nexus2架设npm私服,以及不能下载@开头组件,2.14迁移到3.1版本
1.创建各个仓库
1.1.创建proxy仓库
proxy仓库的目的是对npm源进行代理,npm包经过代理之后,只要下载一次,以后就可以在nuxus使用,大大增加下载速度。
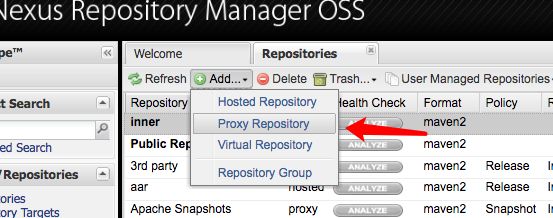
1、选择菜单Respositories->Add->Proxy respository
2、填写属性
分别填写
- (1) npmjs
- (2) npmjs registry
- (3) npm
- (4) https://registry.npmjs.org
- (5) Ignore
当然(4)这个地方在国内可以填写https://registry.npm.taobao.org
1.2.创建私有npm仓库
私有npm仓库的目的是可以上传npm包到私服。
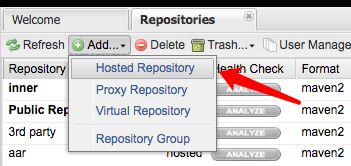
1、选择菜单Respositories->Add->Hosted respository
2、填写属性
分别填写
- (1) npm-internal
- (2) npm-internal
- (3) npm
1.3.创建仓库组
仓库组的目的是组合上面创建的仓库。
1、选择菜单Respositories->Add->Respository Group
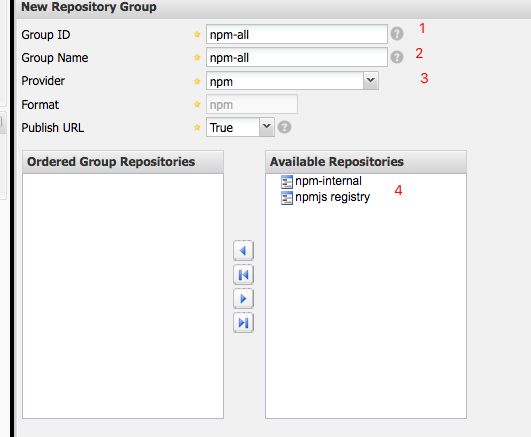
2、填写属性
分别填写
- (1) npm-all
- (2) npm-all
- (3) npm
- (4) 全选并点击中间的箭头加入到左边的列表
最后结果
2.从私服下载&上传依赖
2.1.下载
修改.npmrc
1、修改系统用户目录的.npmrc文件
registry=http://192.168.1.238:8089/nexus/content/groups/npm-all/注意替换成自己的nuxus地址
2、测试有没有生效
创建一个测试的npm项目
cd ~
mkdir npmtest
cd npmtest
npm init一路回车
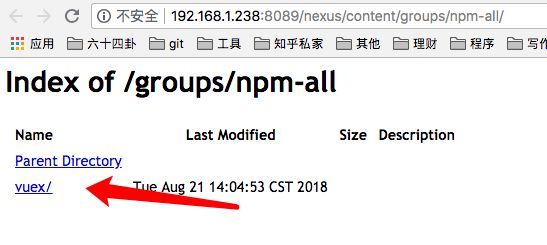
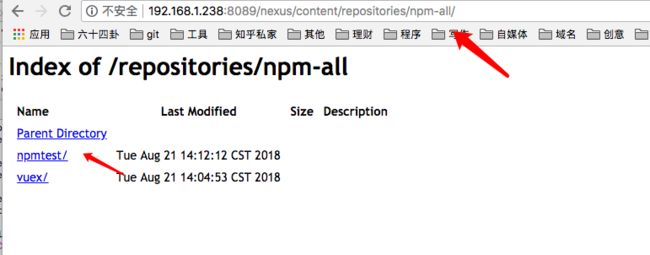
npm install vuex成功的话应该看到刚才的npm-all这个仓库下多了vuex这个包
到这里,能下载的私服架设完毕,那么还需要配置上传。
2.2.上传
把这段代码直接粘贴到.npmrc文件中
init.author.name = Jane Doe
init.author.email = [email protected]
init.author.url = http://blog.example.com
# an email is required to publish npm packages
[email protected]
always-auth=true
_auth=YWRtaW46YWRtaW4xMjM=试一下刚才包发布:
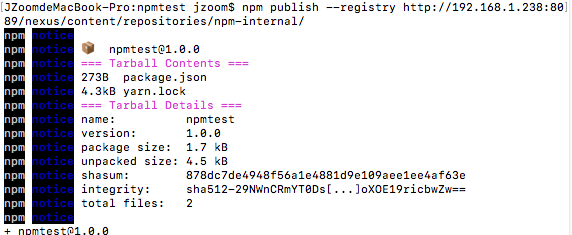
npm publish --registry http://192.168.1.238:8089/nexus/content/repositories/npm-internal/注意改成自己的url
