微信小程序--搜索框样式总结
首先配置app.json文件
配置相应路径:编译后生成相应文件夹、及文件夹内的4个文件,一个文件夹即一个页面。;

所有的js方法都是用bindtap(点击事件)调用的。例:搜索(点击搜索调用a方法)
Input文本框的属性:hidden="{{对应js里data中的内容}}。例:hidden="{{!inputShowed}}( input中的内容不显示) hidden="{{inputShowed}}(显示input中的内容)
示例1:
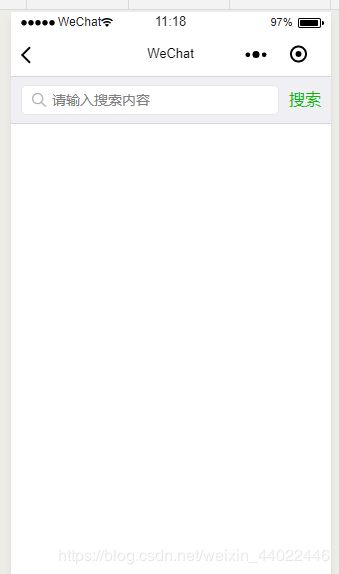
先做一个最简单的文本框:在搜索框内输入想要搜索的内容,点击搜索就可以直接获取你想要的内容。

这是一个最简单的搜索框,点击搜索按钮调用接口完成搜索。基础代码如下:
wxml
搜索
wxss
.weui-search-bar {
position: relative;
padding: 8px 10px;
display: -webkit-box;
display: -webkit-flex;
display: flex;
box-sizing: border-box;
background-color: #EFEFF4;
border-top: 1rpx solid #D7D6DC;
border-bottom: 1rpx solid #D7D6DC;
}
.weui-icon-search_in-box {
position: absolute;
left: 10px;
top: 7px;
}
.weui-search-bar__form {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: auto;
flex: auto;
border-radius: 5px;
background: #FFFFFF;
border: 1rpx solid #E6E6EA;
}
.weui-search-bar__box {
position: relative;
padding-left: 30px;
padding-right: 30px;
width: 100%;
box-sizing: border-box;
z-index: 1;
}
.weui-search-bar__input {
height: 28px;
line-height: 28px;
font-size: 14px;
}
.weui-search-bar__cancel-btn {
margin-left: 10px;
line-height: 28px;
color: #09BB07;
white-space: nowrap;
}
js
Page({
/**
* 页面的初始数据,可以为空
*/
data: {
},
// 查询搜索的接口方法
a: function () {
}
})
示例2:
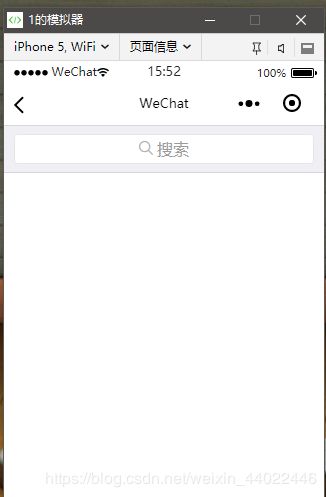
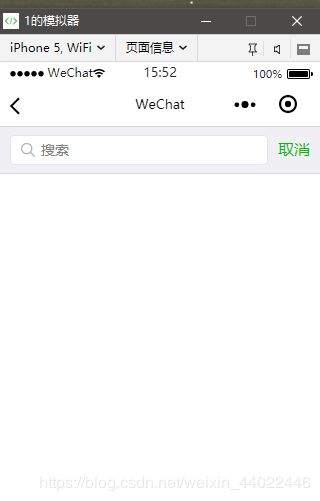
这是一个复杂点的搜索框样式:初始搜索框无法编辑和输入,点击搜索框使搜索框进入可编辑状态(在同一个页面完成),在搜索框内填入要搜索的内容


