- 晨间日记(202208120406)
锋听慧言曼语
起床:5:20就寝:23:30天气:晴心情:开心一、任务清单(一)昨日完成的任务,最重要的三件事1.完成早起群班委会的召开;2.完成直播1场,讲团体思维;3.完成;(二)未完成事情及原因(三)计划外事(四)习惯养成:做一个长期主义者1.早起第717天2.坚持晨跑472天。3.坚持亲子绘本伴读1651天;4.坚持写晨间日记407天。5.坚持每天阅读至少1小时227(阅读超过1小时)天:6.家庭读书会
- 网络安全人士必知的35个安全框架及模型
一、概述网络安全专业机构制定的一套标准、准则和程序,旨在帮助组织了解和管理面临的网络安全风险。优秀的安全框架及模型应该为用户提供一种可靠方法,帮助其实现网络安全建设计划。对于那些希望按照行业最佳实践来设计或改进安全策略的组织或个人来说,网络安全框架及模型是不可或缺的指导工具。使用安全模型对业务安全进行总结和指导,避免思维被局限,出现安全短板。本文仅做简单介绍,做到穿针引线的作用,详细介绍等后续安排
- 网络安全溯源(非常详细),零基础入门到精通,看这一篇就够了
爱吃小石榴16
web安全安全网络1024程序员节前端系统安全开发语言
前言在网络安全护网中,溯源是什么?在网络安全护网中,溯源是指通过收集、分析和解释数字证据来追踪和还原网络攻击或其他网络犯罪活动的过程。它旨在确定攻击者的身份、行为和意图,以便采取适当的对策,并为法律机构提供必要的证据。溯源可以应用于多种场景,例如网络入侵调查、恶意软件分析、数据泄露事件、计算机犯罪等。其主要目标是通过收集和分析数字证据,找出攻击事件的起源、路径和影响,并对犯罪活动进行追踪。在网络安
- HAProxy实现负载均衡及高可用集群(corosync+pacemaker
}}}else{echo“Invalidfile”;}?>注意:需要重启httpd **测试:** 
水墨烟岚
2021年12月25日上午聆听了王纬虹专家的报告后,对老师提出的困惑,困难,问题,经验和成绩,我总结一下前三者归结为问题,后两者归结为反馈。做为英语教师,我的问题是学生记不住单词,语法题做错,读不懂文章,不会写作文,这些问题归根结底是记忆,如何让学生积极的记,坚持记是我的课题。榜样是我学习的模范,余映潮老师让自己的足迹在繁华的城市,也在偏僻的山村,积累和学习是他一生的主旋律,尤其是他对自己有标准,
- 基于开放API接口采集的定制开发开源AI智能名片S2B2C商城小程序数据整合与增长策略研究
摘要:在数字经济时代,数据已成为企业竞争的核心资源。本文聚焦于开放API接口采集技术在定制开发开源AI智能名片S2B2C商城小程序中的应用,通过分析其技术架构、数据采集优势及商业价值,提出“数据驱动-场景融合-生态共生”的三维增长模型。实证研究表明,该模式可使企业用户增长效率提升300%,单触点数据维度扩展5.8倍,供应链响应速度缩短至24小时内,为新零售场景下的品牌增长提供可复用的技术-商业融合
- 成功日记(Day1098)
狮子座的兔子姑娘
1、学习中药一课程。~3h。2、和妈妈一起去把三只小猫带回家。~1h。3、跟g夙微信闲唠嗑。~1h。4、跟包、李微信闲唠嗑,要买樱桃。~0.5h。5、和q英姐微信打语音电话及微信打字闲聊。~1h。6、和z鹤微信闲聊。~0.25h。心情:还可以哦。
