VM centos7 docker搭环境模拟运行并建设vue脚手架,springboot
安装centos7
1.按照操作手册完成安装
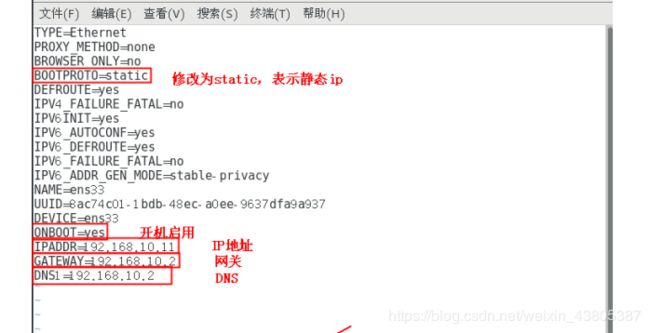
vim /etc/sysconfig/network-scripts/en
重启
service network restart
查看
ifconfig
查看状态: systemctl status firewalld
关闭: systemctl stop firewalld
开机禁用: systemctl disable firewalld
docker配置mysql tomcat, jdk
- 查看当前系统的内核版本是否高于 3.10
uname -r
- 安装docker
删除已安装docker
yum remove docker docker-common docker-selinux docker-engine
安装
yum install -y yum-utils device-mapper-persistent-data lvm2
设置Docker的镜像仓库
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
阿里源
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
安装最新版本
yum install docker-ce
docker version
启动docker: systemctl start docker
停止docker: systemctl stop docker
重启docker: systemctl restart docker
查看docker状态: systemctl status docker
开机自动启动docker: systemctl enable docker
- docker镜像
docker images
配置国内镜像 一定要先启动docker
vim /etc/docker/daemon.json
{
"registry-mirrors": ["https://9cpn8tt6.mirror.aliyuncs.com"]
}
如果报错
systemctl daemon-reload
systemctl restart docker
- docker容器
查看
docker ps -a
启动
docker start mycentos
停止
docker stop 容器名称
创建
docker run -id --name=mycentos2 centos:7
登陆
docker exec -it 容器名称|容器id /bin/bash
删除
docker rm 容器名称 | 容器ID
- mysql7
docker pull mysql:5.7
创建
docker run -id --name=liu_mysql -p 33306:3306 -e MYSQL_ROOT_PASSWORD=root mysql:5.7
登陆容器
docker exec -it liu_mysql /bin/bash
mysql -u root -p
- tomcat:8
docker pull tomcat:8
创建
docker run -id --name=liu_tomcat -p 8888:8080 -v /usr/local/project:/usr/local/tomcat/webapps --
privileged=true tomcat:8
- jdk8
下载 jdk-8u111-linux-x64.tar.gz 并上传到服务器(虚拟机)中的 /usr/local/mydocker 目录
vim Dockerfile
#来自基础镜像
FROM centos:7
#指定镜像创建者信息
MAINTAINER mengxuegu
#切换工作目录 /usr/local
WORKDIR /usr/local
#创建一个存放jdk的路径
RUN mkdir /usr/local/java
#将jdk压缩包复制并解压到容器中/usr/local/java
ADD jdk-8u171-linux-x64.tar.gz /usr/local/java
ENV JAVA_HOME /usr/local/java/jdk1.8.0_171
ENV JRE_HOME $JAVA_HOME/jre
ENV CLASSPATH $JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib:$CLASSPATH
ENV PATH $JAVA_HOME/bin:$PATH
CMD ["/bin/bash"]
生成镜像
docker build -t jdk:1.8 .
