VUE 基于axios vue-router 前后分离token验证
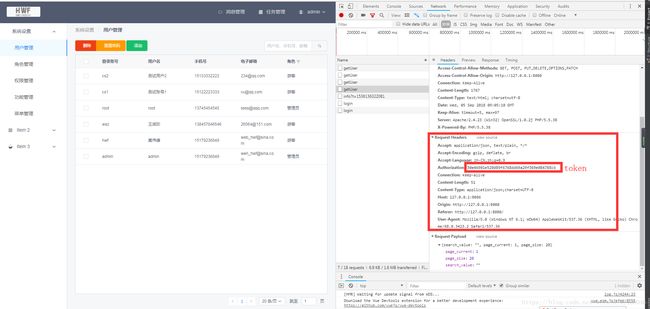
第一步、为所有请求头部添加token值
在main.js 中添加
1、引入axios import axios from 'axios' ;
2、使用请求拦截,为所有请求添加token,这里我是加在了headers 中
//给所有请求头部加上token
axios.interceptors.request.use(
config => {
//在所有请求头部添加token值
const token = store.state.token;
if (token) {
config.headers.Authorization = token;
}
return config
},
error => {
return Promise.reject(error)
}
);第二步、后台php 添加统一的前置方法,验证token
protected $beforeActionList = ['_token'=> ['except'=>'login,regist']] ;
/*======================================================
*@author wf_Huang
*@Time 2018/9/4 14:02
*=======================================================
*@function 验证token
*=====================================================*/
public function _token(){
$headers = apache_request_headers();
$isTrue = $this->checkToken($headers['Authorization']) ;
if($isTrue == 90002){
$array=array(
'status' => 90002,
'msg' => '用户验证失败,非法请求,请重新登录以验证您的身份。'
) ;
echo json_encode($array,JSON_UNESCAPED_UNICODE);
exit() ;
}else if($isTrue == 90003){
$array=array(
"status"=> 90003,
"msg"=> "长时间未使用登陆过期,请重新登录。"
) ;
echo json_encode($array,JSON_UNESCAPED_UNICODE);
exit() ;
}
}['_token'=> ['except'=>'login,regist']] 中_token 为前置方法, ['except'=>'login,regist']] login,regist是不需要添加前置处理的方法。 $headers = apache_request_headers(); 获取请求头部,从里面拿到Authorization中的token值
$this->checkToken($headers['Authorization']) ;是公共方法
public function checkToken($token)
{
$Db = new Db ;
$res = $Db::table('hs_user')
->field('time_out')
->where('token', $token)
->select();
if (!empty($res)) {
if (time() - $res[0]['time_out'] > 0) {
return 90003; //token长时间未使用而过期,需重新登陆
}
$new_time_out = time() + 3600; //3600是一小时
$res =$Db::table('hs_user')
->where('token', $token)
->update(['time_out' => $new_time_out]);
if ($res) {
return 90001; //token验证成功,time_out刷新成功,可以获取接口信息
}
}
return 90002; //token错误验证失败
}第三步、前台用axios请求拦截获取返回值判断验证结果
//返回参数时的拦截
axios.interceptors.response.use(
response => {
if(response.data.status == 90002 || response.data.status == 90003){
iView.Notice.error({title: '请求验证未通过',desc:response.data.msg,duration: 5});
router.replace({ //跳转到登录页面
path: '/login',
query: { redirect: router.currentRoute.fullPath } // 将跳转的路由path作为参数,登录成功后跳转到该路由
});
}
return response;
},
error => {
if (error.response) {
return Promise.reject(error.response.data) //返回接口返回的错误信息
}
}
);附上主要几个文件main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview';
import 'iview/dist/styles/iview.css';
import locale from 'iview/dist/locale/zh-CN';
import VueParticles from 'vue-particles';
import axios from 'axios' ;
import Vuex from 'vuex' ; //引入状态管理
import C_data from './components/Common/ComData' //公共文件
Vue.use(VueParticles) ;
Vue.use(iView, { locale });
Vue.config.productionTip = false ;
Vue.prototype.$http = axios ;
Vue.use(Vuex) ;
Vue.prototype.CD_ = C_data ; //挂载到全局文件中
const ADD_COUNT = 'ADD_COUNT'; // 用常量代替事件类型,使得代码更清晰
const REMOVE_COUNT = 'REMOVE_COUNT';
//注册状态管理全局参数
var store = new Vuex.Store({
state:{
token:'',
userID:''
},
mutations: {
//写法与getters相类似
//组件想要对于vuex 中的数据进行的处理
//组件中采用this.$store.commit('方法名') 的方式调用,实现充分解耦
//内部操作必须在此刻完成(同步)
[ADD_COUNT] (state, token) { // 第一个参数为 state 用于变更状态 登录
sessionStorage.setItem("token", token);
state.token = token;
},
[REMOVE_COUNT] (state, token) { // 退出登录
sessionStorage.removeItem("token", token);
state.token = token;
},
}
});
//给所有请求头部加上token
axios.interceptors.request.use(
config => {
//在所有请求头部添加token值
const token = store.state.token;
if (token) {
config.headers.Authorization = token;
}
return config
},
error => {
return Promise.reject(error)
}
);
//返回参数时的拦截
axios.interceptors.response.use(
response => {
if(response.data.status == 90002 || response.data.status == 90003){
iView.Notice.error({title: '请求验证未通过',desc:response.data.msg,duration: 5});
router.replace({ //跳转到登录页面
path: '/login',
query: { redirect: router.currentRoute.fullPath } // 将跳转的路由path作为参数,登录成功后跳转到该路由
});
}
return response;
},
error => {
if (error.response) {
return Promise.reject(error.response.data) //返回接口返回的错误信息
}
}
);
router.beforeEach((to, from, next) => {
iView.LoadingBar.start();//loadong 效果
//进入登录页面的时候清除 token
if(to.path === '/login' ){
sessionStorage.removeItem("token", '');
sessionStorage.removeItem("user_Data", '');
}
store.state.token = sessionStorage.getItem('token');//获取本地存储的token
if (to.meta.requireAuth) { // 判断该路由是否需要登录权限
if (store.state.token !== "" && store.state.token !== null) { // 通过vuex state获取当前的token是否存在
next();
}
else {
next({
path: '/login',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
}
else {
next();
}
})
router.afterEach(route => {
iView.LoadingBar.finish();
});
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, //注册组件
components: { App },
template: '后台PHP代码
['except'=>'login,regist']] ;
/*======================================================
*@author wf_Huang
*@Time 2018/9/4 14:02
