- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- Vue学习笔记 一
涔溪
vuevue.js学习笔记
Vue学习笔记1、Vue基础指令1.1什么是Vue?Vue.js是一套响应式的JavaScript开发库。Vue.js自问世以来所受关注度不断提高,在现在的市场上,Vue.js是非常流行的JavaScript技术开发框架之一。Vue是一款国产前端框架,它的作者尤雨溪(EvanYou)是一位美籍华人,2014年2月,尤雨溪开源了一个前端开发库Vue.js,2015年发布1.0.0版本,2016年4月
- VUE学习笔记—Vue运行时渲染
前端姑娘
VUEvue.js前端javascript
前言有一个需求:能不能让用户自制组件,从而达到定制渲染某个区域的目的。在线DOME预览大致说一下项目的背景:我们做了一个拖拉拽生成界面的系统,通过拖拽内置的组件供用户定制自己的界面,但毕竟内置的组件有限,可定制性不高,那么给用户开放一个自定义代码组件,让用户自己通过写template+js+css的方式自由定制岂不是妙哉。那么该怎么实现呢?我们先来看一vue官方的介绍很多时候我们貌似已经忽略了渐进
- Vue学习笔记-组件通信
赵客缦胡缨v吴钩霜雪明
最近公司需要开发酒店客房管理的OTA系统,我们使用vue.js2.0+ElementUI开发时,就遇到了问题:一个页面有很多表单,我试图将表单写成一个单文件组件,但是表单(子组件)里的数据和页面(父组件)按钮交互的时候,vue组件之间的通信让我感到崩溃:点击importdialogfrom'./components/dialog.vue'exportdefault{data(){return{sh
- vue学习笔记:v-model指令的修饰符
子非余不知渔之乐
web前端vue学习笔记vue
v-model指令的修饰符有三个,分别是:1.number作用:自动将用户的输入值转为数值类型。示例:2.trim作用:自动忽略输入内容的首尾空白字符示例:3.lazy作用:双向绑定时,当光标离开时才更新对应的变量示例:
- vue学习笔记
北京理工大学软件工程
vue.js学习笔记
通常,使用VueCLI(Vue的命令行工具)来创建Vue.js项目会自动生成package.json文件。如果你没有使用VueCLI或者其他类似工具,那么可能需要手动创建这个文件。以下是一些建议的步骤,帮助你解决这个问题:确认你使用的是VueCLI:确保你使用的是VueCLI来创建项目。你可以通过运行vue--version来检查VueCLI是否已经安装以及安装的版本。使用VueCLI创建项目:如
- 【Vue学习笔记】尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通
丁咚Dingdong
学习笔记前端Vue2.xVue3.0Vue
尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通Vue2.0部分1.Vue核心部分1.1Vue简介1.1.1Vue是什么?1.1.2Vue作者1.1.3Vue的特点1.1.4Vue学习的JavaScript前备知识点1.1.5Vue使用指南1.1.6搭建Vue开发环境1.2初识Vue1.2.1Hello小实例1.2.2分析Hello案例1.3Vue模板语法1.4数据绑定1.5el
- Vue学习笔记(三)常用指令、生命周期
老李笔记
vuevue指令vue生命周期vue常用指令
Vue学习笔记(三)常用指令vue指令:html标签上带有v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。常用指令:指令作用v-for列表渲染,遍历容器的元素或者对象的属性v-bind为html标签绑定属性值,如设置href,css样式等v-if/v-else-if/v-else条件性的渲染某元素,判定为true时渲染,否则不渲染v-show根据条件展示某元素,区别在于切换的是d
- vue学习笔记
张豆豆94
【HBuilder学习篇】前端uni-appvue
组件通信prop是用于父组件向子组件传递数据。$ref是父组件调用子组件的属性和方法。$emit是子组件告知父组件调用父组件的方法并可以从子组件传递参数到父组件。父组件(使用公共组件的地方)这是父组件importMyComponentfrom'@/components/my-component/my-component.vue';exportdefault{components:{MyCompon
- vue学习笔记——计算属性传参
小怪兽_v
学习
首先,计算属性,它是被当做属性来用的,一般不给它传参,直接接收它返回的值,但是有时候开发过程中不得不去传参来获取特定的值,可是直接往计算属性中传参根本没用,所以最后考虑到一个折中的办法,那就是返回一个回调函数,此时调用计算属性时给它传递的参数就到了回调函数中:computed:{showZT_top(){return(index)=>{returnindex*2}}}但是这样也是有弊端的,以返回函
- VUE学习笔记 父子组件传值
刀钝刃乏
父组件通过props向下传递数据给子组件;子组件通过events给父组件发送消息。子组件向父组件传值子组件使用this$emit('自定义事件名',要传送的数据)向父组件传递数据。1.template模块里面直接使用this$emit('自定义事件名',要传送的数据)2.事件里面使用this$emit,使代码结构更清晰//这是子组件editData.vue$emit('saveEdit',this
