前端面试题总结
1.请你谈谈Cookie
cookie
1.IE6或更低版本最多20个cookie
2.IE7和之后的版本最后可以有50个cookie。
3.Firefox最多50个cookie
4.chrome和Safari没有做硬性限制
Opera 会清理近期最少使用的Firefox会随机清理 4096字节,为了兼容性,一般不能超过 IE 提供了一种存储可以持久化用户数据,叫做IE5.0就开始支持。每个数据最多128K,每个域名下最多1M。这个持久化数据放在缓存中,如果缓存没有清理,那么会一直存在。
优点:极高的扩展性和可用性
1.通过良好的编程,控制保存在cookie中的session对象的大小。
2.通过加密和安全传输技术(SSL),减少cookie被破解的可能性。
3.只在cookie中存放不敏感数据,即使被盗也不会有重大损失。
4.控制cookie的生命期,使之不会永远有效。偷盗者很可能拿到一个过期的cookie。
缺点:
1.`Cookie`数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉。
2.安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。
3.有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。2.浏览器本地存储
在较高版本的浏览器中,sessionStorage和HTML5中提供了globalStorage。
Web Storage包括了两种存储方式:localStorage。
sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
而 (3).web storage和cookie的区别
cookie相似,区别是它是为了更大容量存储设计的。Cookie都会被发送过去,这样无形中浪费了带宽,另外 除此之外,setItem,getItem,removeItem,clear等方法,不像setCookie,getCookie。
但是Cookie的作用是与服务器进行交互,作为Web Storage仅仅是为了在本地“存储”数据而生
浏览器的支持除了UserData其实就是web storage。
sessionStorage都具有相同的操作方法,例如removeItem等
1.window.onload和document.ready的区别
window.onload是在页面中包含图片在内的所有元素全部加载完成;多个onload写在前面的先执行
document.ready是文档结构加载完成,但不包含图片,其他媒体文件;
window.onload是在DOM树加载完以及所有文件加载完成才执行,因此慢于document.ready。
一般ready 在onload 前加载,如果加载的东西比较少的话,加载顺序是不一定的。可以使用本地jq和远程jq测试。
2.数组去重
var arr = ['a','bb','22','a','yuci','haha','22']; 方法一:
es6的set()方法 ,该方法不会改变原数组
var unique = new Set(arr);
console.log(Array.from(unique));//["a", "bb", "22", "yuci", "haha"]方法二:
使用push()
let arr2=[];
for (let i = 0; i < arr.length; i++) {
const element = arr[i];
if (arr2.indexOf(element)==-1) {
arr2.push(element);
}
}
console.log('arr2', arr2)
3.事件委托
https://www.cnblogs.com/soyxiaobi/p/9498357.html 彻底弄懂JS事件委托的概念和作用
一、事件委托(事件代理)的作用?
- 支持为同一个DOM元素注册多个同类型事件
- 可将事件分成事件捕获和事件冒泡机制
二、事件捕获和事件冒泡机制?
- 事件捕获
当一个事件触发后,从Window对象触发,不断经过下级节点,直到目标节点。在事件到达目标节点之前的过程就是捕获阶段。所有经过的节点,都会触发对应的事件 - 事件冒泡
当事件到达目标节点后,会沿着捕获阶段的路线原路返回。同样,所有经过的节点,都会触发对应的事件
用以往注册事件的方法,如果存在多个事件,后注册的事件会覆盖先注册的事件
例子:假设有body和body节点下的div1均有绑定了一个注册事件.
//index.html
window.onload = function(){
let div1 = document.getElementById('div1');
div1.onclick = function(){
console.log('打印第一次')
}
div1.onclick = function(){
console.log('打印第二次')
}
}可以看到第二个点击注册事件覆盖了第一个注册事件,只执行了console.log('打印第二次');
用addEventListener(type,listener,useCapture)实现
- type: 必须,String类型,事件类型
- listener: 必须,函数体或者JS方法
- useCapture: 可选,boolean类型。指定事件是否发生在捕获阶段。默认为false,事件发生在冒泡阶段
效果:
当为事件捕获(useCapture:true)时,先执行body的事件,再执行div的事件
当为事件冒泡(useCapture:false)时,先执行div的事件,再执行body的事件
//当useCapture为默认false时,为事件冒泡
window.onload = function(){
let body = document.querySelector('body');
let div1 = document.getElementById('div1');
body.addEventListener('click',function(){
console.log('打印body')
})
div1.addEventListener('click',function(){
console.log('打印div1')
})
}
//结果:打印div1 打印body//当useCapture为true时,为事件捕获
window.onload = function(){
let body = document.querySelector('body');
let div1 = document.getElementById('div1');
body.addEventListener('click',function(){
console.log('打印body')
},true)
div1.addEventListener('click',function(){
console.log('打印div1')
})
}
//结果:打印body 打印div1三、事件委托和新增节点绑定事件的关系?
