JS逆向 | 助力新手 , 两个JS逆向喂饭教程
练手喂饭系列来喽~
这周在读者群顺手搞了个小活动,在群里摸鱼的时候有水友说练手系列能不能来点简单的写详细点。
所以我这次准备了两个比较简单的练手加密,从分析到复写加密一步一步截图, 我就不信这样你还学不会!
加密一

分析请求
先打开受害网站 -> 打开控制台 -> 切换至 XHR
完美,刷新就看到了。

这里要解决的只有两个:
返回的密文
请求中的token
接下来定位加解密位置。
定位加密位置与分析加密
按照之前的套路,我们第一步是要搜索加密参数名 token

打开 search ,搜索参数名就找到我们要的 token 了。

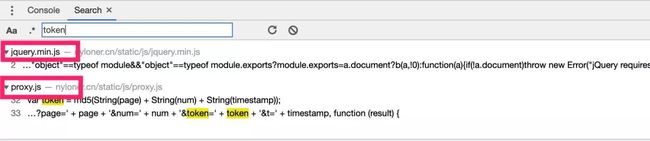
按照搜索的结果文件名,猜也猜到是第二个结果,点击打开就可以看到 token 的生成代码了。

var token = md5(String(page) + String(num) + String(timestamp));
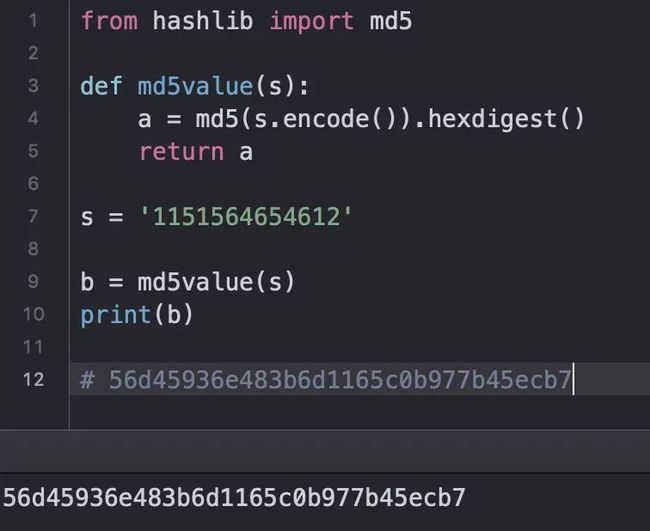
这段代码我们可以用 js 实现也可以用 python。
偷懒一点用 python 实现 token 加密算法:

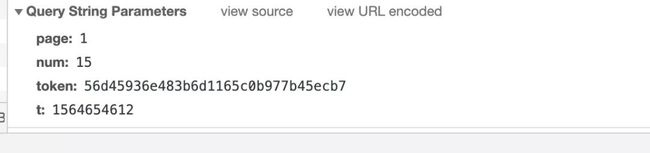
按照请求里看到的参数生成 token 试试

现在有了 token 参数之后接下来看看这个解密怎么搞:
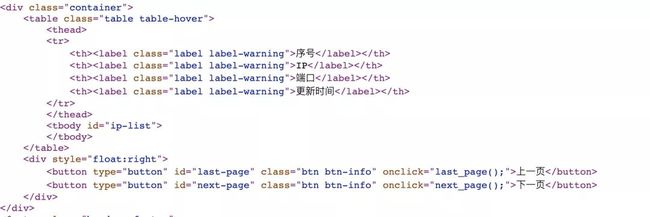
右键 查看源代码 发现了这个:

图中 ip 列表的位置是没有数据的,只有 id ip_list ,这是个唯一值,所以值得再搜索一下:

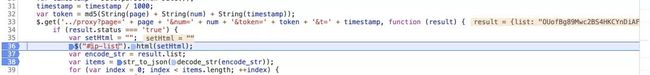
追进去之后就可以看到下面的代码了:

