Toolbar简介
Toolbar 是 Android 5.0 推出的一个 Material Design 风格的导航控件 ,用来取代之前的 Actionbar 。与 Actionbar 相比,Toolbar 明显要灵活的多。它不像 Actionbar 一样,一定要固定在Activity的顶部,而是可以放到界面的任意位置;
Toolbar使用
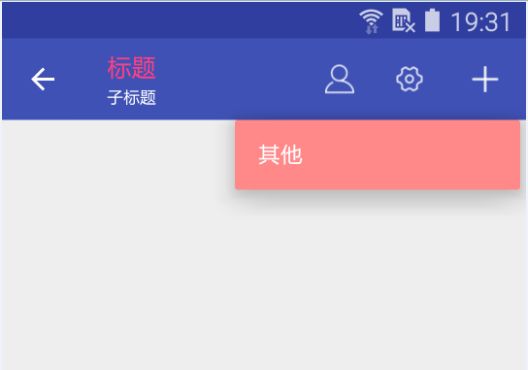
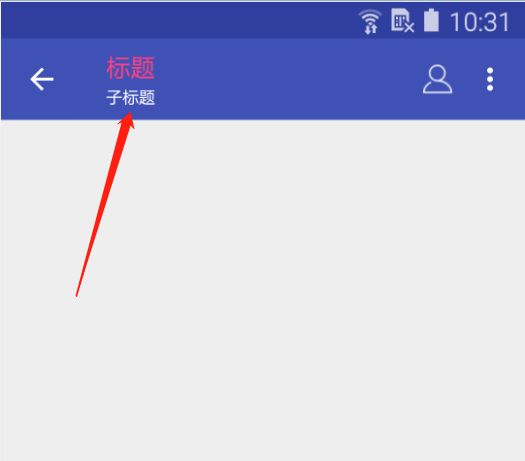
首先我们来看一下Toolbar的效果:
从上图中我们可以看到Toolbar有以下几部分组成:
1、返回按钮(左侧返回icon)
2、标题、子标题
3、溢出菜单(用户icon、设置icon、其他)
4、溢出菜单按钮(+号)
ok接下来我们一步一步来介绍,如何实现这样的Toolbar
Toolbar的基本使用
1、布局中代码
2、主题改为Theme.AppCompat.Light.NoActionBar
3、activity中的代码
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
这是Toolbar的效果为:
接下来我们给Toolbar设置背景色
android:background="@color/colorPrimary"
并设置标题、子标题,并设置标题子标题颜色;
app:title="标题"
app:titleTextColor="@color/colorAccent"
app:subtitle="子标题"
app:subtitleTextColor="@color/white"
整个XML代码为:
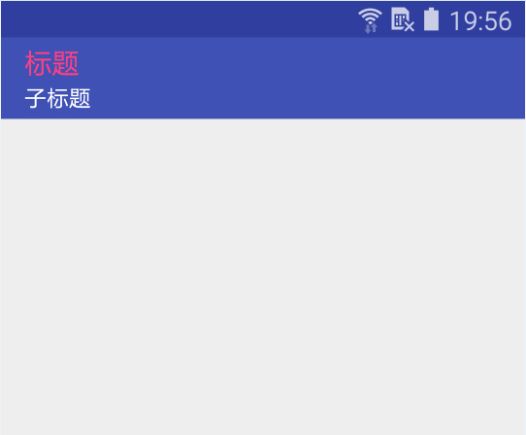
显示效果为:
是不是还是看着很别扭,接下来我们把左侧返回按钮弄出来,首先用系统默认的返回图标
因此,我们在activity中加入以下代码
getSupportActionBar().setHomeButtonEnabled(true); //设置返回键可用
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
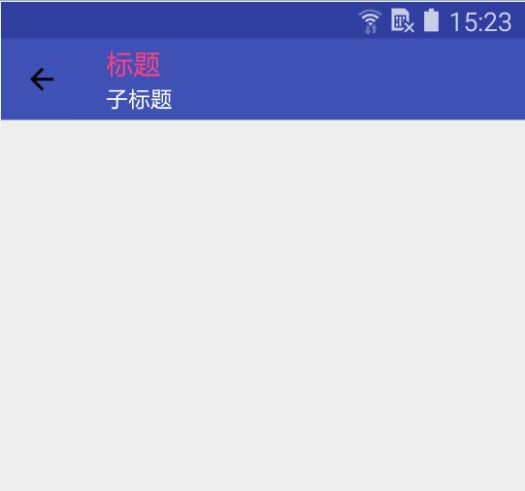
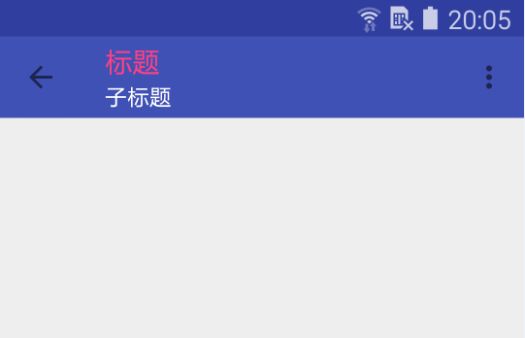
显示效果
ok,返回按钮我们搞出来了,接下来我们把右侧的溢出菜单搞出来:
首先我们在res的menu目录中创建一个menu资源文件
然后在activity中添加代码
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_menu, menu);
return true;
}
这样我们就创建了右侧的溢出菜单,显示效果如下
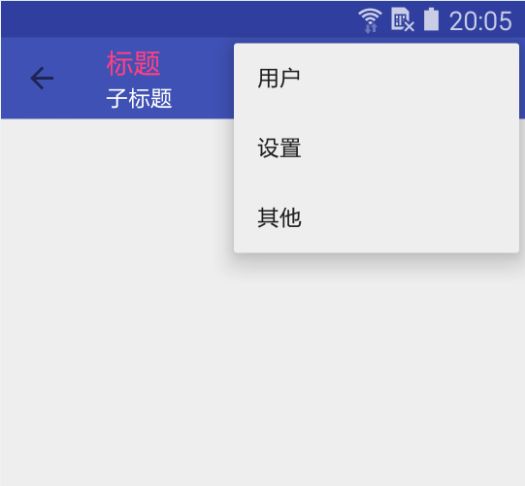
点击溢出菜单效果
