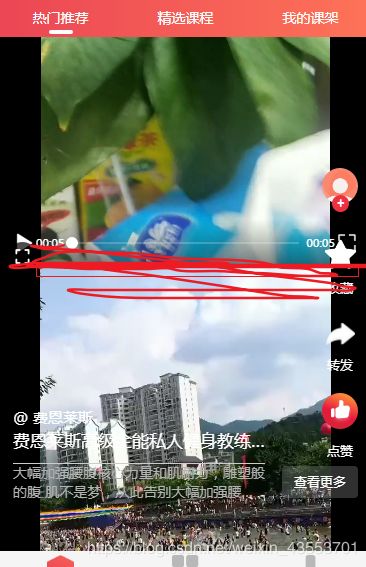
微信小程序像抖音一样上滑视频
莫名其妙的孤独和无可救药的喜欢。
在最后附上我的QQ: 2489757828 有问题的话可以找我一同探讨
我的私人博客: 李大玄
我的简书: 李大玄
首先你想要的东西是这样的嘛?


视频是上滑 加载下一个视频的
默认数据
export const list1 = [
{
id: 1,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述1111111111',
src: 'https://jxtt.diangoumall.com/149c30b0vodcq1258058953/49c7db9a5285890787353753574/Q5UBGGmat3IA.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/d40981735285890792272813628/5285890792272813629.png'
},
{
id: 2,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述22222222222',
src: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/64f5e9d45285890792488081407/8oURskeCNB4A.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/8f50418c5285890792278024360/5285890792278024361.jpg'
},
{
id: 3,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述33333333333',
src: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/d40981735285890792272813628/0WwtSZ6LaQsA.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/028c7b2e5285890790259303635/5285890790259303636.jpg'
},
{
id: 4,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述44444444444',
src: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/8f50418c5285890792278024360/culTK7B9wQUA.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/f242fcb05285890790418518803/5285890790418518804.jpg'
},
{
id: 5,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述5555555555555',
src: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/028c7b2e5285890790259303635/xakDxdIyH40A.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/23b7ad255285890792120624145/5285890792120624146.jpg'
},
{
id: 6,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述666666666666666',
src: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/f242fcb05285890790418518803/pyuSPahvZJYA.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/b5cf86cd5285890791051309493/5285890791051309494.jpg'
},
]
export const list2 = [
{
id: 7,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述777777777',
src: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/23b7ad255285890792120624145/qvGzDAESscgA.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/add3fcfa5285890792400897279/5285890792400897280.jpg'
},
{
id: 8,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述88888888',
src: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/b5cf86cd5285890791051309493/NQYuQR6PHUUA.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/571e296f5285890792433782008/5285890792433782010.jpg'
},
{
id: 9,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述99999999',
src: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/add3fcfa5285890792400897279/J68IWjyhVt0A.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/b37367f55285890790258233848/5285890790258233849.jpg'
},
{
id: 10,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述1010101010',
src: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/571e296f5285890792433782008/RjqYUPUdKskA.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/1304a2995285890792449807508/5285890792449807509.jpg'
},
{
id: 11,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述111111111111111111111111',
src: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/b37367f55285890790258233848/DY6aaTzbJKcA.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/7c9f7a335285890792437129391/5285890792437129392.jpg'
},
{
id: 12,
title: '标题1',
like: 0,
likeCount: 111,
follow: 0,
topic: '帅气',
headPic: 'https://mp-zhuantui-1259100054.cos.ap-guangzhou.myqcloud.com/demo/my.jpg',
site: '深圳南山小院',
description: '描述121212121212121212121212',
src: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/1304a2995285890792449807508/0Afh78SL0jQA.mp4',
pic: 'http://jxtt.diangoumall.com/149c30b0vodcq1258058953/7c9f7a335285890792437129391/5285890792437129392.jpg'
},
]
html
<wxs module="filter" src="../../utils/returnMTime.wxs">wxs>
<view class='container'>
<search class="search">search>
<view class='tab-wrapper'>
<view id='popularRecommendation' class='tab-left {{currentTab === 0 ? "tab-active":""}}' bindtap='switchTab'>热门推荐