- 2023阿里云服务器优惠折扣及券后价格表分享
阿里云最新优惠和活动汇总
2023年阿里云对新老用户购买云服务器都有一定的折扣,特别是新用户的首次购买订单有较大的折扣,阿里云会不定期的推出新的优惠活动,以供用户优惠购买到自己想买的云服务器,以下是2023阿里云服务器优惠折扣及券后价格表。一、新用户可购买的国内地域云服务器优惠折扣及券后价格表购买地址:阿里云新人福利活动云服务器实例配置带宽系统盘容量折扣活动价格可使用满减优惠券金额券后价格参考共享型s61核1G1M-5M4
- 查看.bin二进制文件的方式(HxD十六进制编辑器的安装)
Ac157ol
编辑器
文章目录Windows系统上安装HxD十六进制编辑器的步骤。**HxD是一款免费、轻量级的工具,适合查看和编辑.bin等二进制文件。****PS:实际安装过程中会发现找不到Windows11的版本,安装windows10的即可,并且没有区别setup版和portable版**安装HxD的步骤1.访问官方网站2.**下载安装程序**3.运行安装程序4.验证安装5.注意事项6.后续使用Windows系
- 2022-05-27
霂雪
目前小学数学教学中存在的问题分析1.教学模式传统,教学手段单一现在很多小学数学的教学模式大都沿用传统的教学模式,在教学模式上缺乏创新性,由于时代的进步和发展,这些传统的教学模式大大地降低了教师的教学进度和教学效率。另外,部分数学老师由于采用传统的教学模式,在教学手段上也缺乏新意,沿用之前的教学方式,所以也就导致了这部分老师的教学手段显得非常单一,教学手段带来的辅助作用也凸显不出来,极大地影响了老师
- 2022-09-25
10d4e397f51c
今天下午,突然间接到了电话来到了硕方家园,来到这是为了什么呢?是因为我许久未见的大姑姑要请我们吃饺子我一路快马加鞭飞驰而来,来到这等等的寒暄几句就开始吃饭与我的妹妹,聊着学校的生活这聊天后,才发现无论是小学还是初中,永远是假期好,一想到明天就要上学你就有点悲哀想点好的下周过了就是国庆假唉,就这样吧……
- 2022年回顾,2023年计划
阳阳一雪
回顾和计划2022年马上就要结束了,大家的年度目标都实现了吗?最近我也在回顾一年的目标。这一年,我的收获很多,得到了很多意料之外的进步,也有一些目标没有实现。比如,我的读书目标没有实现。年初大胆地给自己定下了读完50本书的目标,不过目前只读完了25本。对照目标,看似没有完成,但是我在读书的输出方面有了质的进步,每读完一本书,我都有读书笔记的输出。这是一个非常大的突破。另外,开始了写作,虽然写的不好
- 巴夏:最适合你的道路!
霄世
最爱1关注2018.01.0517:54字数2585阅读125评论0喜欢0巴夏:最适合你的道路!问:Doyouseeaclearerpathofexplorationformetodevelopmuchfurther你有没看见一条清晰的、适合我的探索之路,好让我的发展可以更长远?巴夏:Ido我看见了Theonethatexcitesyouthemostatanygivenmoment就是那条每时每
- 基于电子电路出租车计价器仿真设计
weixin_112233
单片机单片机嵌入式硬件