- Vue学习笔记5--前端工程化
UtilMan
前端工程化完整的基础篇笔记PDF下载,完全手打有用的话请给个赞呗Thanks♪(・ω・)ノ模块化相关规范概述传统开发问题命名冲突文件依赖模块化含义:把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,可以通过特定的接口公开内部成员,也可以依赖别的模块好处:方便代码重用,提升开发效率,方便后期维护浏览器端模块化规范AMD(Require.js)CMD(Sea.js)服务器端模块化规范Comm
- vue学习笔记
-SkyBlue-
Vue1.webpack4配置文件consthtmlWebpackPlugin=require('html-webpack-plugin');constVueLoaderPlugin=require('vue-loader/lib/plugin');//打包提取cssconstExtractTextPlugin=require("extract-text-webpack-plugin");//混淆
- Vue学习笔记:计算属性
HadesNyx
vue.js学习笔记
计算属性入门进阶二次进阶三次进阶四次进阶结界五次进阶六次进阶七次进阶八次进阶九次进阶终章彩蛋入门Vue.js中,计算属性示例:exportdefault{data(){return{firstName:'John',lastName:'Doe'};},computed:{//计算属性:全名fullName(){returnthis.firstName+''+this.lastName;}}}在这个
- Vue学习笔记之组件基础
Three Big Stones
vue.js学习笔记
1、组件的定义一般将Vue组件定义在一个单独的.vue文件中,称做单文件组件;当然也可以将组件直接定义在js文件中,如下js代码,定义一个组件BlogPost,通过props定义对外暴露属性title,父组件传递title,子组件根据title渲染html内容。exportdefault{props:['title'],template:`{{title}}`}2、组件的使用首先需要引用组件,语法
- vue学习笔记之项目工程化开发
我真卷不动啦。。。
vue学习笔记学习笔记
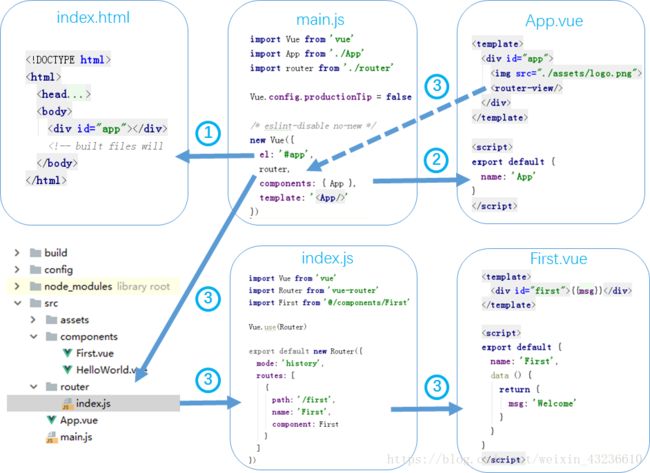
一:介绍及使用:二:脚手架目录文件介绍:三:项目运行流程:3.1main.js文件和App.vue文件之间的关系:main.js文件:main.js是Vue项目的主入口文件,负责初始化Vue应用并挂载根组件。在main.js中,首先会引入Vue库,并创建一个Vue实例。通过newVue()可以传入一个配置对象,其中可以指定挂载的DOM元素、路由、状态管理等。在创建Vue实例时,通过render函数
- Vue学习笔记
沈姐姐~
vuevue.js学习前端
目录1.Object.defineProperty()2.计算属性3.监视属性4.computed和watch的区别5.双向数据绑定6._el和data的俩种写法7.事件修饰符8.键盘事件9.条件渲染10.列表过滤11.过滤器12.常用指令13.生命周期14.组件15.ref属性16.props配置17.mixin属性18.vue中的插件19.WebStorage20.消息的发布与订阅20.Vue
- Vue学习笔记之模板引用
Three Big Stones
vue.js学习笔记
1、添加模板引用对DOM元素添加引用,语法格式,则在DOM元素挂载成功后,可以通过this.$refs.input的语法形式访问引用的input元素。2、v-for中的模板引用对列表元素添加引用,语法格式{{item}},则在DOM元素挂载成功后,可以通过this.$refs.items的语法形式访问所有的li元素。3、函数模板引用可以对DOM元素添加函数模板引用,则在组件每次更新时自动触发函数执
- 【前端】Vue学习笔记
myaijarvis
前端vuevue
loader版本"less":"^4.0.0","less-loader":"^7.0.0",(8以下均可)常见问题组件不显示1.template中的内容必须包含在一个div中。2.组件名称渲染时不可为HTML标签,例如header、footer等等如需使用,只要和标签名不一样就行,比如Header、Footer等等快捷键1.vdatadata(){return{key:value}},2.vco
- Vue学习笔记14 --自定义hook函数/toRef/provide/inject等
jxncxgx
Vue前端vue.js学习笔记
9.自定义hook函数什么是hook?——本质是一个函数,把setup函数中使用的CompositionAPI进行了封装。类似于vue2.x中的mixin。自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂。10.toRef作用:创建一个ref对象,其value值指向另一个对象中的某个属性。语法:constname=toRef(person,'name')应用:要将响应式对象中的某个属
- Vue 学习笔记 -- 5. vue-router
lingchen0522
Vue学习之路vue.js前端
Vue学习笔记–5.vue-router5.vue-router一个路由(route)就是一组映射关系(key-value),多个路由需要路由器(router)进行管理。前端路由:key是路径,value是组件。5.1基本使用安装vue-router,命令:npmivue-router引入并应用插件:importrouterfrom'./router'Vue.use(vueRouter)编写rou