<text class="bobr">text>
view>
<view id='selectedCourse' class='tab-center {{currentTab === 1 ? "tab-active" : ""}}' bindtap='switchTab'>精选课程
<text class="bobr">text>
view>
<view id='myCourseRack' class='tab-right {{currentTab === 2 ? "tab-active" : ""}}' bindtap='switchTab'>我的课架
<text class="bobr">text>
view>
view>
view>
<view wx:if='{{currentTab === 0}}' style="padding-top: {{paddingTop}}px;" class="box">
<view class='content-wrapper ' id="popularRecommendation">
<swiper vertical="{{true}}" circular="{{true}}" current="{{current}}" skip-hidden-item-layout="{{true}}" bindchange="changeCurrent" bindanimationfinish="changeItem">
<swiper-item item-id="{{oneItemParam.id}}">
<video bindwaiting="videoWaiting" bindtimeupdate="timeupdate" show-center-play-btn="{{false}}" title="1111111" id="myVideo0" bindfullscreenchange="fullScreen" src="{{oneItemParam.src}}" custom-cache="{{true}}" controls="{{true}}" bindplay="eventPlay" bindtap="tabVideo">video>
swiper-item>
swiper>
<view hidden="{{isFull}}" class="user flex flex-alignItems">
<view class="userBox">
<image src="/static/img/defaultUserHead.png" class="head">image>
<image src="/static/img/[email protected]" bindtap="followBtn" class="followBtn">image>
<image src="/static/img/[email protected]" bindtap="collectionBtn" class="CollectionBtn">image>
<text class="collectionNum">{{true ? '收藏' : filter.filter.million(11110400)}}text>
<image src="/static/img/[email protected]" class="shareBtn">image>
<button open-type="share">1button>
<text class="shareNum">{{true ? '转发' : filter.filter.million(11110400)}}text>
<image bindtap="thumbsUpBtn" src="/static/img/[email protected]" class="thumbsUp">image>
<text class="thumbsUpNum">{{true ? '点赞' : filter.filter.million(11110400)}}text>
view>
view>
<image hidden="{{isFull}}" src="/static/img/[email protected]" bindtap="fullBtn" class="fullScreenBtn">image>
<view hidden="{{isFull}}" class="courseVideoInfo">
<view class="courseVideoInfoTop">
<view class="businessName">@ 费恩莱斯 view>
<view class="courseTitile">费恩莱斯高级全能私人健身教练 认证课程view>
view>
<view class="courseVideoInfoBottom">
<view class="courseIntroduction">大幅加强腰腹核心力量和肌耐力,雕塑般的腹 肌不是梦,从此告别大幅加强腰腹核心力量和肌耐力,雕塑般的腹 肌不是梦,从此告别腹愁者…view>
<view class="lookMoreBtn">查看更多view>
view>
view>
view>
view>
<view style="padding-top: {{paddingTop}}px;">
<view class='content-wrapper' wx:if='{{currentTab === 1}}'>
<selectedCourse/>
view>
<view class='content-wrapper' wx:if='{{currentTab === 2}}'>
<myCourseRack/>
view>
view>
js
//index.js
//获取应用实例
//获取应用实例
import {
list1,
list2
} from './mock.js'
const app = getApp()
let videoContext = null; //video实例
let time = null
Page({
properties: {
phone: { // 属性名
type: Number, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
},
data: {
currentTab: 0,
code: '',
paddingTop: 0,
paddingBottom: 0,
// -------
videoId: 1, // 视频Id
current: 0, // 当前swiper所在的位置
videoList: [], // 视频列表
videoParam: {}, // 当前播放视频
playMark: 2, // 播放开关 1是暂停 2是播放
oneItemParam: {}, // 第一个item
twoItemParam: {}, // 第二个item
threeItemParam: {}, // 第一个item
fullScreen: false,
fullScreenId: 'myVideo0',
isFull: false,
height1: 0,
height: 0,
},
onLoad: function() {
// 拿到当前视频的实例
this.videoContext0 = wx.createVideoContext('myVideo0')
/* 初始化页面视频id 及 视频下标 */
this.setData({
videoId: e.videoId || 1,
videoList: list1
})
let videoIndex = this.data.videoList.findIndex(v => v.id == this.data.videoId)
console.log(videoIndex)
let current = videoIndex % 3;
/* 拿到对应视频的数据 */
this.getVideoParam(videoIndex);
if (current === 0) {
this.setData({
oneItemParam: list1[videoIndex],
})
} else if (current === 1) {
this.setData({
twoItemParam: list1[videoIndex],
})
} else if (current === 2) {
this.setData({
threeItemParam: list1[videoIndex],
})
}
this.tabItem(current, videoIndex); // 匹配对应数据
this.play(videoIndex); /* 开始播放视频 */
// ------------------------------------------------------------------------
this.getPaddingTopFn();
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) {
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