没有出现异常表示发布成功
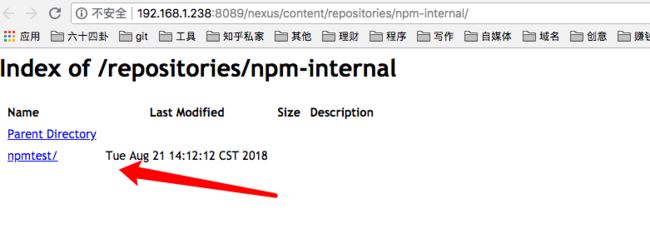
发现已经上传了
同时在仓库组也可以发现这个包,说明可以使用。
至此,nexus2的npm私服架设完毕。
3.nexus2无法支持npm范围发布的一次定位
3.1.问题描述
nexus2 的时候,无法下载 @type/node 的组件,绕过了@type/node,又出现了其他的@开头的组件无法下载
绕过的方式:
npm i -g @type/node --registry=https://www.npmjs.org3.2.名词解释
| 名字 | 解释 |
| nexus2 | 公司内网的npm部署仓库,2.x版本,不支持范围 |
| nexus3 | 公司内网的npm部署仓库,3.x版本,支持范围部署 |
在项目根目录执行npm install的时候,控制台错误信息:
http fetch GET 404 http://www.mynexus.com/nexus/c/content/repositories/npm-taobao/@types/node/-/node-8.0.7.tgz 22ms
既然日志文件说 @types/node/ 无法找到,就打开日志文件,搜索关键字: @types/node/,然后看看具体的下载地址,找到下载地址后,用本地的浏览器打开,确实是无法下载文件。
google到的内容 nexus2 不支持@路径
https://groups.google.com/a/glists.sonatype.com/forum/#!topic/nexus-users/JKELwE0MJJU
问: 为什么Nexus OSS 2.13 代理的 https://registry.npmjs.org/ 地址,无法安装一个叫做@types/node 的模块?
答: 这是一个范围包, nexus2.x 不支持 范围包
npm 范围说明
https://cloud.tencent.com/developer/section/1490269
把相关的组件放在一起发布的意思
解决办法
清理本地缓存
好像很重要
npm cache clean --force这里主要是版本覆盖后,远程是最新版,本地是原始版的时候,这样需要清理本地的原始版本
(当nexus仓库的hosted仓库设置为允许重复发布的时候,会出现的现象),这里会清除 %Appdata%/npm-cache 下面的本地缓存包
很重要
因为 t-button,t-for,t-header 这几个前端主程定义的组件
在本地下载后,在上传到仓库,会导致验证sha失败。
所以需要 --no-shrinkwrap ,如果是源码上传,可能就不用参数 --no-shrinkwrap
npm install --no-shrinkwrap3.3.备注
博主实测,上面方法不好用,虽然不能解决问题,但是让我明白原因。
4.文章参考
https://blog.csdn.net/weixin_34120274/article/details/88744322
https://blog.csdn.net/mz4138/article/details/93737688
5.nexus2.14.1迁移到3.1版本
原文地址