一.设计任务与要求1.用数字集成电路设计出租车计价器控制逻辑电路,指标如下:1)显示功能(里程,单价,总价等);2)可预置功能(起步价、单价);3)行车按里程收费;4)等候按时间收费,如每10分钟增收1公里的费用;5)按下计价键后,汽车运行计费功能,行车时侯时关断;停车侯时计数,运行计费关断;6)复位清零功能,按下复位键,显示装置清0(里程与侯时清0,总价显示清0)。2.1)强化学生对数电知识掌握
- 基于单片机的点阵式汉字电子显示屏的设计
weixin_112233
单片机AT89C51单片机单片机嵌入式硬件
2核心元器件的选用2.1AT89C51单片机AT89C51单片机具有快速8051内核、4KBFlashPEROM和128BIDATARAM,完全符合该汉字显示的硬件要求[9]。芯片共有40个引脚,使用CMOS工艺制造的DIP技术进行封装,是电压控制型的8位单片微型计算机。2.1.1单片机芯片内部结构MCS-51系列单片机结构大致相同,它主要包括中断系统、I/O端口、定时器等。其内部结构框图如图1所
- 2023-05-26
Eltonpeople
今日启发:Elton:《爱的多重奏》(Ⅶ)【法国】阿兰·巴迪欧“世界只在你眼中”爱者开始通过两个人共同的场景来重新审视一切事物,这种重新审视意味着你们不是各看各的,也不只是看对方。爱一定要通过“二的场景”,用“二”的视角来看这个世界。所以,“我的眼里只有你”,对于巴迪欧来说,恰恰不是爱,因为那还是各看各的,如果没有转换成“二”的视角,那现在“你的眼里只有她”,之后你的眼里还会出现别的对象,你永远只
- 2019-学英语,我是认真的
Olivia奥丽薇
学英语,2019提上了日程,在流利说体验打卡23天了,正能量群的群友推荐的每日英语听力也累计打卡使用了14天,在流利说的学习群里认识了yoyo,她介绍我用扇贝背单词,她说她们有一个群,每天背50个单词打卡,当天谁若是没有背的,就自罚红包五元到群里,通过这个方法,效果很不错。我自己也用扇贝背了5天单词的,体验还不错。感谢yoyo(送花)于是有了组队学习的想法。一直以来也是想找一个学习的伴,我们一起学
- 大雄7岁生日快乐!
抱朴守拙_5d98
[2014.8.31,23:35~2021.8.3123:35]时间如白驹过隙,想起7年前的那时候妈妈发现你要出来了,当时心想你是不是想早点见到妈妈,以为要到教师节的时候给我一个最好的礼物,在医院折腾了两天三晚没合眼,等到一家人都到齐了,你才在我们一起的努力下呱呱坠地了,从此我和你爸升级了,我们一家人连得更紧密了。翻看空间里记录的你的成长,历历在目,从知道有了你第一次在医院照片上见到肚子里的你,第
- 手把手教你同时查询EMS单号退回件的详细信息
风月芍酒
EMS的快递单号要怎么大量查询呢?每次超过100个单号就查询不了,还要查询些退回件,以及签收件的情况等这些操作难倒了一大堆的人,现在看看小编今天带给大家的方法吧。准备软件:快递批量查询高手软件实例操作步骤1、双击打开快递批量查询高手软件,再点击注册账号并登录。2、单击添加单号。3、打开EMS单号并复制到软件中。4、粘贴好单号后点击保存。5、接着看到软件开始自动查询,耐心等待进度条走完。6、单击查看
- 剧本杀反对无效凶手是谁剧透+真相答案复盘解析
