原文地址:canvas图表(1) - 柱状图
前几天用到了图表库,其中百度的ECharts,感觉做得最好,看它默认用的是canvas,canvas图表在处理大数据方面比svg要好。那我也用canvas来实现一个图表库吧,感觉不会太难,先实现个简单的柱状图。
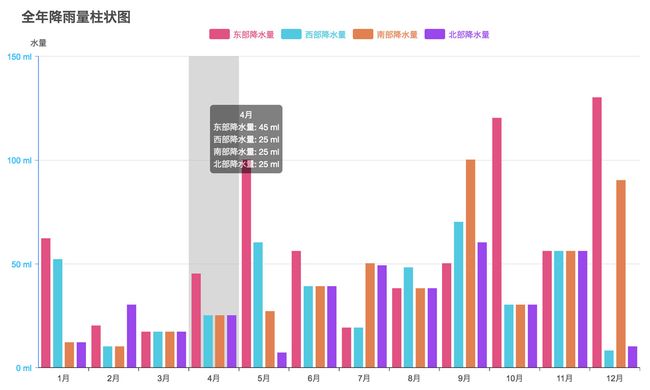
效果请看:柱状图

主要功能点包括:
- 文本的绘制
- XY轴的绘制;
- 数据分组绘制;
- 数据动画的实现;
- 鼠标事件的处理。
使用方式
首先我们看一下使用方式,参考了部分ECharts的使用方式,先传入要显示图表的html标签,接着调用init,初始化的同时传入数据。
var con=document.getElementById('container');
var chart=new Bar(con);
chart.init({
title:'全年降雨量柱状图',
xAxis:{// x轴
data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
},
yAxis:{//y轴
name:'水量',
formatter:'{value} ml'
},
series:[//分组数据
{
name:'东部降水量',
data:[62,20,17,45,100,56,19,38,50,120,56,130]
},
{
name:'西部降水量',
data:[52,10,17,25,60,39,19,48,70,30,56,8]
},
{
name:'南部降水量',
data:[12,10,17,25,27,39,50,38,100,30,56,90]
},
{
color:'hsla(270,80%,60%,1)',
name:'北部降水量',
data:[12,30,17,25,7,39,49,38,60,30,56,10]
}
]
});
图表基类,我们后面还要写饼图,折线图,所以把公共的部分抽出来。注意canvas.style.width与canvas.width是不一样的,前者会拉伸图形,后者才是我们正常用的,不会拉伸图形。在这里这样写先扩大再缩小是为了解决canvas绘制文字时模糊的问题。
class Chart{
constructor(container){
this.container=container;
this.canvas=document.createElement('canvas');
this.ctx=this.canvas.getContext('2d');
this.W=1000*2;
this.H=600*2;
this.padding=120;
this.paddingTop=50;
this.title='';
this.legend=[];
this.series=[];
//通过缩小一倍,解决字体模糊问题
this.canvas.width=this.W;
this.canvas.height=this.H;
this.canvas.style.width = this.W/2 + 'px';
this.canvas.style.height = this.H/2 + 'px';
}
}
柱状图初始化,调用es6中的Object.assign(this,opt),这个相当于JQ中的extend方法,把属性复制到当前实例。同时还建了个tip属性,这是个html标签,后面显示数据信息用。接着绘制图形,然后绑定鼠标事件。
class Bar extends Chart{
constructor(container){
super(container);
this.xAxis={};
this.yAxis=[];
this.animateArr=[];
}
init(opt){
Object.assign(this,opt);
if(!this.container)return;
this.container.style.position='relative';
this.tip=document.createElement('div');
this.tip.style.cssText='display: none; position: absolute; opacity: 0.5; background: #000; color: #fff; border-radius: 5px; padding: 5px; font-size: 8px; z-index: 99;';
this.container.appendChild(this.canvas);
this.container.appendChild(this.tip);
this.draw();
this.bindEvent();
}
draw(){//绘制
}
showInfo(){//显示信息
}
animate(){//执行动画
}
showData(){//显示数据
}
}
绘制XY轴
首先绘制标题,接着XY轴,然后遍历分组数据series,里面有复杂的计算,然后绘制XY轴的刻度,绘制分组标签,最后是绘制数据。数据项series中是分组数据,它跟X轴的xAxis.data一一对应。每个项可以自定义名称和颜色,没有指定的话,名称赋予nunamed和自动生成颜色。这里还用legend属性记录下了标签列表信息,因为后续鼠标点击判断是否点中用的上。
canvas主要知识点:
- 分组标签使用了arcTo方法,这样就能绘制出圆角的效果。
- 绘制文本使用了measureText方法,可以用来测量文字所占宽度,这样就可以调整下一次绘制的位置,避免位置冲突。
- translate位移方法,可以放在绘制上下文(save和restore的中间)中,这样可以避免复杂的位置运算。
draw(){
var that=this,
ctx=this.ctx,
canvas=this.canvas,
W=this.W,
H=this.H,
padding=this.padding,
paddingTop=this.paddingTop,
xl=0,xs=0,xdis=W-padding*2,//x轴单位数,每个单位长度,x轴总长度
yl=0,ys=0,ydis=H-padding*2-paddingTop;//y轴单位数,每个单位长度,y轴总长度
ctx.fillStyle='hsla(0,0%,20%,1)';
ctx.strokeStyle='hsla(0,0%,10%,1)';
ctx.lineWidth=1;
ctx.textAlign='center';
ctx.textBaseLine='middle';
ctx.font='24px arial';
ctx.clearRect(0,0,W,H);
if(this.title){
ctx.save();
ctx.textAlign='left';
ctx.font='bold 40px arial';
ctx.fillText(this.title,padding-50,70);
ctx.restore();
}
if(this.yAxis&&this.yAxis.name){
ctx.fillText(this.yAxis.name,padding,padding+paddingTop-30);
}