事件委托的优点:
- 提高性能:每一个函数都会占用内存空间,只需添加一个事件处理程序代理所有事件,所占用的内存空间更少。
- 动态监听:使用事件委托可以自动绑定动态添加的元素,即新增的节点不需要主动添加也可以一样具有和其他元素一样的事件。
4.判断变量类型
一、typeof()用于判断简单数据;
typeof()可以判断数据是 (数字和NaN得到)number、 (字符串)string 、(函数)function、(true/false)boolean、(数组,对象,null)Object,即typeof的局限性,无法判断是数组还是对象。
判断一个变量是对象还是数组使用instanceof,constructor或Object.prototype.toString.call();
二、instanceof
使用instanceof可以用来判断一个变量是否是数组
var a = [];
var b = {};
console.log(a instanceof Array);//true
console.log(b instanceof Array);//false
console.log(b instanceof Object);//true
console.log(a instanceof Object);//trueinstanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性,意思就是该变量通过原型链上能否找到构造函数的prototype 属性:
因为arr的原型链上存在Array.prototype和Object.prototype
只有Array类型的变量才会满足arr instanceof Array和arr instanceof Object都返回true,
也只有Object类型变量才满足obj instanceof Array返回false,obj instanceof Object返回true
三、constructor
var a = [];
var b = {};
console.log(a.constructor===Array);//true
console.log(a.constructor ===Object);//false
console.log(b.constructor === Object);//true
console.log(b.constructor === Array);//false四、Object.prototype.toString.call()
总结:
判断简单数据类型可以用typeof,判断数组,对象使用instanceof,constructor和 Object.prototype.toString.call(),最好使用Object.prototype.toString.call(),更加精准 ,还有一种快速判断数字的方法isNaN(+num)
5.同步和异步(简要阐述)
- 同步:由于js单线程,同步任务都在主线程上排队执行,前面任务没执行完成,后面的任务会一直等待;
- 异步:不进入主线程,进入任务队列,等待主线程任务执行完成,开始执行。最基础的异步操作setTimeout和setInterval,等待主线程任务执行完,在开始执行里面的函数;
6、返回false的几种情况
false,null,0,“”,undefined,NaN
7.js类型值的区别
存储地:
简单数据类型:存储在栈中;
引用数据类型:存储在堆中,在栈中存储了指针,指向存储在堆中的地址,解释器会先检索在栈中的地址,从堆中获得实体;
大小:
简单数据类型:大小固定,占用空间小,频繁使用,所以存储在栈中;
引用数据类型:大小不固定,占用空间大;
8.new具体做了些什么
9.原型和原型链
https://blog.csdn.net/yucihent/article/details/79424506 深入javascript之原型和原型链
10.Meta标签
页面在手机上显示时,增加Meta可以强制让文档页面与设备宽度比例保持1:1,并且文档的最大宽度比例是1.0,且不允许用户通过点击缩放或者缩放等操作对屏幕进行放大浏览(但是在ios10中已经失效,即使加了下面的meta,用户双击,缩放还是可以缩放页面。大家可以按照开发需求,参考下面的连接进行限制--ios10中禁止用户缩放页面)
禁止ios上自动识别电话
禁止android上自动识别邮箱
下面两个是针对ios上的safari上地址栏和顶端样式条的(我的手机是安卓,这个没很仔细测试过,但是都有加上)
11.打电话发短信
打电话给:0755-10086
发短信给: 10086
12.css3过渡动画开启硬件加速(手机的耗电量也会增加)
.translate3d{
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}说到这里,也顺便说下动画或者过渡的两个建议:
1.在手机上(其实PC也是一样)。CSS3动画或者过渡尽量使用transform和opacity来实现动画,不要使用left和top。
2.动画和过渡能用css3解决的,就不要使用js。如果是复杂的动画可以使用css3+js(或者html5+css3+js)配合开发,效果只有想不到,没有做不到。