VX搜_奶茶剧本杀
本文为《反对无效》剧本杀部分真相复盘剧透获取完整真相复盘只需两步①【微信关注公众号:奶茶剧本杀】②回复【反对无效】即可查看获取哦【康芷昕】女,29岁。检控官。【李嘉雯】女,25岁。检控官助理。【罗智尚】男,34岁。辩方律师。【张云成】男,27岁。辩方律师助理。【何伟霖】男,33岁。嫌疑人。【卢琛】男,40岁。1号陪审员,惩教员。【谭洁萍】女,45岁。2号陪审员,家庭主妇。【朱晓明】男,23岁。3号
- Deepin 与 Ubuntu 系统N卡登录卡死的解决办法
蓝色_fea0
DeepinLinux介绍深度公司介绍DeepinLinux是一款国产的Linux系统,桌面效果特别的炫酷,而且对Windows上的大多数软件都支持(游戏除外,游戏是不可能游戏的)下面贴几张装好了Deepin系统的桌面截图深度截图_选择区域_20180921092828.png深度截图_20180921002524.png深度截图_选择区域_20180921092741.png我的电脑是I卡集显加
- 今天开心的三件事(第497天,20210309,星期二,晴,正月二十六)
WXJ水晶物语
第一件事,上午8:50分,在办公室督导三位中队长入户宣传防范网络电信诈骗工作。目标:本月20号之前要完成剩余任务的80%,把剩余户数均分给每名队员,让人人肩上有责任,每人制定每日入户目标数,中队要做到日汇总,周通报,避免团体入户打酱油,激发个人积极性和创造性!相信大家都会完成任务,不会有一个人拖后腿的!第二件事,上午,参加完市委第三巡查组对全市公安机关党委巡察“回头看”工作动员视频会议和全市公安机
- 踝关节扭伤处理原则
点滴穿石
紧急处理:RICE原则Rest(休息):立即停止活动,让受伤部位静止休息。Ice(冰敷):前48小时内可以每2-3小时冷疗15-20分钟。Compression(加压):用弹性绷带包裹受伤的踝关节,适当加压以减轻肿胀。不要过度加压,弹力绷带一般拉长1/4至1/3的力量较合适。Elevation(抬高):抬高至高于心脏的水平,增加静脉和淋巴回流。2012年英国运动医学杂志建议将RICE原则替换为PO
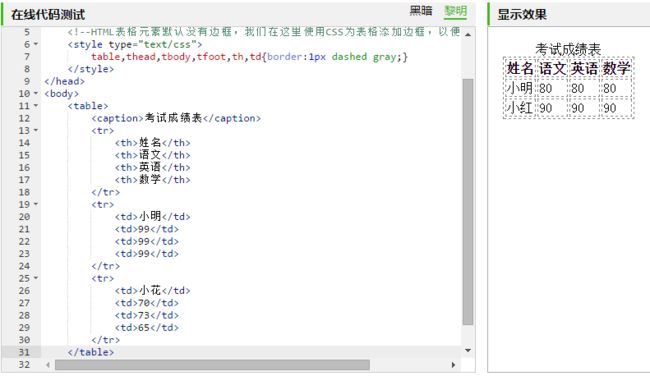
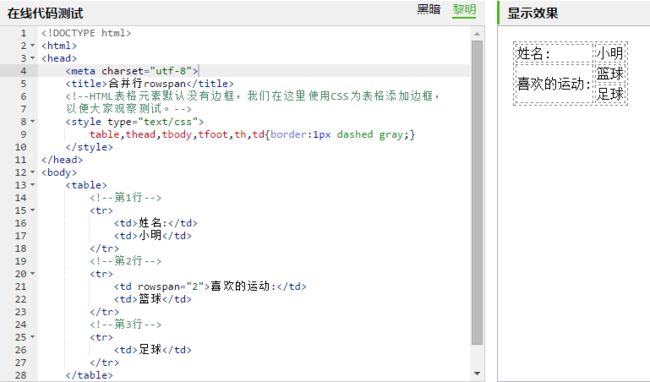
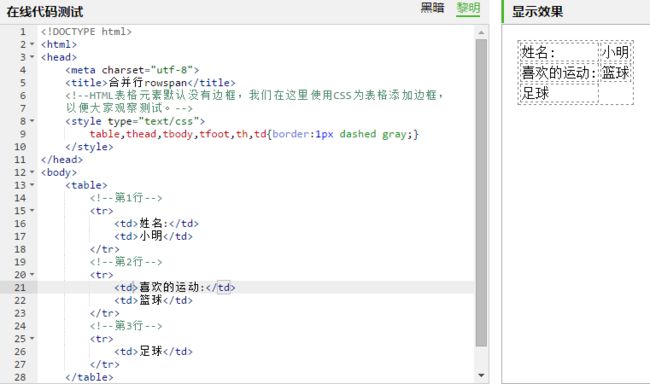
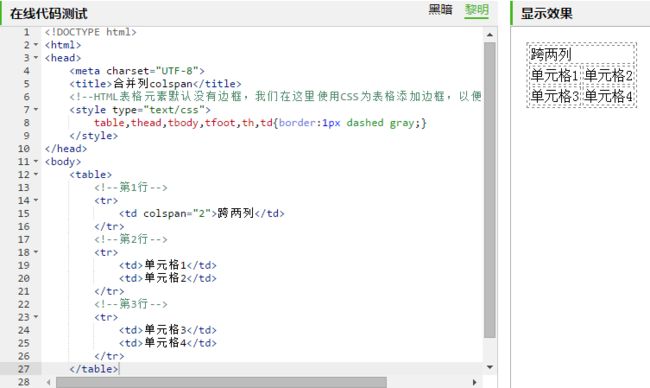
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- 疫情日记第二天
今日心不可得之心
从这两天的疫情防控中,我又明白了中文的“博大精深”封控区管控区临时管控区7+7也感受到了防疫过程中的几个问题,1、不断变动,没有统一的标准但是,其实我的健康宝始终都没有弹窗,也没有跟密接的密接有过任何路过的交集,我和家人上周大部分时间在家里。2、基层组织能力较弱,缺乏社区群众基础:我们的社区很大,大概30栋楼,1000多户人家,3-5千人,还有一所学校一个幼儿园,和一堆小商小铺,确实管理起来不容易
- 剧本杀【最终之舞】复盘解析+凶手是谁+剧透结局+测评+怎么玩?