switchTab(e) {
console.log(e)
let tab = e.currentTarget.id
if (tab === 'popularRecommendation') {
this.setData({
currentTab: 0
})
} else if (tab === 'selectedCourse') {
this.setData({
currentTab: 1
})
} else if (tab === 'myCourseRack') {
this.setData({
currentTab: 2
})
}
},
onGetCode: function(e) {
this.setData({
code: e.detail.val
})
},
getPaddingTopFn() {
let that = this;
wx.createSelectorQuery().selectAll('.container').boundingClientRect(function(rects) {
that.setData({
paddingTop: rects[0].height,
paddingBottom: app.globalData.systemInfo.statusBarHeight
})
}).exec();
},
// ----------------------------------------------------------
changeCurrent(e) {
if (e.detail.current == 0) {
this.setData({
fullScreenId: 'myVideo0'
})
} else if (e.detail.current == 1) {
this.setData({
fullScreenId: 'myVideo1'
})
} else if (e.detail.current == 2) {
this.setData({
fullScreenId: 'myVideo2'
})
}
// 当前视频的数据列表
let videoList = this.data.videoList;
// 当前视图视频id
let id = e.detail.currentItemId;
/* 根据当前视图视频id拿到对应的视频列表下标 */
let videoIndex = videoList.findIndex(v => v.id == id)
/* 滑动到倒数第二个视频 加载视频列表 */
if (videoIndex == (videoList.length - 2)) {
let newList = [...this.data.videoList, ...list2]
this.setData({
videoList: newList
})
}
},
/**
* current 变化时 修改视频容器对应的数据
*/
changeItem(e) {
console.log(e)
// 当前item的位置
let current = this.data.current;
// swiper滑到的位置
let swiperIndex = e.detail.current;
// 如果没有切换就不执行其他操作
if (current == swiperIndex) return;
// 当前视频的数据列表
let videoList = this.data.videoList;
// 当前视图视频id
let id = e.detail.currentItemId;
/* 根据当前视图视频id拿到对应的视频列表下标 */
let videoIndex = videoList.findIndex(v => v.id == id);
/* 拿到对应视频的数据 */
this.getVideoParam(videoIndex);
// 匹配对应数据
this.tabItem(swiperIndex, videoIndex);
/* 销毁视频实例 */
this.stop();
/* 开始播放视频 */
this.play(swiperIndex)
},
// 根据swiperIndex videoIndex匹配对应数据
tabItem(swiperIndex, videoIndex) {
// 当前视频的数据列表
let videoList = JSON.parse(JSON.stringify(this.data.videoList))
let next = 0
let first = 0
/* 上一个 */
if (videoIndex == 0) {
first = videoList.length - 1
} else {
first = videoIndex - 1
}
/* 下一个 */
if (videoIndex == videoList.length - 1) {
next = 0
} else {
next = videoIndex + 1
}
switch (swiperIndex) {
case 0:
this.setData({
twoItemParam: videoList[next],
threeItemParam: videoList[first]
})
break;
case 1:
this.setData({
oneItemParam: videoList[first],
threeItemParam: videoList[next]
})
break;
case 2:
this.setData({
oneItemParam: videoList[next],
twoItemParam: videoList[first],
})
break;
default:
}
this.setData({
current: swiperIndex
})
},
// 拿到当前视图的视频数据
getVideoParam(videoIndex) {
// 当前视频的数据列表
let videoList = JSON.parse(JSON.stringify(this.data.videoList))
this.setData({
videoParam: videoList[videoIndex]
})
},
// 播放
play(swiperIndex) {
let that = this;
let index = parseInt(swiperIndex)
switch (index) {
case 0:
that.videoContext0 && that.videoContext0.play()
break;
case 1:
that.videoContext1 && that.videoContext1.play()
break;
case 2:
that.videoContext2 && that.videoContext2.play()
break;
default:
}
},
// 销毁视频 注意 必须在切换之前销毁
stop() {
this.videoContext0 && this.videoContext0.pause()
this.videoContext1 && this.videoContext1.pause()
this.videoContext2 && this.videoContext2.pause()
},
// 开始播放
eventPlay(e) {
this.setData({
playMark: 2
})
},
// 点击视频
tabVideo(e) {
return;
console.log(e)
let swiperIndex = this.data.current
let playMark = this.data.playMark
if (playMark == 2) { // 播放
this.stop()
this.setData({
playMark: 1
})
} else {
this.play(swiperIndex)
this.setData({
playMark: 2
})
}
},
// 关注
followBtn() {
},
// 收藏
collectionBtn() {
},
// 点赞
thumbsUpBtn() {
// 深拷贝
let videoParam = JSON.parse(JSON.stringify(this.data.videoParam))
this.setData({
['videoParam.like']: videoParam.like == 1 ? 0 : 1,
['videoParam.likeCount']: videoParam.like == 1 ? videoParam.likeCount - 1 : videoParam.likeCount + 1
})
},
/**视屏进入、退出全屏 */
fullBtn(e) {
this.setData({
isFull: true
})
var videoContext = wx.createVideoContext(this.data.fullScreenId, this);
videoContext.requestFullScreen();
this.setData({
fullScreen: true
})
