aircraft-war(四)
敌机分为三种类型,所以需要三种Prefab,分别有自己的爆炸动画,可以共用一套脚本,要随机出现X轴初始位置。
接下来先制作一个“可以被击落的敌机”:
敌机Demo
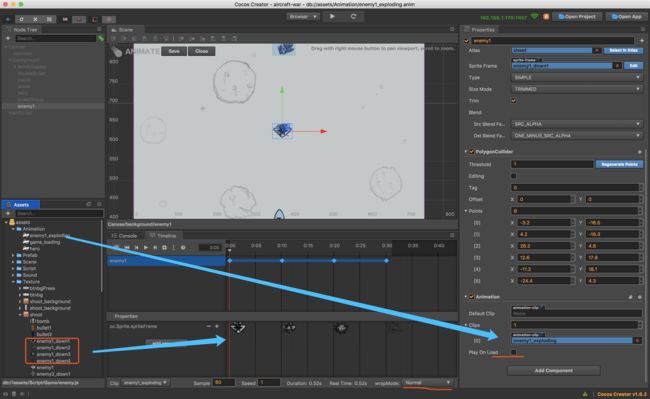
从资源选择器中拖拽素材到层级选择器 → 添加碰撞组件 → 添加动画组件(在资源管理器创建动画资源) → 编写脚本 → (将组建从层级选择器拖拽到资源选择器(Prefab资源))
碰撞组件之前刚做过,再次跳过,下图为添加动画组件:
接下来编写脚本:
// enemy.js
cc.Class({
extends: cc.Component,
properties: {
HP: {
default: 0,
type: cc.Integer,
tooltip: '敌机血量',
},
speedMax: 0,
},
// use this for initialization
onLoad: function () {
this.speed = cc.random0To1() * this.speedMax;
let manager = cc.director.getCollisionManager();
manager.enabled = true;
},
//碰撞检测
onCollisionEnter: function(other, self){
},
// called every frame, uncomment this function to activate update callback
update: function (dt) {
this.node.y -= dt * this.speed;
},
onHandleDestroy: function () {
// Demo中零时使用,后续要使用对象池,参考bullet
this.node.destroy();
}
});
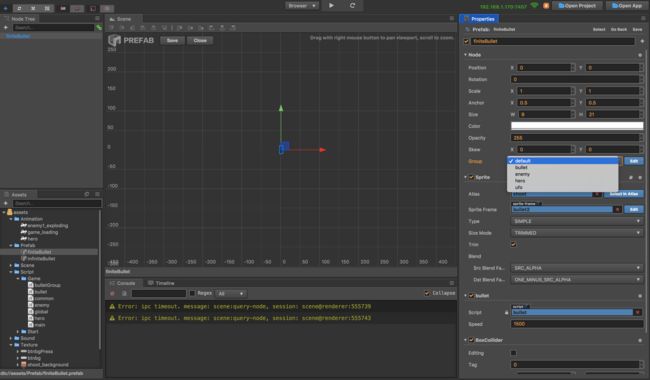
接下来需要给子弹Prefab添加碰撞组件。
在这里会遇到一个问题,各个组件都有碰撞组件,那敌机相互不就撞毁了吗?有没有什么办法可以限制碰撞对象?
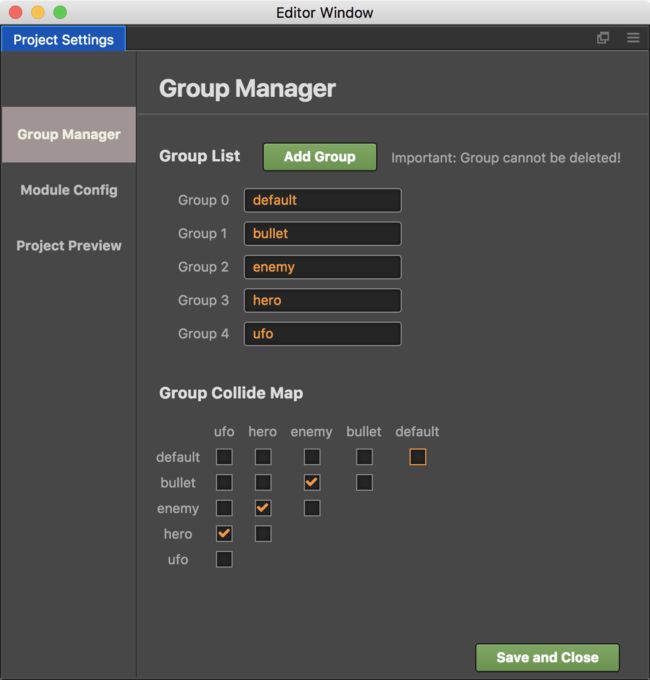
碰撞分组管理
使用碰撞分组管理:
之后在组件的属性检查器中选择分组:
接下来修改脚本:
cc.Class({
extends: cc.Component,
properties: {
HP: {
default: 0,
type: cc.Integer,
tooltip: '敌机血量',
},
speedMax: 0,
},
// use this for initialization
onLoad: function () {
// 速度随机[speedMax, speedMin]
this.speed = Math.random() * (this.speedMax - this.speedMin + 1) + this.speedMin;
let manager = cc.director.getCollisionManager();
manager.enabled = true;
},
//碰撞检测
onCollisionEnter: function(other, self){
if (other.node.group !== 'bullet') {
return;
}
if (this.HP === 0) {
this.HP--;
let anim = this.getComponent(cc.Animation);
let animName = this.node.name + '_exploding';
anim.play(animName);
anim.on('finished', this.onHandleDestroy, this);
return;
}
if (this.HP > 0) {
this.HP--;
}
},
// called every frame, uncomment this function to activate update callback
update: function (dt) {
this.node.y -= dt * this.speed;
},
onHandleDestroy: function () {
// Demo中零时使用,后续要使用对象池,参考bullet
this.node.destroy();
}
});
Bullet:
cc.Class({
// ...