13.移动端click屏幕产生200-300 ms的延迟响应
因为click事件要等待确认是否是双击事件,会有300ms的延迟(两次点击事件间隔小于300ms就被认为是双击),所以移动端体验并不好,现在的解决方案,第一个就是采用touchstart或者touchend代替click。或者封装tap事件来代替click 事件,所谓的tap事件由touchstart事件+ touchmove(判断是否是滑动事件)+touchend事件封装组成。
在手机上,click的延迟将近400ms。对于用户而言,是一个很严重的延迟了!所以在手机上,并不建议用click。
14.图片优化
14-1.base64编码图片替换url图片
ps:可以直接使用base64在线编码工具,但是有些图片编码后太长,所以没有必要转。
14-2.图片压缩
https://zhitu.isux.us/
PS:过度压缩图片大小影响图片显示效果,可能会使得图片变得模糊,一般来说,品质在60左右就差不多了!
14-3.图片懒加载
首屏加载的快慢,直接影响用户的体验,建议将非首屏的图片资源放到用户需要时才加载。这样可以大大优化首屏加载,减少首屏加载所需要的时间!
ps:懒加载要使用js频繁操作dom,期间会导致大量重绘渲染,影响性能。
14-4.img还是background
图片展示的方式有两种,一种是以图片标签显示,一种是以背景图片显示:
1.img:html中的标签img是网页结构的一部分,会在加载结构的过程中同其他标签一起加载
2.background:以css背景图存在,会在结构加载完成后,也就是网页的内容全部显示后才开始加载。
所以,网页会先加载img标签的内容,再加载background引用的内容,
15.运算顺序
console.log(1 < 2 < 3);//true
console.log(3 > 2 > 1);//false
在JS中,这种运算符是从左向右运算的,所以3>2>1就被转换成了true>1,而true的值是1,接着比较1>1就返回false了。
https://juejin.im/post/5c7646e2f265da2d8e70f681 那些你需要知道的CSS-面试
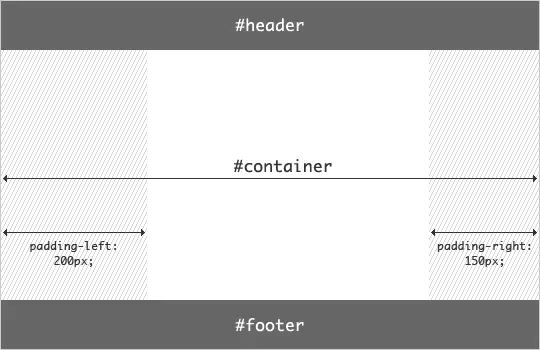
17.圣杯布局和双飞翼布局
圣杯布局和双飞翼布局都是实现了两侧宽度固定,中间宽度自适应的三栏布局。
圣杯布局来源于文章In Search of the Holy Grail,而双飞翼布局来源于淘宝UED。殊途同归,两者的特点:
- 1.两侧宽度固定,中间宽度自适应;
- 2.中间结构在DOM结构上优先,以便先行渲染;
- 3.允许三列中任意一列成为最高列
- 4.只需要一个额外的div标签
17.1圣杯布局
https://blog.csdn.net/xm1037782843/article/details/80708533
18.一个200*200的div在不同分辨率屏幕上下左右居中,用css实现
div{
background-color:cadetblue;
width:200px;
height:200px;
position:absolute;
top:50%;
left:50%;
margin-left:-100px;
margin-top:-100px;
z-index:1000;
}
/* 或者 */
div{
background-color:cadetblue;
width:200px;
height:200px;
position:absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}19.写一个左中右布局占满屏幕,其中左右两块是固定宽度200 ,中间自适应宽,要求先加载中间块,请写出结构及样式:
实现三列宽度自适应布局
我是左边
我是右边
我是中间html,body{
margin: 0;
width: 100%;
}
h6{
height: 100px;
margin: 20px 0 0;
text-align: center;
}
.left,.right{
width: 200px;
height: 200px;
background-color: #ffe6b8;
position: absolute;
top:120px;
}
.left{
left: 0;
}
.right{
right: 0;
}
.center{
margin:2px 210px;
background-color: #eee;
height: 200px;
}20. 阐述清除浮动的几种方式(常见问题)
1.父级div定义 height
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
2.父级div定义 overflow:hidden
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
3. 结尾处加空div标签 clear:both
原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不好
21 解释css sprites ,如何使用?
