- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- python多线程程序设计 之一
IT_Beijing_BIT
#Python程序设计语言python
python多线程程序设计之一全局解释器锁线程APIsthreading.active_count()threading.current_thread()threading.excepthook(args,/)threading.get_native_id()threading.main_thread()threading.stack_size([size])线程对象成员函数构造器start/ru
- react-intl——react国际化使用方案
苹果酱0567
面试题汇总与解析java开发语言中间件springboot后端
国际化介绍i18n:internationalization国家化简称,首字母+首尾字母间隔的字母个数+尾字母,类似的还有k8s(Kubernetes)React-intl是React中最受欢迎的库。使用步骤安装#usenpmnpminstallreact-intl-D#useyarn项目入口文件配置//index.tsximportReactfrom"react";importReactDOMf
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- linux简单安装gcc和gdb
chn-zgq
Linuxlinuxubuntu
linux安装gcc以及环境配置和gdb安装gcc-10.0添加源:sudoadd-apt-repositoryppa:ubuntu-toolchain-r/ppa更新源:sudoaptupdate下载gcc:sudoaptinstallgcc-10g++-10默认GCC版本设置为gcc-10.0:sudoupdate-alternatives--install/usr/bin/gccgcc/us
- Cloud Native Weekly | 华为云抢先发布Redis5.0,红帽宣布收购混合云提供商
weixin_34302561
数据库devops大数据
1——华为云抢先发布Redis5.02——DigitalOceanK8s服务正式上线3——红帽宣布收购混合云提供商NooBaa4——微软发布多项AzureKubernetes服务更新1华为云抢先发布Redis5.012月17日,华为云在DCS2.0的基础上,快人一步,抢先推出了新的Redis5.0产品,这是一个崭新的突破。目前国内在缓存领域的发展普遍停留在Redis4.0阶段,华为云率先发布了Re
- 前端使用react-intl-universal进行国际化
Stephy_Yy
#调研reactjsjavascriptcss
一、国际化/i18n目前国际化,就是开发者写对象,一个key关联若干语种的翻译。相比于浏览器自带的翻译功能,语义更加准确。“国际化”的简称:i18n(其来源是英文单词internationalization的首末字符i和n,18为中间的字符数)二、react项目国际化react-intl是业界最受欢迎的软件包之一:React-intl是雅虎的语言国际化开源项目FormatJS的一部分,通过其提供的
- Superset二次开发之源码DependencyList.tsx 分析
aimmon
Superset二次开发SupersetBI二次开发typescript前端
功能点路径superset-frontend\src\dashboard\components\nativeFilters\FiltersConfigModal\FiltersConfigForm\DependencyList.tsx/***LicensedtotheApacheSoftwareFoundation(ASF)underone*ormorecontributorlicenseagre
- VUE实现大小缩放轮播图
书边事.
vue.js前端javascript
效果图import{ref,computed,reactive,watch,onMounted}from'vue';exportdefault{props:{/***轮播数据来源*/source:{type:Array,default:()=>[{img:require('@/assets/imgs/test/1.png')},{img:require('@/assets/imgs/test/1.
- react里的index.js是怎么跟index.html结合起来的?