},
// 监听进入全屏
fullScreen(e) {
if (e.detail.fullScreen) {
this.setData({
isFull: true
})
} else {
this.setData({
isFull: false
})
}
},
// 视频播放时长
timeupdate(e) {
// console.log(e)
},
// 视频缓冲
videoWaiting(e) {
console.log(e)
}
})
/**index.wxss**/
.container {
position: fixed;
top: 0;
left: 0;
z-index: 20;
display: flex;
flex-direction: column;
width: 100%;
/* height: 100%; */
box-sizing: border-box;
margin: 0;
padding: 0;
background: #fafafa;
}
.tab-wrapper {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
height: 80rpx;
background:linear-gradient(270deg,rgba(254,115,88,1) 0%,rgba(235,70,84,1) 100%);
}
.tab-left, .tab-center, .tab-right {
display: flex;
align-items: center;
justify-content: center;
flex: 1;
font-size: 28rpx;
color: rgb(255, 255, 255);
text-align: center;
height: 100%;
}
.tab-active {
position: relative;
}
.tab-active .bobr {
display: inline-block;
position: absolute;
bottom: 2rpx;
left: 50%;
transform: translate(-50%, -50%);
height: 4px;
width: 24px;
background-color: #ffffff;
border-radius:4px;
}
page {
width: 100%;
height: 100%;
}
.content-wrapper {
width: 100%;
height: 100%;
}
.box {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
box-sizing: border-box;
}
/* --------------------------------------------------------------- */
/* ---------------------------------------------------------------- */
/* ---------------------------------------------------------------- */
/* pages/index/popularRecommendation/popularRecommendation */
swiper {
width: 100%;
height: 100%;
background: #000;
}
swiper video {
width: 100%;
height: 100%;
display: block;
}
/**index.wxss**/
.video-box {
width: 100%;
height: 100%;
transition: all 0.4s cubic-bezier(1, 1, 0, 0.42);
transform: translate(0%, 0%);
position: relative;
}
/* --------- :start ---------- */
.user {
position: absolute;
right: 30rpx;
top: 472rpx;
}
.user .userBox {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
font-size: 26rpx;
color: #fff;
}
.user .userBox .shareBtn {
margin: 0;
padding: 0;
}
.user .userBox button {
position: absolute;
bottom: 95px;
background: transparent;
border: none;
/* background: hsl(350, 100%, 88%, 0.1); */
color: transparent;
opacity: 0.1;
/* margin: 0;
padding: 0; */
}
.user .userBox .head {
width: 72rpx;
height: 72rpx;
border-radius: 50%;
}
.user .userBox .followBtn {
margin-top: -17rpx;
width: 34rpx;
height: 34rpx;
}
.user .userBox .CollectionBtn {
width: 66rpx;
height: 60rpx;
margin-top: 54rpx;
}
.user .userBox .collectionNum {
margin-top: 20rpx;
}
.user .userBox .shareBtn {
width: 59rpx;
height: 48rpx;
margin-top: 52rpx;
}
.user .userBox .shareNum {
margin-top: 20rpx;
}
.user .userBox .thumbsUp {
width: 72rpx;
height: 72rpx;
margin-top: 40rpx;
}
.user .userBox .thumbsUpNum {
margin-top: 26rpx;
}
/* --------- :end ---------- */
.fullScreenBtn {
position: absolute;
left: 20rpx;
top: 50%;
/* transform: translate(0, -50%); */
width: 58rpx;
height: 58rpx;
}
/* ----------------------- */
.courseVideoInfo {
position: absolute;
color: #fff;
width: 100%;
/* height: 160rpx; */
bottom: 100rpx;
left: 0;
font-size: 26rpx;
z-index: 13;
padding-left: 30rpx;
padding-right: 30rpx;
box-sizing: border-box;
}
.courseVideoInfo .courseVideoInfoTop {
display: flex;
flex-direction: column;
width: 504rpx;
}
.courseVideoInfo .courseVideoInfoTop .businessName {
font-size: 30rpx;
}
.courseVideoInfo .courseVideoInfoTop .courseTitile {
font-size: 34rpx;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin: 4rpx 0;
}
.courseVideoInfo .courseVideoInfoBottom {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
padding-top: 11rpx;
margin-top: 11rpx;
}
.courseVideoInfo .courseVideoInfoBottom .courseIntroduction {
width: 504rpx;
font-size: 28rpx;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
color: #b3b3b3;
border-top: 1rpx solid #ccc;
}
.courseVideoInfo .courseVideoInfoBottom .lookMoreBtn {
display: flex;
align-items: center;
justify-content: center;
width: 152rpx;
height: 64rpx;
color: #fff;
background: rgba(255, 255, 255, 0.19);
border-radius: 8rpx;
}
就是这个样子 特别简单