RecyclerView已经推出了两年多了,大家也都领教了它的强大,但是它也有不足之处,没有分割线!现通过官方给的样例和画一些图帮助分析RecyclerView是如何绘制间隔线的。
学习思路:
一.基本知识点
二.Item和间隔线的绘制流程
三.ItemDecoration代码讲解
1.item垂直排列分析
2.item横向排列分析
3.网格间隔线分析
一、基本知识点
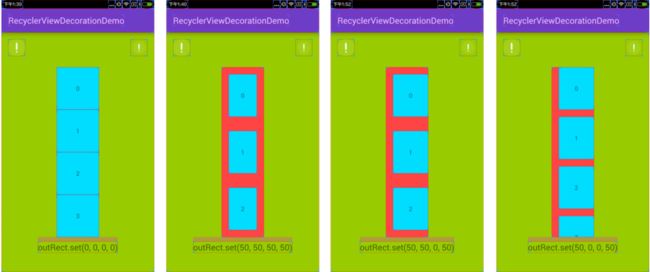
偏移量的概念,看清下图每张图中设置的四个参数,分别代表了(左,上,右,下)的偏移量。红色部分就是偏移出去的部分,其实就是我们需要的间隔线,不过我们只需要一个方向的偏移量就够了,就是在下面的或者右边的偏移量,后面会细讲。
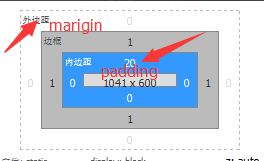
内边距padding,和外边距margin,分析代码的时候会用到。
二、Item和间隔线的绘制流程
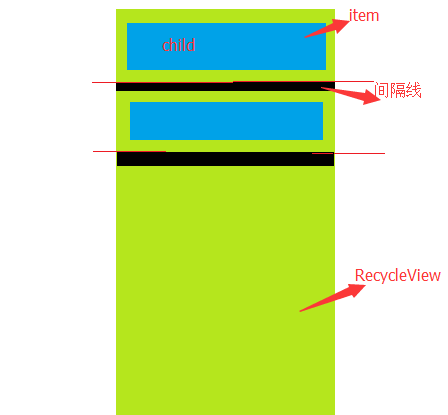
RecyclerView绘制item和间隔线的流程:item1——间隔线——Item2——间隔线...如此往复,所以绘制完item每次绘制间隔线的时候都需要测量绘制。
一定要把间隔线想象成矩形,就是图中黑色矩形
三、ItemDecoration代码讲解
RecyclerView没有像之前ListView提供divider属性,而是提供了方法recyclerView.addItemDecoration(),其中ItemDecoration需要我们自己写,有的童鞋可能会偷懒去网上找别人写好的,但是如果功能稍加改动就不之所错了,所以了解原理很重要。
ItemDecoration类主要是三个方法:
public void onDraw(Canvas c, RecyclerView parent, State state)
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, State state)
public void onDrawOver(Canvas c, RecyclerView parent, State state)
主要讲解前面两个方法。
我们自己写的类需要继承ItemDecoration且重写onDraw(),getItemOffsets()方法才能完成我们需要的间隔线。getItemOffsets()方法第一个参数可以看出,绘制线条其实就是绘制一个矩形,通过方法名可以看出是获得条目的偏移量,只需要实现outRect.set(left,top,right,bottom);四个参数就是左上右下四个方向的偏移量,
我们可以通过LinearLayoutManager.VERTICAL来判断是绘制横向线条还是纵向线条。
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent,
State state) {
if(mOrientation == LinearLayoutManager.VERTICAL){
//item垂直排放,所以绘制水平线条,左上右偏移量都是0
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
}else{//item水平排放,所以绘制处置线条,左上下偏移量都是0
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0 );
}
}
mDivider.getIntrinsicWidth()是需要绘制的Drawable的高度。
再来看onDraw()方法
@Override
public void onDraw(Canvas c, RecyclerView parent, State state) {
if(mOrientation == LinearLayoutManager.VERTICAL){
//垂直,这里的垂直是item垂直,画水平线
drawVertical(c,parent);
}else{//水平,这里的水平是item水平,画垂直线条
drawHorizontal(c,parent);
}
super.onDraw(c, parent, state);
}
private void drawHorizontal(Canvas c, RecyclerView parent) {
//这里的水平是item水平,画垂直线条
int top = parent.getPaddingTop();
int bottom = parent.getHeight() - parent.getPaddingBottom();
int childCount = parent.getChildCount();
for (int i = 0; i < childCount ; i++) {
View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (LayoutParams) child.getLayoutParams();
int left = child.getRight() + params.rightMargin + Math.round(ViewCompat.getTranslationX(child));
int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top , right, bottom);
mDivider.draw(c);
}
}
private void drawVertical(Canvas c, RecyclerView parent) {
// 这里的垂直是item垂直,画水平线
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
int childCount = parent.getChildCount();
for (int i = 0; i < childCount ; i++) {
View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (LayoutParams) child.getLayoutParams();
int top = child.getBottom() + params.bottomMargin + Math.round(ViewCompat.getTranslationY(child));