点击第一幅图中的搜索框,搜索框样式变成第二幅图中的样式,点击取消后变回第一幅图中的样式。基础代码如下:
wxml
取消
wxss
.weui-search-bar {
position: relative;
padding: 8px 10px;
display: -webkit-box;
display: -webkit-flex;
display: flex;
box-sizing: border-box;
background-color: #EFEFF4;
border-top: 1rpx solid #D7D6DC;
border-bottom: 1rpx solid #D7D6DC;
}
.weui-icon-search {
margin-right: 4px;
font-size: inherit;
}
.weui-icon-search_in-box {
position: absolute;
left: 10px;
top: 7px;
}
.weui-search-bar__text {
display: inline-block;
font-size: 16px;
}
.weui-search-bar__form {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: auto;
flex: auto;
border-radius: 5px;
background: #FFFFFF;
border: 1rpx solid #E6E6EA;
}
.weui-search-bar__box {
position: relative;
padding-left: 30px;
padding-right: 30px;
width: 100%;
box-sizing: border-box;
z-index: 1;
}
.weui-search-bar__input {
height: 28px;
line-height: 28px;
font-size: 14px;
}
.weui-search-bar__label {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 2;
border-radius: 3px;
text-align: center;
color: #9B9B9B;
background: #FFFFFF;
line-height: 28px;
}
.weui-search-bar__cancel-btn {
margin-left: 10px;
line-height: 28px;
color: #09BB07;
white-space: nowrap;
}
js
Page({
// 页面的初始数据
data: {
inputShowed: false, //初始文本框不显示内容
},
// 使文本框进入可编辑状态
showInput: function () {
this.setData({
inputShowed: true //设置文本框可以输入内容
});
},
// 取消搜索
hideInput: function () {
this.setData({
inputShowed: false
});
}
});
示例3:
这是一个复杂的搜索框:初始搜索框无法编辑和输入(功能相当于按钮),点击搜索会跳转到一个新页面,在新页面完成搜索操作。


图一为主页面,图二为搜索页面(此页面只是为了完成搜索操作),点击主页面的搜索框进入搜索页面(搜索页面可以显示热门搜索和历史记录)。
主页面的基础代码如下:
wxml
wxss
.search{
width: 98%;
}
.search_arr {
border: 1px solid #d0d0d0;
border-radius: 10rpx;
margin-left: 20rpx;
}
.search_arr input{
margin-left: 60rpx;
height: 60rpx;
border-radius: 5px;
}
.sousuo {
padding-left: 38%;
width: 15%;
line-height: 150%;
text-align: center;
}
.page_row{
display: flex;
flex-direction: row
}
.searchcion {
margin: 10rpx 10rpx 10rpx 10rpx;
position: absolute;
margin-left:38%;
z-index: 2;
width: 15px;
height: 15px;
text-align: center;
}
js
Page({
/**
* 页面的初始数据
*/
data: {
},
// 跳转到搜索页面
search: function () {
wx.navigateTo({
url: '../search/search'
})
}
})
搜索页面基础代码如下:
wxml
取消
wxss
.weui-search-bar {
position: relative;
padding: 8px 10px;
display: -webkit-box;
display: -webkit-flex;
display: flex;
box-sizing: border-box;
background-color: #EFEFF4;
border-top: 1rpx solid #D7D6DC;
border-bottom: 1rpx solid #D7D6DC;
}
.weui-icon-search_in-box {
position: absolute;
left: 10px;
top: 7px;
}
.weui-search-bar__form {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: auto;
flex: auto;
border-radius: 5px;
background: #FFFFFF;
border: 1rpx solid #E6E6EA;
}
.weui-search-bar__box {
position: relative;
padding-left: 30px;
padding-right: 30px;
width: 100%;
box-sizing: border-box;
z-index: 1;
}
.weui-search-bar__input {
height: 28px;
line-height: 28px;
font-size: 14px;
}
.weui-search-bar__cancel-btn {
margin-left: 10px;
line-height: 28px;
color: #09BB07;
white-space: nowrap;
}
js
Page({
/**
* 页面的初始数据
*/
data: {
},
// 取消搜索,返回主页面
hideInput: function () {
wx.navigateTo({
//跳转,返回主页面路径
url: '../log1/log1'
})
}
});