- vue学习笔记
zyl熬夜之路
vue笔记vue.js学习笔记
vue学习笔记vue框架介绍Vue.js(读音/vju:/,发音类似于view)是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,并且非常容易学习,也非常容易与其他库或已有项目整合。Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。Vue.js还提供了MVVM数据绑定和一个可组合的组件系统,具有简单、
- Vue学习笔记六
神里の凌华
vue.js学习javascript
前端工程化一、模块化相关规范1.模块化概述传统开发模式的主要问题①命名冲突②文件依赖通过模块化解决上述问题模块化就是把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块模块化开发的好处:方便代码的重用,从而提升开发效率,并且方便后期的维护2.浏览器端模块化规范1.AMDRequire.js(http://www.requirejs.cn
- Vue学习笔记:将数组数据使用Excel表格导出
前端互助会
Vue学习笔记vueexcel前端
Vue学习笔记:将数组数据使用Excel表格导出需求:数组数据使用Excel导出第一步:下载依赖命令行:npmixlsx第二步:建立下载公共jssrc下建立文件夹utils后建立data2Excel.js第三步:将公共js导入页面import{dataConversionUtil}from'@/utils/data2Excel'第四步:数组数据组装Excel表格表头loadExcel(){vard
- Vue学习笔记(一)
fancy努力闯关
为毕设拼命vue.js学习javascriptecmascript
备注:为了毕设紧急学习的个人笔记,不是为了总结分享···es6模块化每个js都是独立的模块,import导入其他模块成员,export向外共享模块成员【附上b站vue视频的具体位置】铺垫知识-03.ES6模块化-默认导...P230-00:16·模块化语法1.默认导出:exportdefault,里面的才是能从外头访问到的成员→每个模块只能有一次exportdefault!!!2.默认导入:i
- Vue 学习笔记
称霸幼儿园18
Vuevue.js学习javascript
Vue学习笔记1前端工程化与webpack1.1前端工程化1.1.1实际的开发模块化(js的模块化、css的模块化、资源的模块化)组件化(复用现有的UI结构、样式、行为)规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、Git分支管理)自动化(自动化构建、自动部署、自动化测试)1.1.2什么是前端工程化前端工程化指的是:在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验等
- Vue学习笔记(一)JS导入导出
老李笔记
js导入导出vue学习笔记
Vue学习笔记(一)JS导入导出js文件-导出、批量导出、默认导出showMessage.jsexportfunctionsimpleMessage(msg){console.log(msg);}exportfunctioncomplexMessage(msg){console.log(newDate()+":"+msg);}//批量导出//export{simpleMessage,complex
- Vue组件之间的样式冲突问题【Vue学习笔记12】
扶得一人醉如苏沐晨
1.组件之间的样式冲突问题默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件之间样式冲突的根本原因是:(1)单页面应用程序中,所有组件的DOM结构,都是基于唯一的index.html页面进行呈现的;(2)每个组件中的样式,都会影响整个index.html页面中的DOM元素。1.1思考:如何解决组件样式冲突的问题为每个组件分配唯一的自定义属性,在编写组
- Vue学习笔记13-- Vue3之计算属性与监视
jxncxgx
Vue前端vue.js学习笔记
7、计算属性与监视1.computed函数与Vue2.x中computed配置功能一致写法import{computed}from'vue'setup(){...//计算属性——简写letfullName=computed(()=>{returnperson.firstName+'-'+person.lastName})//计算属性——完整letfullName=computed({get(){r
- 【Vue学习笔记_14】Vue CLI 2&3 脚手架
BugFrog1024
Vue前端javascriptvue前端
【Vue学习笔记_14】VueCLI2&3脚手架VueCLI初识VueCLI2初始化项目ESLint规范Runtime-only和Runtime+Compiler的区别目录结构解析VueCLI3VueCLI3与VueCLI2的区别初始化项目目录结构解析VueCLI3配置文件的查看和修改配套可执行代码示例=>GitHubVueCLI初识需求:使用Vue开发大型项目时,我们需要考虑代码目录结构、项目结
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str