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
CSS Sprites为一些大型的网站节约了带宽,让提高了用户的加载速度和用户体验,不需要加载更多的图片
22. 如何用原生js给一个按钮绑定两个onclick事件?
var btn = document.getElementById('btn');
btn.addEventListener('click',button1);
btn.addEventListener('click',button2);
function button1() {
// alert('我是btn1');
console.log("我是btn1");
}
function button2() {
// alert('我是btn2');
console.log("我是btn2");
}23. 拖拽会用到哪些事件
· dragstart:拖拽开始时在被拖拽元素上触发此事件,监听器需要设置拖拽所需数据,从操作系统拖拽文件到浏览器时不触发此事件.
· dragenter:拖拽鼠标进入元素时在该元素上触发,用于给拖放元素设置视觉反馈,如高亮
· dragover:拖拽时鼠标在目标元素上移动时触发.监听器通过阻止浏览器默认行为设置元素为可拖放元素.
· dragleave:拖拽时鼠标移出目标元素时在目标元素上触发.此时监听器可以取消掉前面设置的视觉效果.
· drag:拖拽期间在被拖拽元素上连续触发
· drop:鼠标在拖放目标上释放时,在拖放目标上触发.此时监听器需要收集数据并且执行所需操作.如果是从操作系统拖放文件到浏览器,需要取消浏览器默认行为.
· dragend:鼠标在拖放目标上释放时,在拖拽元素上触发.将元素从浏览器拖放到操作系统时不会触发此事件.
24. Javascript中的定时器有哪些?他们的区别及用法是什么?
setTimeout 只执行一次
setInterval 会一直重复执行
25.请描述一下 cookies sessionStorage和localstorage区别
相同点:都存储在客户端
不同点:
1.存储大小
· cookie数据大小不能超过4k。
· sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
2.有效时间
· localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
· sessionStorage 数据在当前浏览器窗口关闭后自动删除。
· cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
3. 数据与服务器之间的交互方式
· cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端
· sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
26.计算一个数组arr所有元素的和
var arr1=[1,2,3,4,5,6,7,8,9];
var sum1=0;
for (var i=0;i<=arr1.length;i++) {
if (typeof arr1[i]=="number") {
sum1+=arr1[i];
}
}
document.write(sum1);
//====================================
function sum2(arr){
var all=0;
for (var i=0;i if (typeof arr[i]=="number") { all+=arr[i]; } } return all; } document.write(sum2([1,2,3,4])); innerHTML则是DOM页面元素的一个属性,代表该元素的html内容。你可以精确到某一个具体的元素来进行更改。如果想修改document的内容,则需要修改document.documentElement.innerElement。 innerHTML将内容写入某个DOM节点,不会导致页面全部重绘 innerHTML很多情况下都优于document.write,其原因在于其允许更精确的控制要刷新页面的那一个部分。 http://www.w3school.com.cn/ajax/index.asp 什么是ajax? ajax(异步javascript xml) 能够刷新局部网页数据而不是重新加载整个网页。 如何使用ajax? 第一步,创建xmlhttprequest对象,var xmlhttp =new XMLHttpRequest();XMLHttpRequest对象用来和服务器交换数据。 var xhttp; if (window.XMLHttpRequest) { //现代主流浏览器 xhttp = new XMLHttpRequest(); } else { // 针对浏览器,比如IE5或IE6 xhttp = new ActiveXObject("Microsoft.XMLHTTP"); } 第二步,使用xmlhttprequest对象的open()和send()方法发送资源请求给服务器。 第三步,使用xmlhttprequest对象的responseText或responseXML属性获得服务器的响应。 第四步,onreadystatechange函数,当发送请求到服务器,我们想要服务器响应执行一些功能就需要使用onreadystatechange函数,每次xmlhttprequest对象的readyState发生改变都会触发onreadystatechange函数 选择器类型 1、ID #id 2、class .class 3、标签 p 4、通用 * 5、属性 [type="text"] 6、伪类 :hover 7、伪元素 ::first-line 8、子选择器、相邻选择器 三、权重计算规则 1. 第一等:代表内联样式,如: style=””,权值为1000。 2. 第二等:代表ID选择器,如:#content,权值为0100。 3. 第三等:代表类,伪类和属性选择器,如.content,权值为0010。 4. 