// x轴
ctx.save();
ctx.beginPath();
ctx.translate(padding,H-padding);
ctx.moveTo(0,0);
ctx.lineTo(W-2*padding,0);
ctx.stroke();
// x轴刻度
if(this.xAxis&&(xl=this.xAxis.data.length)){
xs=(W-2*padding)/xl;
this.xAxis.data.forEach((obj,i)=>{
var x=xs*(i+1);
ctx.moveTo(x,0);
ctx.lineTo(x,10);
ctx.stroke();
ctx.fillText(obj,x-xs/2,40);
});
}
ctx.restore();
// y轴
ctx.save();
ctx.beginPath();
ctx.strokeStyle='hsl(220,100%,50%)';
ctx.translate(padding,H-padding);
ctx.moveTo(0,0);
ctx.lineTo(0,2*padding+paddingTop-H);
ctx.stroke();
ctx.restore();
if(this.series.length){
var curr,txt,dim,info,item,tw=0;
for(var i=0;iinfo.max){
info=curr;
}
}
if(!info) return;
yl=info.num;
ys=ydis/yl;
//画Y轴刻度
ctx.save();
ctx.fillStyle='hsl(200,100%,60%)';
ctx.translate(padding,H-padding);
for(var i=0;i<=yl;i++){
ctx.beginPath();
ctx.strokeStyle='hsl(220,100%,50%)';
ctx.moveTo(-10,-Math.floor(ys*i));
ctx.lineTo(0,-Math.floor(ys*i));
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle='hsla(0,0%,80%,1)';
ctx.moveTo(0,-Math.floor(ys*i));
ctx.lineTo(xdis,-Math.floor(ys*i));
ctx.stroke();
ctx.textAlign='right';
dim=Math.min(Math.floor(info.step*i),info.max);
txt=this.yAxis.formatter?this.yAxis.formatter.replace('{value}',dim):dim;
ctx.fillText(txt,-20,-ys*i+10);
}
ctx.restore();
//画数据
this.showData(xl,xs,info.max);
}
}
绘制数据
因为数据项需要后续执行动画和鼠标滑过的时候显示内容,所以把它放进动画队列animateArr中。这里要把分组数据展开,把之前的两次嵌套的数组转为一层,并计算好每个数据项的属性,比如名称,x坐标,y坐标,宽度,速度,颜色。数据组织完毕后,接着执行动画。
showData(xl,xs,max){
//画数据
var that=this,
ctx=this.ctx,
ydis=this.H-this.padding*2-this.paddingTop,
sl=this.series.filter(s=>!s.hide).length,
sp=Math.max(Math.pow(10-sl,2)/3-4,5),
w=(xs-sp*(sl+1))/sl,
h,x,index=0;
that.animateArr.length=0;
// 展开数据项,填入动画队列
for(var i=0,item,len=this.series.length;i{
h=d/max*ydis;
x=xs*j+w*index+sp*(index+1);
that.animateArr.push({
index:i,
name:item.name,
num:d,
x:Math.round(x),
y:1,
w:Math.round(w),
h:Math.floor(h+2),
vy:Math.max(300,Math.floor(h*2))/100,
color:item.color
});
});
index++;
}
this.animate();
}
执行动画
执行动画也没啥好说的,里面就是个自执行闭包函数。动画原理就是给y轴依次累加速度值vy。但记得当队列执行完动画后,要停止它,所以有个isStop的标志,每次执行完队列的时候就判断。
animate(){
var that=this,
ctx=this.ctx,
isStop=true;
(function run(){
isStop=true;
for(var i=0,item;i=0.1){
item.y=item.h;
} else {
item.y+=item.vy;
}
if(item.y 绑定事件
事件一:mousemove的时候,看看鼠标位置是不是处于分组标签还是数据项上,绘制路径后调用isPointInPath(x,y),true则鼠标设置为手形;如果是数据项的话,还要把该柱形重新绘制,设置透明度,区分出来。还需要把内容显示出来,这里是一个相对父容器container为绝对定位的div,初始化的时候已经建立为tip属性了。我们把显示部分封装成showInfo方法。
事件二:mousedown的时候,一样绘制路径调用isPointInPath判断鼠标点击哪个分组标签,然后设置对应分组数据series中的hide属性,如果是true,表示不显示该项,然后调用draw方法,重写渲染绘制,执行动画。
bindEvent(){
var that=this,
canvas=this.canvas,
ctx=this.ctx;
this.canvas.addEventListener('mousemove',function(e){
var isLegend=false;
// pos=WindowToCanvas(canvas,e.clientX,e.clientY);
var box=canvas.getBoundingClientRect();
var pos = {
x:e.clientX-box.left,
y:e.clientY-box.top
};
// 分组标签
for(var i=0,item,len=that.legend.length;i';
this.tip.style.left=(pos.x+(box.left-con.left)+10)+'px';
this.tip.style.top=(pos.y+(box.top-con.top)+10)+'px';
this.tip.style.display='block';
}
总结
所有图表代码请看chart.js。这里完成的只是个基本的效果,其实还有很多地方要进一步优化,比如响应式的支持,移动端的支持,动画的效果,多y轴的支持,显示内容的效果,同时支持折线功能等。