结果。并不是小猫没动,是动的太快了。那真正的编程逻辑是什么呢?
正确的编程逻辑:
1:首先要有一个对象,那就是小猫,第一步要选定‘小猫’。
2:第二步:要让小猫向右走20步。
3:第三步:要让小猫说一声hello!
4:第四步:等待1秒钟!
5:第五步:要让小猫向左走20步。
6:第六步:要让小猫再说一声hello!
7:第七步:选一个程序触发执行的事件放在程序的最前面。
至于执行结果,CC哥就不在这里展示了,自己试试吧,第一课的内容很简单,自己摸索一下吧。
CC哥不会手把手的教的,还是要你自学,给你几个任务试试看能不能自己摸索出来:
1:让小猫来回重复走个10遍。
2:让小猫每走一遍就变个颜色。
3:让小猫走的时候能不能加点鼓声进去。(提示:声音控件)
今天的课程里用到了motion和looks以及events三个控件类,每个类里面还有好多控件,你们都可以试试。看看能否了解每一个控件的用法。
任务:根据自己今天所学到的东西制作一个自己的好玩的第一个作品,拭目以待!