int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top , right, bottom);
mDivider.draw(c);
}
}
看清楚代码里的注解,不要搞混了。
(一)item垂直排列分析
查看drawVertical(Canvas c, RecyclerView parent)方法
private void drawVertical(Canvas c, RecyclerView parent) {
// 这里的垂直是item垂直,画水平线
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
int childCount = parent.getChildCount();
//循环的意思是:每个item就是一个child,每个item下面有一个线条
for (int i = 0; i < childCount ; i++) {
View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (LayoutParams) child.getLayoutParams();
int top = child.getBottom() + params.bottomMargin + Math.round(ViewCompat.getTranslationY(child));
int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top , right, bottom);
mDivider.draw(c);
}
}
本来是想把注解写在代码里的,发现写完之后代码很乱很多,显得很困难的样子,为了不造成视觉困难就在下面解析代码吧,先看最后两行很好理解,
mDivider.setBounds(left, top , right, bottom);
mDivider.draw(c);
setBounds(int left, int top, int right, int bottom),
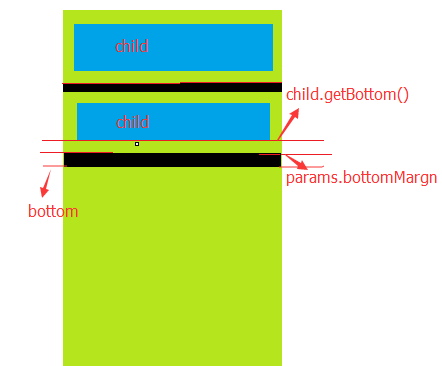
这个四参数指的是drawable将在被绘制在canvas的哪个矩形区域内,这个区域就是下图中黑色矩形的区域!核心代码就是这四个int值left、right、top、bottom。
int left = parent.getPaddingLeft();
很好理解,父组件RecyclerView左内边距,理解为左侧开始的地方。
int right = parent.getWidth() - parent.getPaddingRight();
宽度减去右内边距,理解为右侧结束的地方。
int top = child.getBottom() + params.bottomMargin + Math.round(ViewCompat.getTranslationY(child));
需要竖着滑动,垂直方向的属性动画的平移,要加上ViewCompat.getTranslationY(child),Math.round()四舍五入。
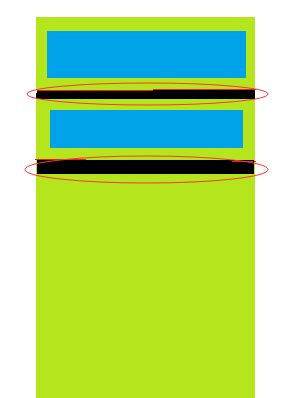
上图中有三条红线,第一条就是child.getBottom的位置,第二条跟第一条之间的距离就是params.bottomMargin(图中稍稍有误),不要被三条红线误导了,黑色的矩形框才是我们的间隔线!!!所以bottom就很好写了,它就是top加间隔线的高度啦!就是图中第三条线。此时间隔线绘制结束,尽管去调用吧~如果理解了画横线的过程,那么画竖线就很简单了,其实就是把上图逆时针旋转90度,然后做分析。
(二)item横向排列分析
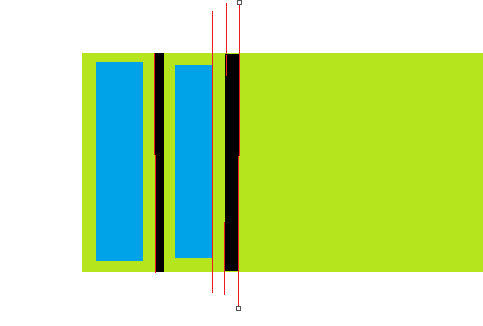
这次我们反过来做,先不看代码,先来看图分析left、right、top、bottom这几个值该怎么写。
可以想到top和bottom很好写:
1、int top = parent.getPaddingTop();
2、int bottom = parent.getHeight- parent.getPaddingBottom();
来看图中第一条红线的位置:child.getRight
第一条红线和第二条红线的距离:params.rightMargin,不难写出:
3、int left = child.getRight() + params.rightMargin + Math.round(ViewCompat.getTranslationX(child));
左右滑动需要加上水平方向动画的平移ViewCompat.getTranslationX(child)
right就是left加上mDivider的宽度~
4、int right = left + mDivider.getIntrinsicHeight();
查看drawHorizontal(Canvas c, RecyclerView parent) 方法做一下对比:
private void drawHorizontal(Canvas c, RecyclerView parent) {
//这里的水平是item水平,画垂直线条
int top = parent.getPaddingTop();
int bottom = parent.getHeight() - parent.getPaddingBottom();
int childCount = parent.getChildCount();
for (int i = 0; i < childCount ; i++) {
View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (LayoutParams) child.getLayoutParams();
int left = child.getRight() + params.rightMargin + Math.round(ViewCompat.getTranslationX(child));
int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top , right, bottom);
mDivider.draw(c);
}
}
是不是完全一样?