//碰撞检测
onCollisionEnter: function(other, self){
this.bulletGroup.destroyBullet(self.node);
},
// ...
});
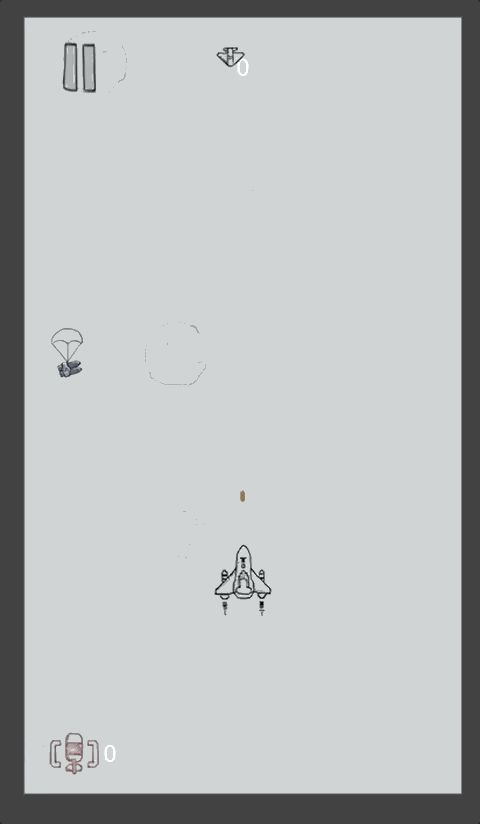
第一步就算完成了,实现功能是第一步,接下来要做的就是使用对象池,制作大批敌机,处理敌机出现的位置:
代码在这里
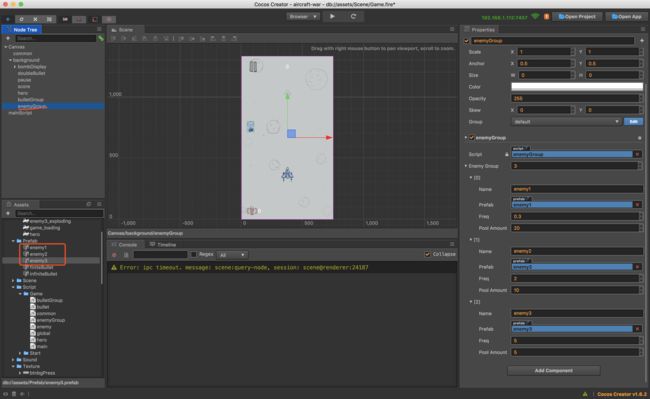
敌机组
先将其他两种类型的敌机做成Prefab作为准备资源,然后创建参考bulletGroup的制作方式,来制作enemyGroup。
脚本代码请参考——敌机组起飞代码
现在敌机组也起飞了,但是有个问题,被销毁的敌机回归对象池后,下一次出场时,还保持着被销毁时的状态,所以需要初始化一下:
给enemy.js添加初始化函数:
// enemy.js
enemyInit: function () {
// 初始化血量
this.enemyHp = this.HP;
// 找到node的Sprite组件
let nSprite = this.node.getComponent(cc.Sprite);
// 初始化spriteFrame
if (nSprite.spriteFrame != this.initSpriteFrame){
nSprite.spriteFrame = this.initSpriteFrame;
}
},
// 碰撞检测
onCollisionEnter: function(other, self){
if (other.node.group !== 'bullet') {
return;
}
if (this.enemyHp === 0) {
this.enemyHp--;
let anim = this.getComponent(cc.Animation);
let animName = this.node.name + '_exploding';
anim.play(animName);
anim.on('finished', this.onHandleDestroy, this);
return;
}
if (this.enemyHp > 0) {
this.enemyHp--;
}
},
然后在创建敌机的时候,要执行一遍初始化函数:
// enemyGroup.js
// 生成敌机
genNewEnemy: function (enemyInfo) {
let poolName = enemyInfo.name + 'Pool';
let newNode = D.common.genNewNode(this[poolName], enemyInfo.prefab, this.node);
let pos = this.getNewEnemyPosition(newNode);
newNode.setPosition(pos);
newNode.getComponent('enemy').enemyGroup = this;
// 初始化敌机状态
newNode.getComponent('enemy').enemyInit();
},
参考代码在这里
到这里,整体主要功能都已经实现,接下来要完成的,是游戏的积分、开始暂停与音效。