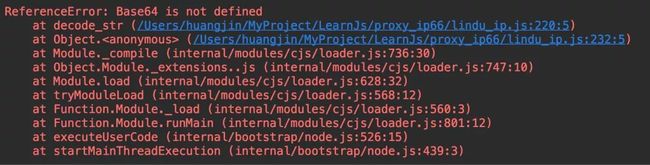
打上断点,执行两步可以看到 decode_str 后就开始出现我们需要的数据了,所以这里的 decode_str 就是我们要的解密方法:

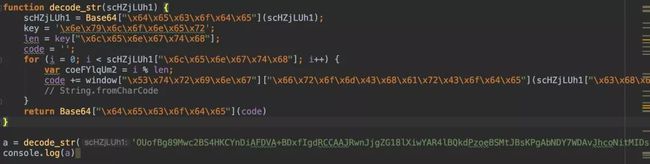
我们复制到编辑器里调试运行一下:


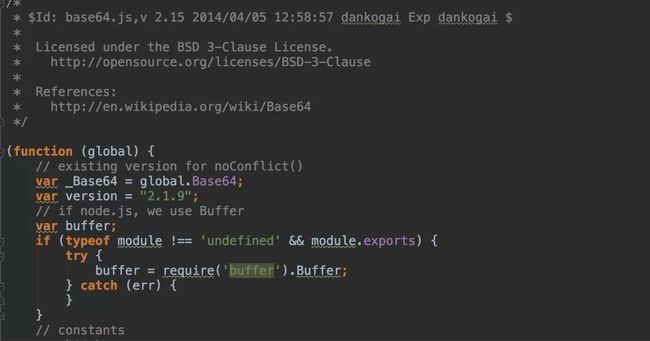
可以看到提示 Base64 未定义, 我们追进去把 Base64 的算法复制出来:


再次运行,根据提示缺失 window 对象, 根据之前的方式是缺啥补啥,但我们先接下来分析一下这里调用的方法:

这里调用的是 String.fromCharCode 方法,我们替换下再次运行:

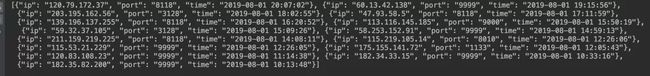
可以看到这里就解出来了。
加密一,完。
加密二

分析请求
这次要分析的网站不同上一个的是,这次网站使用的是 cookie 加密, cookie 的有效期过了之后就会返回一段 js 。

使用有效的 cookie 请求我们需要的数据就在返回的网页中,所以我们只要解决这段 js 就好了。

分析加密
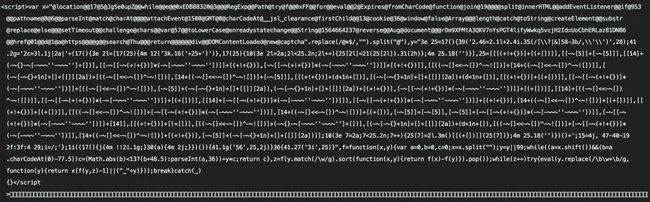
把返回的 js 复制到编辑器里格式化,可以看到代码分为两个部分:
参数定义部分:

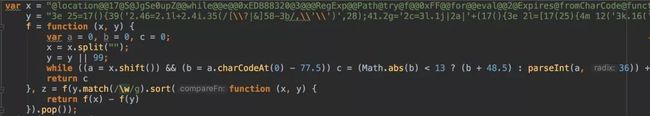
函数执行部分:

直接执行没得出结果,为了方便知道这段代码发生了什么,我们复制到 浏览器 console 里看看:
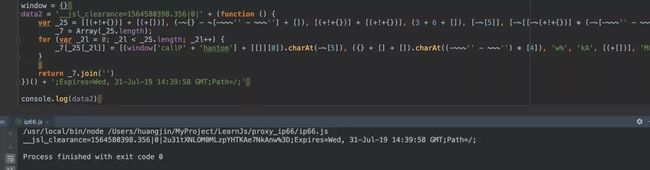
为了方便观察,我们把第二段的 eval 修改为 console.log
可以看到这段代码写入了 cookie:

继续分析,我们把这段 cookie 相关的代码复制出来执行一下:

可以看到这里成功生成了一段 cookie 值 和我们在网页上看到的一样!

到这里加密就分析结束了,获取全部代码,请后台回复「JS逆向」
加密二,完。
![]()