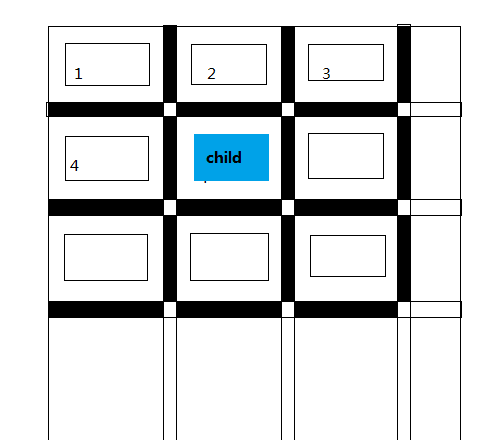
(三)网格间隔线分析
网格间隔线虽然有点复杂,但如果慢慢分析,还是可以写出来的,要注意细节。其实就是横线和竖线都画,对于某一个item来说就是右边添加偏移量和下边添加偏移量。
@Override
@Deprecated
public void getItemOffsets(Rect outRect, int itemPosition,
RecyclerView parent) {
int right = mDivider.getIntrinsicWidth();
int bottom = mDivider.getIntrinsicHeight();
outRect.set(0, 0, right, bottom);
}
onDraw(Canvas c, RecyclerView parent, State state)方法里就不用做判断if(mOrientation == LinearLayoutManager.VERTICAL){},因为横竖线都要画的。
drawVertical(c,parent);// 绘制水平间隔线
drawHorizontal(c,parent);//绘制垂直间隔线
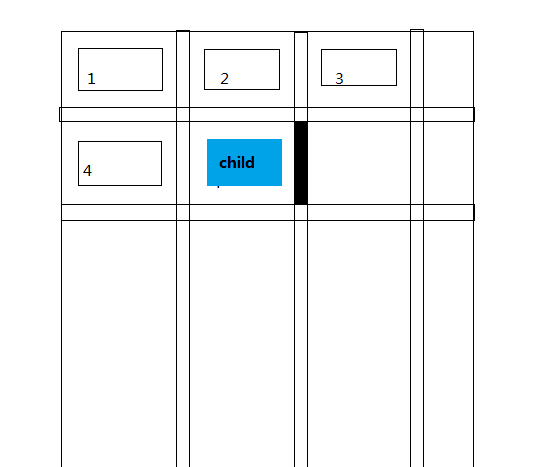
先上图,一定要画图。
private void drawVertical(Canvas c, RecyclerView parent) {
//绘制垂直间隔线(垂直的矩形)
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (LayoutParams) child.getLayoutParams();
int left = child.getRight() + params.rightMargin;
int right = left + mDivider.getIntrinsicWidth();
int top = child.getTop() - params.topMargin;
int bottom = child.getBottom() + params.bottomMargin;
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
获得的图形是这样的:
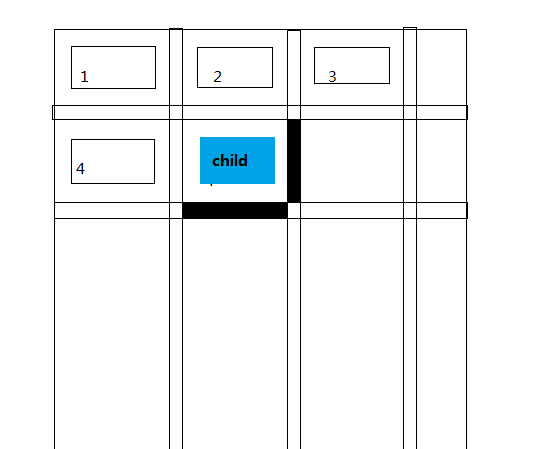
绘制横线间隔线:
private void drawHorizontal(Canvas c, RecyclerView parent) {
// 绘制水平间隔线
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (LayoutParams) child.getLayoutParams();
int left = child.getLeft() - params.leftMargin;
int right = child.getRight()+ params.rightMargin;
int top = child.getBottom() + params.bottomMargin;
int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
最终绘制结果是这样的:
哎呦?线条交叉的地方为什么没有绘制呢?其实如果分割线非常的细这样写是没有问题的,已经实现了网格的分割。如果非要写的完美把交叉区域也写上话,也很简单——只需要在drawVertical或者drawHorizontal的其中一个加入mDivider的宽或高即可(如果两个里面都加的话就会出现重叠绘制交叉处的bug);
那么我们来修改drawVertical方法里的right就行了:
int right = child.getRight()+ params.rightMargin+mDivider.getIntrinsicWidth();
当然,在实际开发的过程中会涉及到分别判断出首行,末行,首列,末列,根据是否绘制边界线(drawBorderLine)来进行处理偏移,这里就不多说了。