第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。 5. 通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。 6. 继承的样式没有权值。 http://www.cnblogs.com/ly0612/p/6696982.html null: Null类型,代表“空值”,代表一个空对象指针,使用typeof运算得到 “object”,所以你可以认为它是一个特殊的对象值。 undefined: Undefined类型,当一个声明了一个变量未初始化时,得到的就是undefined。 null是javascript的关键字,可以认为是对象类型,它是一个空对象指针,和其它语言一样都是代表“空值”,不过 undefined 却是javascript才有的。undefined是在ECMAScript第三版引入的,为了区分空指针对象和未初始化的变量,它是一个预定义的全局变量。没有返回值的函数返回为undefined,没有实参的形参也是undefined。 javaScript权威指南: null 和 undefined 都表示“值的空缺”,你可以认为undefined是表示系统级的、出乎意料的或类似错误的值的空缺,而null是表示程序级的、正常的或在意料之中的值的空缺。 http是HTTP协议运行在TCP之上。所有传输的内容都是明文,客户端和服务器端都无法验证对方的身份。 https是HTTP运行在SSL/TLS之上,SSL/TLS运行在TCP之上。所有传输的内容都经过加密,加密采用对称加密,但对称加密的密钥用服务器方的证书进行了非对称加密。此外客户端可以验证服务器端的身份,如果配置了客户端验证,服务器方也可以验证客户端的身份 200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。 3开头 (请求被重定向)表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。 300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。 4开头 (请求错误)这些状态代码表示请求可能出错,妨碍了服务器的处理。 400 (错误请求) 服务器不理解请求的语法。 5开头(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。 500 (服务器内部错误) 服务器遇到错误,无法完成请求。 1. 从用户角度而言,优化能够让页面加载得更快、对用户的操作响应得更及时,能够给用户提供更为友好的体验。 渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。 优雅降级(Graceful Degradation):一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。 其实渐进增强和优雅降级并非什么新概念,只是旧的概念换了一个新的说法。在传统软件开发中,经常会提到向上兼容和向下兼容的概念。渐进增强相当于向上兼容,而优雅降级相当于向下兼容 把字符串参数解析成JS代码并运行,并返回执行的结果; eval("2+3");//执行加运算,并返回运算值; eval("var age=10");//声明一个age变量 eval的作用域 1)意外的全局变量引起的内存泄露 function leak(){ leak="xxx";//leak成为一个全局变量,不会被回收 } 2)闭包引起的内存泄露 3)没有清理的DOM元素引用 4)被遗忘的定时器或者回调 (像定时器那些全局的东西不会被卸载的,最好是在componentDidUpdate进行,组件卸载的时候 关闭) 5)子元素存在引起的内存泄露 6)window.scroll 这种事件 就不要挂载在组件里面,组件卸载了这个事件还没卸载就会造成内存泄漏 百分比布局+媒体查询 https://blog.csdn.net/xm1037782843/article/details/80708533 33题 webpack的核心概念只要记住下面四个就够用了(除非大佬是webpack配置工程师)。 1.入口 其实入口很简单,webpack要打包你的项目,那你的项目主代码摆放在哪个文件呢? 比如vue,那就是src,怼到entry参数上,webpack就知道要去哪里打包项目了。 2.output 出口和入口一样简单,顾名思义,项目主代码被webpack打包完,要在哪里导出呢? 比如vue, 那就是dist,怼到output参数里文件名和路径,搞定。 3.Loader loader看名字意思就是加载器,主要用于对模块的源代码进行转换。 如上代码,我们加载了一个ts的loader,它会帮助webpack把我们项目中的typescript文件转成javascript文件。 4.插件 插件的话算是webpack最酷的东西了吧,碰到麻烦的项目难题,可以自己写个插件导入到webpack,完美搞定。 27.编写一个方法去掉数组里面 重复的内容
var arr = ['abc','abcd','sss','2','d','sss','t','sss','2','ss','f','22','sss','d'];
//想要得到不重复的数组
let array = [];
for (let i = 0; i < arr.length; i++) {
const element = arr[i];
if (array.indexOf(element) == -1) {
array.push(element);
}
}
console.log(array);28.document.write和innerHTML的区别:
document.write是直接写入到页面的内容流,如果在写之前没有调用document.open, 浏览器会自动调用open。每次写完关闭之后重新调用该函数,会导致页面被重写。
29.ajax的步骤
30.xml和json的区别,请用四个词语来形容
31.css选择器有哪些,选择器的权重的优先级
32.undefined 和 null 区别
33.http 和 https 有何区别?如何灵活使用?
