阿里中后台UI解决方案一细解Fusion Design
Fusion Design 体系
Fusion Design 是一个设计师与工程师的协作平台。主要有 4 个组成部分
- 组件库 @alifd/next
- Fusion 站点
- FusionCool Sketch 插件
- Iceworks 客户端
Fusion 组件库
@alifd/next (后文中简称为 Fusion 组件) 是一套基于 React 的组件库, 我们内部称之为骨架 DPL (Design Pattern Library)。
Github 仓库地址: https://github.com/alibaba-fusion/next
文档见: https://fusion.design/component
简单安利一下 Fusion 组件的基本特性:
- 组件丰富 50+ 个组件,覆盖绝大多数场景体积小 next.min.js 702 KB
- next.min.css 337 KB
- 组件单测覆盖率近 90%
当然,拥有以上的特性只能保证 Fusion 组件可以放心地用在生产环境,不输任何现有的主流组件库的体验。另外, Fusion 组件的杀手锏,最强大的一个能力:
主题配置能力,可以通过 Fusion 站点可视化配置主题
Fusion 站点
Fusion 站点是 Fusion Design 管理等能力的集散地。主要提供以下能力:
- 自有站点管理
- 主题配置
以上两个是用的比较多的,其他功能就不在入门篇里面一一介绍。
自有站点
简单理解自有站点就是用户自己创造的一个集合,主题、物料都必须依附于站点。一个站点可以有多套主题,多种物料,多个成员。站点管理管理能力包含新建站点、站点成员管理、主题管理、物料管理。这个就不一一细说,本文后续涉及到的会细说。
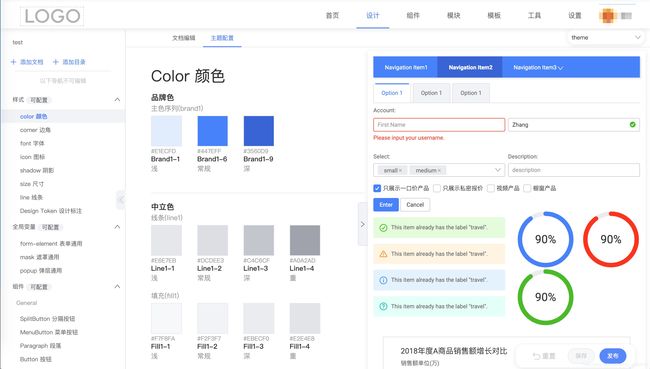
主题配置
主题这个词用的一看笔者就是一个前端。在设计师领域, 类似概念称之为 Design System。在 Fusion Design 站点上, 设计师可以基于 Fusion Design 官方的 Design System 改造成自己专属的 Design System。每个 Design System 就是一个自有站点。一个自有站点可以拥有多个主题。主题配置可以编辑 Design Token (这也是设计师语言,前端同学可以把这个等价于 SCSS 变量), 生成主题。

主题编辑页,可实时预览组件样式与图表库图压缩成马赛克了o(╯□╰)o, 点击查看 原图。
编辑完成主题 并且发布,并且发布,并且发布 (重要事情说三遍),设计师可以获得两样东西:
- 主题代码包,可以直接提供给前端使用
- 基础设计素材, 可以通过 FusionCool 插件直接在 Sketch 中使用

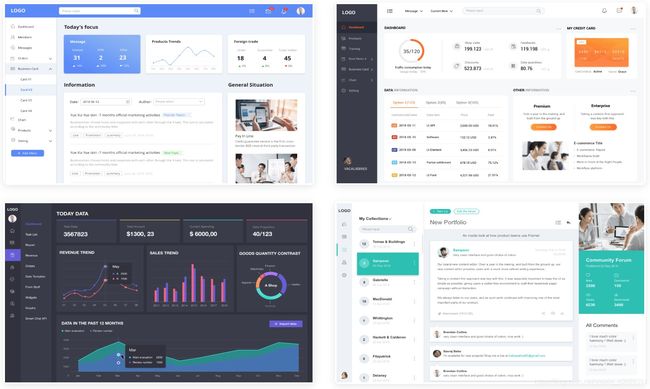
Fusion Design提供4套官方主题图压缩成马赛克了o(╯□╰)o,点击查看 原图。
Fusion Design 对外正式开放短短一个月,新建2500个站点,已经沉淀2800+套主题。
阿里集团内, 天猫 MUI、淘宝 ICE Design、阿里云 Wind、盒马鲜生 Hippo、菜鸟 Walle 等Design System 都是基于 Fusion Design 深度定制, 满足各个BU不同的业务需求。目前集团内服务40+BU、项沉淀主题1500+套,服务2000+项目。
FusionCool
FusionCool 是一个 Sketch 插件, 辅助设计师做设计稿。 FusionCool 提供以下素材:
- 基础组件
- 图标Icon
- 图表
- 模块
- 模板
其中 1~3 是根据设计师在配置平台完成的Design System自动生成的,Design System中的某个主题发生变动并且发布以后, FusionCool中的设计素材就会自动跟着变化。 4~5 素材,目前都是Fusion Design官方设计师手绘,后续会对齐1~3的能力。
后续设计师自己完成的设计素材也支持通过FusionCool导入Design System, 可以很方便地复用。