VX搜_彤彤速递
每天持续更新复盘有15000+:线下剧本杀·百变大侦探·我是谜·谁是凶手·玩吧·剧本杀线上·戏精大侦探·魔王杀·儿童剧本杀...所有谜题在等着你去揭开。为了你获得更好的游戏体验,本文仅显示《最终之舞》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:云云复盘】②回复【最终之舞】即可查看获取哦“超梦体验·案件还原系统”机制内容规则:两队代表可以猜拳决定先后行动顺序。2在任务过程中,团队
- 面试官 : 什么是非堆内存、堆外内存?
会飞的架狗师
JAVA基础jvm
文章目录一、JVM内存总体架构二、Heap(堆内存)2.1存储内容2.2核心特性2.3示例代码三、Non-Heap(非堆内存)3.1存储内容3.2核心特性3.3示例代码:模拟元空间溢出场景四、Off-Heap(堆外内存)4.1存储内容4.2核心特性4.3示例代码:模拟堆外内存溢出场景五、三者的对比分析5.1核心区别对比表5.2使用场景建议六、实战问题诊断6.1内存监控工具6.2常见问题解决方案七、
- 文献阅读:全球农田的植被总初级生产力(GPP)、蒸散发(ET)和水分利用率(WUE)的变化研究
文献阅读的是Ai-2020的《Variationofgrossprimaryproduction,evapotranspirationandwateruseefficiencyforglobalcroplands》(IF6.5,SCIQ1)。01引言:研究背景和目的这篇论文的引言逻辑非常清楚,思路大致是:粮食安全→\rightarrow→提高农田生产力→\rightarrow→引出WUE、GPP和
- 9月5日
波澜起伏
今天早上起来心里就七上八下的特别难受,到公司做不稳,也听不进去讲的保险法。接到三妹的电话,说老妈摔坏了。当时的心就特别慌乱,不知道是怎么把车开到医院的,看到妈妈那种状态,心情放松了下来,真是化险为夷啊!只是后脑袋摔了一个包,脑颅内没出血,有点脑震荡,命大福大又过去了一个砍!妈妈真是命大啊她的一生中出现过四次危险,但都逃过一劫,祈祷福大命大的妈妈能健健康康过好晚年!
- [Windows] 开源变速器 OpenSpeedy v1.7.0
辣香牛肉面
工具类开源变速器
简单介绍OpenSpeedy是一款开源免费的游戏变速工具(对某些网盘或者其他的一些下载也可进行加速),让你的游戏突破帧率限制,提供更流畅丝滑的游戏加速体验。1、完全免费且开源2、简单易用的界面3、可自定义变速倍率4、对多种游戏引擎兼容性良好5、低系统资源占用6、同时可以加速x86和x64平台进程7、无内核侵入性,Ring3层Hook,不破坏系统内核操作系统要求OS:Windows10以上平台:x8
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st