34.常见的HTTP状态码
2开头 (请求成功)表示成功处理了请求的状态代码。
201 (已创建) 请求成功并且服务器创建了新的资源。
202 (已接受) 服务器已接受请求,但尚未处理。
203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
206 (部分内容) 服务器成功处理了部分 GET 请求。
301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
405 (方法禁用) 禁用请求中指定的方法。
406 (不接受) 无法使用请求的内容特性响应请求的网页。
407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
408 (请求超时) 服务器等候请求时发生超时。
409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
417 (未满足期望值) 服务器未满足"期望"请求标头字段的要求。
501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。35. 如何进行网站性能优化
2. 从服务商角度而言,优化能够减少页面请求数、或者减小请求所占带宽,能够节省可观的资源。
总之,恰当的优化不仅能够改善站点的用户体验并且能够节省相当的资源利用。
前端优化的途径有很多,按粒度大致可以分为两类,第一类是页面级别的优化,例如 HTTP请求数、脚本的无阻塞加载、内联脚本的位置优化等 ;第二类则是代码级别的优化,例如 Javascript中的DOM 操作优化、CSS选择符优化、图片优化以及 HTML结构优化等等。另外,本着提高投入产出比的目的,后文提到的各种优化策略大致按照投入产出比从大到小的顺序排列。
一、页面级优化
1. JavaScript 压缩和模块打包
2. 按需加载资源
3. 在使用 DOM 操作库时用上 array-ids
4. 缓存
5. 启用 HTTP/2
6. 应用性能分析
7. 使用负载均衡方案
8. 为了更快的启动时间考虑一下同构
9. 使用索引加速数据库查询
10. 使用更快的转译方案
11. 避免或最小化 JavaScript 和 CSS 的使用而阻塞渲染
12. 用于未来的一个建议:使用 service workers + 流
13. 图片编码优化36.优雅降级和渐进增强
37.eval()的作用
function getEval(a) {
eval(a);
console.log(x);//1
}
getEval("var x=1");
console.log(x);//x is not defined38. JS哪些操作会造成内存泄露
39:bootstrap响应式实现的原理
40.你了解Webpack吗
module.exports = {
entry: './src', //单入口
// or
entry: [
'./src', //多入口
'/src2',
],
// or
entry: {
main: './src', //对象写法的单入口简写
}
//or
entry: {
app: './src/index.js', //对象写法的第三方库写法
vendors: './src/script/moment.js'
}
// or
entry: {
page1: './src/page1.js',
page2: './src/page2.js',
page3: './src/page3.js',
}
}
module.exports = {
/*
output接受对象属性,参数为
filename: 打包后的文件名
path: 打包后所需导出的路径
*/
output: {
filename: 'index.js',
path: path.resolve(__dirname, '/dist')
}
// or 多入口
entry: {
app: './src/index.js',
vendors: './src/script/moment.js'
},
output: {
filename: '[name].js',
path: __dirname + 'dist'
}
}
module.exports = {
module: {
rules: [
{ test: /\.ts$/, use: 'ts-loader' }
]
}
};
module.exports = {
plugins: [
new HtmlWebpackPlugin()
]
};