那么,如何将溢出菜单的一些菜单按钮显示在Toolbar上呢,这里注意我们在定义menu菜单的时候
有个showAsAction属性,showAsAction属性共有三个值:ifRoom、never、always
1.always:总是显示在界面上
2.never:不显示在Toolbar上,只出现溢出菜单中
3.ifRoom:如果有位置就显示在Toolbar上,不然就出现溢出菜单中
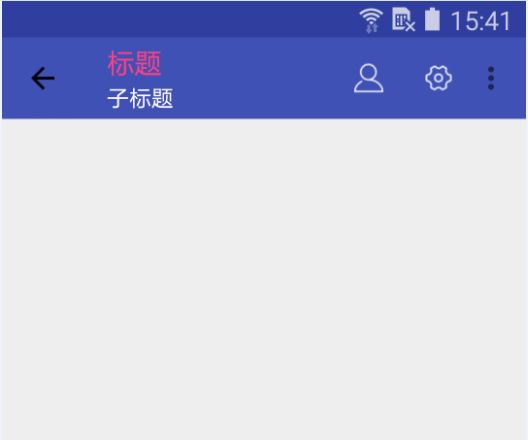
故而,如果我们把menu菜单中的 app:showAsAction="always" 属性这样设置的话,就会把该menu按钮显示在toolbar上,我们把其中两个menu的属性改成always后效果如下:
好了,到此,Toolbar的所有元素组件都搞出来了,接下来我们接着说如何自定义Toolbar,比如自由设置左侧返回标签的icon,标题子标题的文字大小,溢出菜单的背景字体颜色等;
自定义Toolbar
自由设置返回按钮的icon
只需在xml中设置以下属性即可
app:navigationIcon="@mipmap/goldcattle_arrow_back"
设置溢出菜单icon的颜色
在style中添加如下代码:
- @android:color/white
效果图
可以看到,溢出菜单按钮和左侧返回按钮,都变为了白色
设置标题和子标题的字体大小
我们需在style文件中定义
并在布局文件中Toolbar下设置
app:subtitleTextAppearance="@style/ToolbarSubTitleSize"
app:titleTextAppearance="@style/ToolbarTitleSize"
效果如下
溢出菜单自定义,设置溢出菜单icon自定义,背景,字体颜色等
溢出菜单icon自定义在style中添加如下代码
溢出菜单字体颜色自定义
然后将这两个style引入到Toolbar的style中
这样就实现了溢出菜单icon的自定义和文字颜色的自定义
溢出菜单背景自定义
将该style引入到布局文件Toolbar属性中
app:popupTheme="@style/ToolbarPopupTheme"
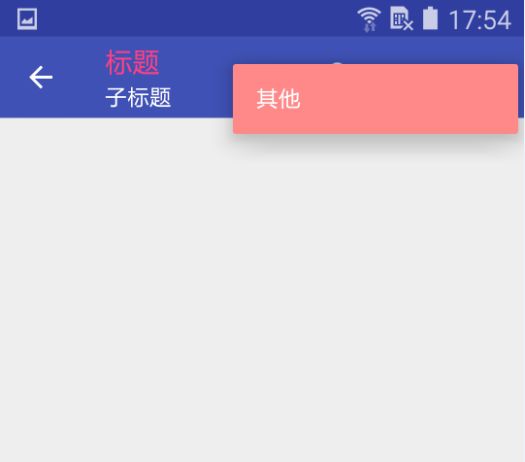
设置完以上属性后效果如下
设置溢出菜单弹出位置
以上效果图看着很别扭,溢出菜单弹出的位置遮住了Toolbar,因此我们可以将溢出菜单弹出到Toolbar下面
定义style属性
并将该属性引入到布局文件中的Toolbar中
app:popupTheme="@style/OverflowMenuStyle"
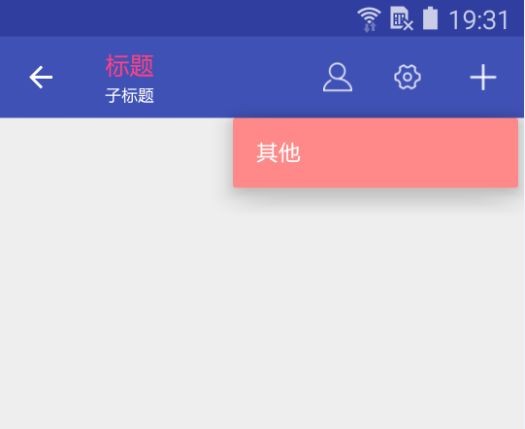
运行效果如下
至此,我们就实现了开头我们Toolbar的效果,Toolbar的各部分如何使用以及自定义Toolbar我们就都介绍完毕了,接下来我们接着说一下各个按钮的事件如何监听触发;