前端
npm i -S element-ui
main.js 引入
import ElementUI from 'element-ui';
Vue.use(ElementUI);
在src目录下新建文件 element-ui/index.js 引入需要的控件,打包后的重量更少,然后引入
import '@/element-ui'
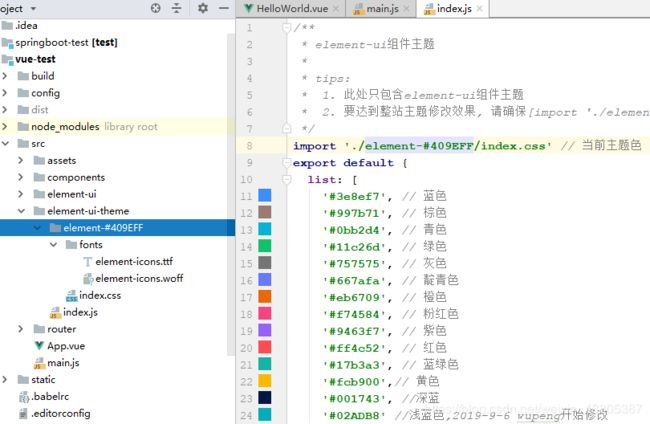
- element-theme
在这个 在线生成工具 网址下载主体
https://element.eleme.cn/2.13/#/zh-CN/theme
引入
- 标题图标替换 (网站顶头的.icon小图标)
- 自适应 lib-flexible
npm install lib-flexible --save
npm i postcss-px2rem px2rem-loader -D
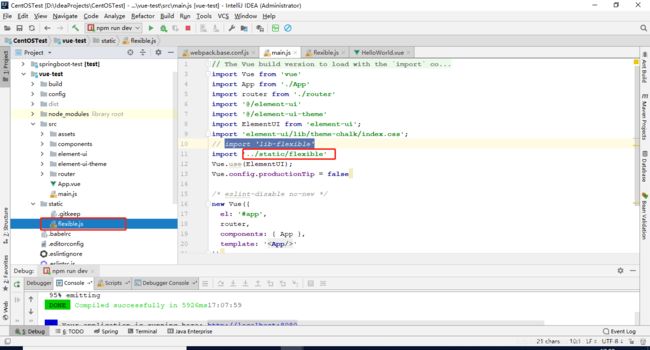
main.js 里引入 lib-flexible
import 'lib-flexible'
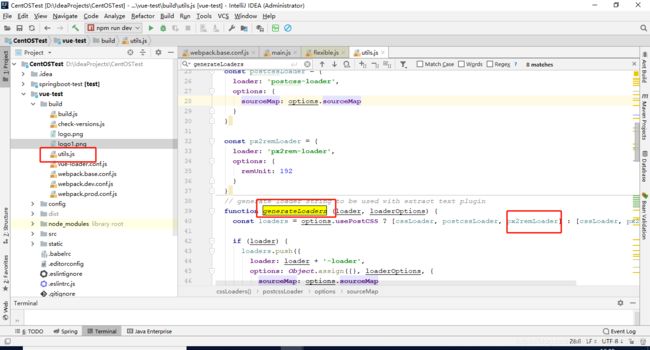
build/utils.js 修改 px2remLoader
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 192
}
}
generateLoaders
- 项目引入 icon图标
阿里网址
https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.4&type=1
main.js 引入
import './assets/icon/iconfont.css' //阿里下载图标
- 路由跳转说明
希望可以在列表页加上一个缓存,这样来回切换页面就不需要重新刷新列表
include: 字符串或正则表达式。只有匹配的组件会被缓存。
- vue 切换路由后, 保存原页面 输入框 内容
https://blog.csdn.net/mygoes/article/details/106013439?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-1.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-1.nonecase
- vue 清空当前页面
setAllFlesh(){
this.contentIsNeedRefresh = true
this.$nextTick(() => {
this.contentIsNeedRefresh = false
})
this.$message({
showClose: true,
message: '页面刷新成功',
type: 'success'
});
},
- vue 兄弟间传值
main.js 声明
//兄弟间通信
export const eventBus = new Vue()
下命令的组件 要使用先导入
import { eventBus } from '../main'
setFlesh(){
console.log("下命令清空")
let mainTab = this.mainTabs.filter(item => item.name == this.tabsActiveName)[0]
this.$nextTick(function () {
eventBus.$emit(mainTab.path, '该清空组件内容了!(^_^)!!!')
})
},
接受命令的组件
created(){
//兄弟间传值 , 目录再次点击 任务级依赖关系
eventBus.$on('processAppForm', (message) => {
console.log(message)
})
},