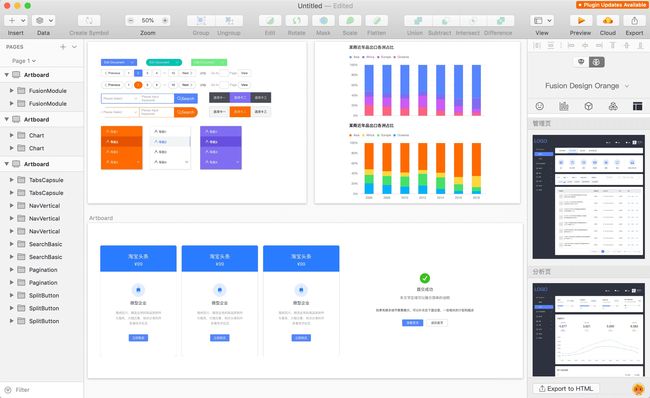
FusionCool 使用示例图压缩成马赛克了o(╯□╰)o,点击查看 原图。
Iceworks 客户端
Fusion 组件库本身是不依赖任何脚手架, 完全可以通过 cdn 引入或者整合到 create-react-app 等方式使用。但是 Fusion 组件库为了方便地应用到前端项目,需要一个快速帮忙生成工程项目的脚手架。
ICE 团队开源了一系列产品。Fusion Design 选择 Iceworks 作为 Fusion 官方主推的开发工具。
Fusion Design 工作流
介绍过 Fusion Design 的4大部分。再来说说在 Fusion Design 体系下,工程师和设计师配合,简单来说就4个步骤。
设计师配置完成一个 Design System,并发布。获得 Sketch Symbol 和 Fusion 组件库主题包
设计师使用 Sketch 创作设计稿。
工程师安装 Fusion 组件库 与 设计师给予的 主题包。
工程师 Coding 实现设计师的稿件画成简图如下:

由 FusionCool 辅助创作完成图压缩成马赛克了o(╯□╰)o, 点击查看 原图。
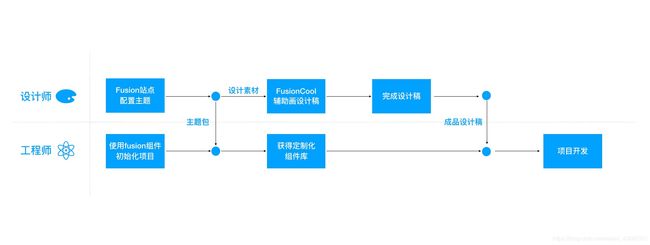
更详细的步骤见流程图:

图压缩成马赛克了o(╯□╰)o,点击查看 原图。
常见问题
Fusion Design 和 Ant Design 有什么差异?
简单地回答就是 Ant Design是一套组件库, Fusion Design 是一个组件库生成工厂。
Ant Design是一款很优秀的组件库,在社区深受欢迎,影响力极大。代码质量优秀,Fusion组件库在开发过程中也有所借鉴。Fusion Design也在阿里内部沉淀打磨了三年, 覆盖大量的BU和业务场景。单从组件库的层面而言, Fusion 和 AntD 的体验差异不大。
参与过 SEE Conf 的同学都会为 AntD 优秀的设计理念所折服。可是一千个人眼里有一千个哈姆雷特,各个公司(BU/部门/产品线)对于美的认知是由差异的,而且业务形态的不同也对设计风格有着不同的要求,所有各个公司(BU/部门/产品线)对组件库默认的样式进行定制就常常成为刚需。当用户想要定制组件库的时候, AntD 就不是特别方便,需要前端工程师大量修改 LESS 变量,反复与设计师确定设计稿还原的准确性。 AntD 定制主题 / Issue: support dark theme
Fusion组件库由集团多个 BU 的设计师共同参与设计的,目标是帮助每个BU都能定制属于自己的 XXXX Design。所以 Fusion 会在 UI 的定制能力上比 Antd 设计得更为通用,以满足各业务线的定制能力。设计师通过 Fusion Design 的平台,能够可视化编辑 Fusion 组件库的样式,全程无需工程师参与。
阿里集团内, 天猫MUI、淘宝ICE Design、阿里云 Wind、盒马鲜生 Hippo、菜鸟 Walle等Design System都是基于Fusion Design深度定制, 满足各个BU不同的业务需求。目前集团内服务 40+ BU、项沉淀主题 1500+ 套,服务 2000+ 项目。
Fusion 和 飞冰(ICE) 是什么关系?
ICE 是 Fusion 的好基友。 Fusion 解决的是前端与设计师的协同问题。 ICE 解决的是前端开发的效率问题。通过海量可复用物料,配套桌面工具极速构建前端应用,提升开发效率。
Fusion 与ICE 的合作主要体现在以下几点:
- ICE 官方react物料使用 fusion组件库作为默认组件库
- Fusion 推荐使用 ICE的GUI客户端 Iceworks 作为首选开发工具
- ICE官方 React 物料和 Fusion 官方物料是互通的(春节前完成),双方共同丰富物料生态,推动区块/模板物料的开发模式落地
设计师使用 FusionCool 创作的设计稿能不能导出成代码?
FusionCool 导出的 HTMl ,是带标注的设计稿。
设计稿想要转换成代码,只能说"路漫漫其修远兮,吾将上下而求索"。想要直接导出代码,短期内还做不到。
Fusion 团队目前在这方面也有投入和摸索。可以期待一下。
Vue 用户可以用 Fusion Design 么?
Fusion 组件库是基于 React技术栈实现的。但是 Fusion Design 的组件配置能力和组件的技术栈是无关的。只要一套组件库按照 Fusion Design 组件开发规范进行开发,就可以接入到 Fusion Design 站点, 获取配置能力。
ElementUI 团队已经开始 Fusion Design 配置能力的对接工作,敬请期待…
移动端可以用Fusion Design 么?
Fusion Design Mobile Web 端组件正在开发中,React Native、Weex、flutter 以及小程序用的组件暂无排期…
相关链接Fusion 站点:https://fusion.design/next
github 仓库: https://github.com/alibaba-fusion/next
(文章原作:Fusion Design 成员暮尘 有问题可以进群咨询他呦!)