Toolbar各事件监听
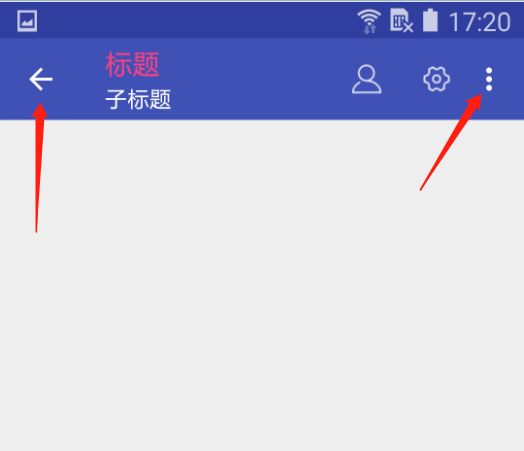
左侧返回按钮监听
第一种方式 :
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(true); //设置返回键可用
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//finish();
Toast.makeText(MainActivity.this, "返回", Toast.LENGTH_SHORT).show();
}
});
第二种方式:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
//finish();
Toast.makeText(MainActivity.this, "返回", Toast.LENGTH_SHORT).show();
return true;
}
return super.onOptionsItemSelected(item);
}
注意:Toolbar的左侧返回菜单的id是android.R.id.home
如果第一种和第二种同时存在,只第一种方式起作用,两种方式皆可单独使用;
溢出菜单监听
我们在menu中定义Toolbar的menu菜单时定义了每个menu的id,所以我们只需要在onOptionsItemSelected中监听即可,代码如下
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
Toast.makeText(MainActivity.this, "返回", Toast.LENGTH_SHORT).show();
return true;
} else if (item.getItemId() == R.id.toolbar_user) {
Toast.makeText(MainActivity.this, "用户", Toast.LENGTH_SHORT).show();
return true;
} else if (item.getItemId() == R.id.toolbar_setting) {
Toast.makeText(MainActivity.this, "设置", Toast.LENGTH_SHORT).show();
return true;
} else if (item.getItemId() == R.id.toolbar_other) {
Toast.makeText(MainActivity.this, "其他", Toast.LENGTH_SHORT).show();
return true;
}
return super.onOptionsItemSelected(item);
}
至此Toolbar的相关知识就介绍到这里了,相信大家看完本篇对Toolbar的使用有了更新的认识,Toolbar使用起来更将得心应手;