*=======================================================
*@function 验证token
*=====================================================*/
public function _token(){
$headers = apache_request_headers();
$isTrue = $this->checkToken($headers['Authorization']) ;
if($isTrue == 90002){
$array=array(
'status' => 90002,
'msg' => '用户验证失败,非法请求,请重新登录以验证您的身份。'
) ;
echo json_encode($array,JSON_UNESCAPED_UNICODE);
exit() ;
}else if($isTrue == 90003){
$array=array(
"status"=> 90003,
"msg"=> "长时间未使用登陆过期,请重新登录。"
) ;
echo json_encode($array,JSON_UNESCAPED_UNICODE);
exit() ;
}
}
/*======================================================
*@author wf_Huang
*@Time 2018/8/20 10:38
*=======================================================
*@function 登录接口
*
*=====================================================*/
public function login(){
$userModel = model('User') ;
$loginname = input('loginname') ;
$password = input('password') ;
$array = $userModel->loginModel($loginname,$password);
return json_encode($array,JSON_UNESCAPED_UNICODE);
}
/*======================================================
*@author wf_Huang
*@Time 2018/8/20 15:47
*=======================================================
*@function 注册用户
*=====================================================*/
public function regist(){
$userModel = model('User') ;
$loginname = input('loginname') ;
$username = input('username') ;
$password = input('password') ;
$mobile = input('mobile') ;
$email = input('email') ;
$array = $userModel->registModel($loginname,$username,$password,$mobile,$email) ;
return json_encode($array,JSON_UNESCAPED_UNICODE);
}
/*======================================================
*@author wf_Huang
*@Time 2018/8/23 15:52
*=======================================================
*@function 查询用户
*=====================================================*/
public function getUser(){
$userModel = model('User') ;
$search_value = input('search_value') ;
$page_current = input('page_current') ;
$page_size = input('page_size') ;
$array = $userModel->getUserModel($search_value,$page_current,$page_size) ;
return json_encode($array,JSON_UNESCAPED_UNICODE);
}
/*======================================================
*@author wf_Huang
*@Time 2018/8/23 16:49
*=======================================================
*@function 删除用户
*=====================================================*/
public function removeUser(){
$userModel = model('User') ;
$selectd_ids = input('selectd_ids') ;
$ids = explode(",", $selectd_ids);
$array = $userModel->removeUserModel($ids);
return json_encode($array,JSON_UNESCAPED_UNICODE);
}
/*======================================================
*@author wf_Huang
*@Time 2018/8/20 15:47
*=======================================================
*@function 添加用户
*=====================================================*/
public function addUser(){
$userModel = model('User') ;
$loginname = input('loginname') ;
$username = input('username') ;
$role = input('role') ;
$mobile = input('mobile') ;
$email = input('email') ;
$array = $userModel->addUserModel($loginname,$username,$role,$mobile,$email) ;
return json_encode($array,JSON_UNESCAPED_UNICODE);
}
/*======================================================
*@author wf_Huang
*@Time 2018/8/23 17:55
*=======================================================
*@function 检验用户信息是否存在
*=====================================================*/
public function validateData(){
$userModel = model('User') ;
$value = input('value') ;
$field = input('field') ;
$array = $userModel->validateDataModel($value,$field) ;
return json_encode($array,JSON_UNESCAPED_UNICODE);
}
/*======================================================
*@author wf_Huang
*@Time 2018/8/24 9:45
*=======================================================
*@function 重置密码
*=====================================================*/
public function updataUser(){
$userModel = model('User') ;
$selectd_ids = input('selectd_ids') ;
$array = $userModel->updataUserModel($selectd_ids) ;
return json_encode($array,JSON_UNESCAPED_UNICODE);
}
}
field('time_out')
->where('token', $token)
->select();
if (!empty($res)) {
if (time() - $res[0]['time_out'] > 0) {
return 90003; //token长时间未使用而过期,需重新登陆
}
$new_time_out = time() + 3600; //3600是一小时
$res =$Db::table('hs_user')
->where('token', $token)
->update(['time_out' => $new_time_out]);
if ($res) {
return 90001; //token验证成功,time_out刷新成功,可以获取接口信息
}
}
return 90002; //token错误验证失败
}
}
// +----------------------------------------------------------------------
// 应用公共文件
/*======================================================
*@author wf_Huang
*@Time 2018/8/20 14:25
*=======================================================
*@function 生成token
*=====================================================*/
function makeToken()
{
$str = md5(uniqid(md5(microtime(true)), true)); //生成一个不会重复的字符串
$str = sha1($str); //加密
return $str;
}
有需要完整前后台代码的请留言给我