Flex 布局详解 - Flex布局的常用属性
文章目录
- 什么是Flex布局
- 适用范围
- 使用时应该注意些什么?
- flex布局中的一些基本概念
- 容器和项目
- 项目在容器中的显示
- 容器的一些属性
- flex-direction 属性
- flex-wrap属性
- flex-flow属性
- justify-content 属性
- align-items 属性
- 项目的一些属性
- order属性
- flex-grow 属性
- flex-shrink 属性
- flex-basis属性
- flex属性
- align-self 属性
什么是Flex布局
flex布局表示弹性布局,为盒状模型提供最大的灵活性。
适用范围
任何一种元素都可以指定为flex布局
.wrap{
display:flex;
}
使用时应该注意些什么?
- 如果是Webkit内核的浏览器,需要加上 -webkit 前缀
- 在父级元素设置为flex布局后,子元素的float、clear、vertical-align属性都将失效,所以在使用flex布局时,不应该先设置完子元素布局后再使用。
flex布局中的一些基本概念
容器和项目
-
什么叫容器
采用flex布局的元素被称作容器。 -
什么叫项目
在flex布局中的子元素被称作项目。
即父级元素采用flex布局,则父级元素为容器,全部子元素自动成为项目。
项目在容器中的显示
- 容器中的主轴和交叉轴
在容器中默认有水平的主轴和垂直的交叉轴,项目在容器中默认沿主轴排列
容器的一些属性
有六个常用属性设置在容器上,分别为:
- flex-direction
- flex-wrap
- flew-flow
- justify-content
- align-items
- align-content
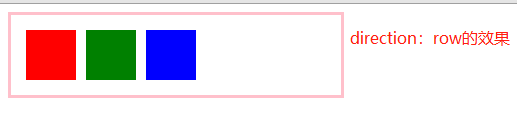
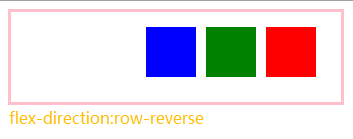
flex-direction 属性
flex-direction 属性设置容器主轴的方向
.wrap{
flex-direction:row | row-reverse | column | column=reverse;
}
//示例代码
<div class="wrap">
<div class="red-item item">div>
<div class="green-item item">div>
<div class="blue-item item">div>
div>
包含四个属性值:
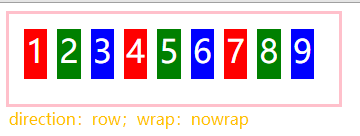
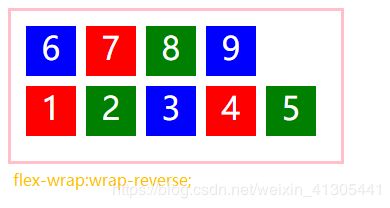
flex-wrap属性
flex-wrap属性用于设置当项目在容器中一行无法显示的时候如何处理。
.wrap{
flex-wrap:nowrap | wrap | wrap-reverse;
}
包含三个属性值:
说明:设置的项目的宽度就失效了,强行在一行显示
flex-flow属性
flex-flow属性是flex-deriction和flex-wrap属性的简写,默认值为[row nowrap];,
- 第一个属性值为flex-direction的属性值
- 第二个属性值为flex-wrap的属性值
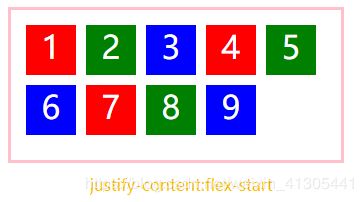
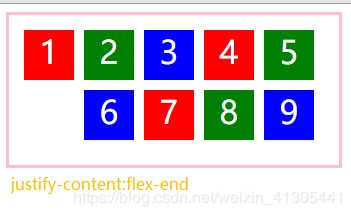
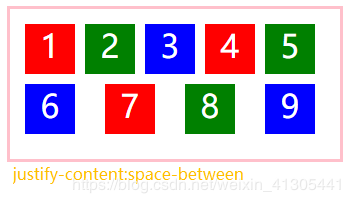
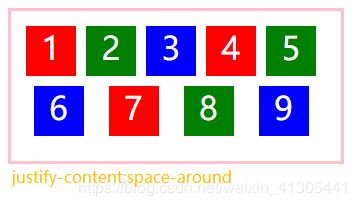
justify-content 属性
justify-content属性用于设置项目在容器中的对齐方式。
.wrap{
justify-content: flex-start | flex-end | center |space-between | space-around
}
该属性主要要五个属性值:
align-items 属性
align-items定义了项目在交叉轴上是如何对齐显示的
.wrap{
align-items:flex-start | flex-end | center | baseline | stretch
}
该属性主要有五个属性值:(以交叉轴从上向下为例)
- flex-start:交叉轴的起点对齐

- flex-end 交叉轴的终点对齐

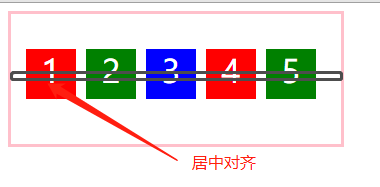
- center 交叉轴居中对齐

- baseline 项目的第一行文字的基线对齐
- stretch:默认值:如果项目未设置高度或者高度为auto,将占满整个容器的高度

项目的一些属性
设置在项目上的属性主要有:
- order 属性
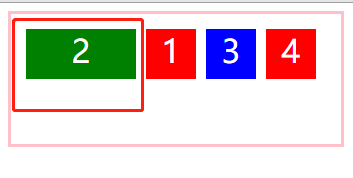
order属性
order属性设置项目排序的位置,默认值为0,数值越小越靠前
.item{
order:;
}
.green-item{
order:-1;
}
flex-grow 属性
flex-group属性用来控制当前项目是否放大显示。默认值为0,表示即使容器有剩余空间也不放大显示。如果设置为1,则平均分摊后放大显示。
.green-item{
order:-1;
flex-grow:2;
}
flex-shrink 属性
flex-shrink属性表示元素的缩小比例。默认值为1,如果空间不够用时所有的项目同比缩小。如果一个项目的该属性设置为0,则空间不足时该项目也不缩小。
flex-basis属性
flex-basis属性表示表示项目占据主轴空间的值。默认为auto,表示项目当前默认的大小。如果设置为一个固定的值,则该项目在容器中占据固定的大小。
flex属性
flex属性是 flex-grow属性、flex-shrink属性、flex-basis属性的简写。默认值为:0 1 auto;
.item{
flex:(0 1 auto) | auto(1 1 auto) | none (0 0 auto)
}
align-self 属性
align-self属性表示当前项目可以和其他项目拥有不一样的对齐方式
.item{
align-self: flex-start | flex-end | center | baseline | stretch
}