SherrinfordL
image.pngcreate-react-app把webpack、babel等配置都封装到了依赖项目react-script中,所以你无法直观的看到这些配置。你可以在项目下运行npmruneject,被隐藏的配置文件就会暴露到项目根路径下。把请求转发到index.html原因是,你执行npmrunstart时,启动的webpack-dev-server,会加载react-script项目conf
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
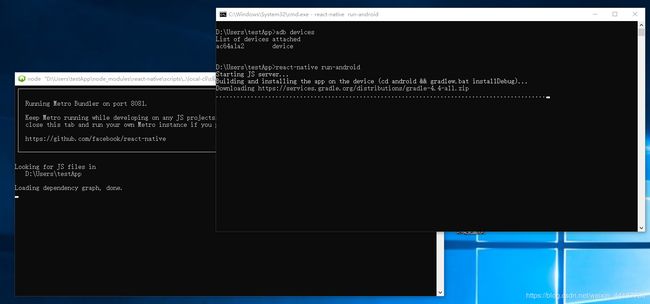
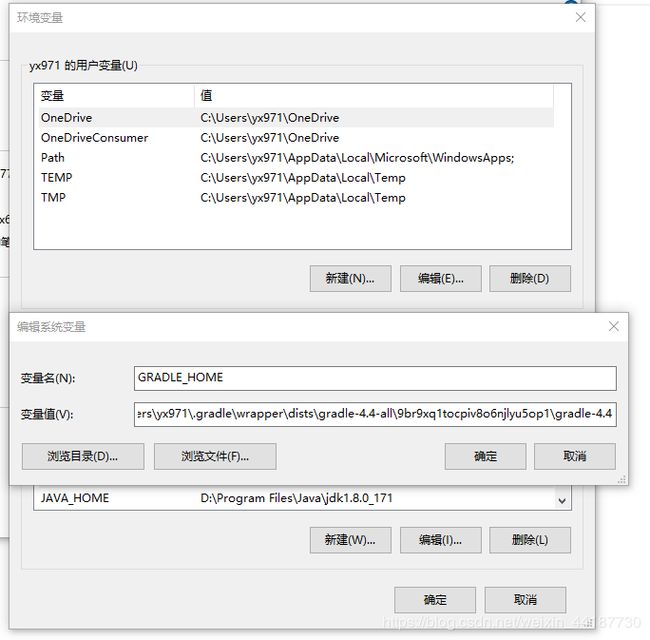
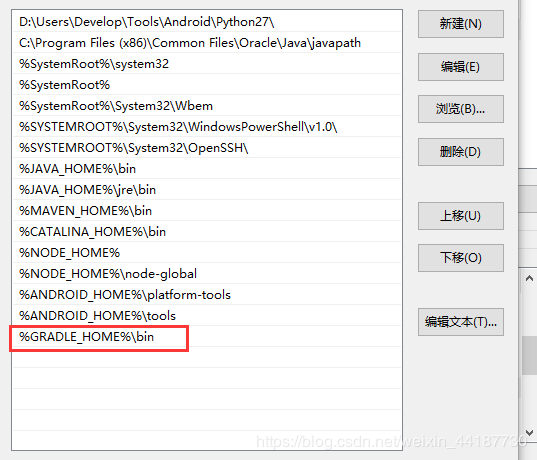
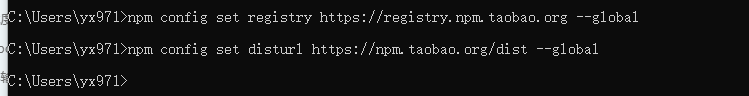
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- Camera2 CameraService 启动
yaoming168
CameraFramewrokandroid
文章目录frameworks/av/media/mediaserver/main_mediaserver.cppframeworks/av/media/mediaserver/Android.bpframeworks/native/include/binder/BinderService.hframeworks/av/services/camera/libcameraservice/CameraS
- Android SDK和NDK的区别
Good_tea_h
android
AndroidSDK(SoftwareDevelopmentKit,软件开发工具包)和NDK(NativeDevelopmentKit,本地开发工具包)在Android应用开发中扮演着不同的角色,它们各自具有独特的功能和优势。一、定义与功能AndroidSDKAndroidSDK是由Google提供的一套开发工具,用于开发基于Android操作系统的应用程序。它包含了一系列开发工具和库,如Andr
- react中如何获取并使用usestate声明的变量的值
小华0000
react.jsjavascript前端
1.函数式更新当需要根据当前状态来更新状态时,可以使用函数式更新。setState(在类组件中)和setCount(在useState中)都可以接受一个函数作为参数,这个函数接收当前的状态作为参数,并返回新的状态。functionExampleComponent(){const[count,setCount]=useState(0);//使用函数式更新functionhandleClick(){s
- 【Vue3源码实现】Ref isRef unRef proxyRefs实现
ZhaiMou
vue.jsjavascript前端数据结构前端框架开发语言
前言在上篇文章中我们了解了响应式原理,并在最后实现了reactive。上文链接Vue3响应式原理实现与track和trigger依赖收集和触发依赖在我们的日常业务中,我们有可能需要将一个基础数据类型的值也转换成响应式的,而reactive只能代理对象,我们需要对基础数据类型的值也进行读写操作的拦截,但Proxy无法实现对基础数据类型值读写操作的拦截。所以Vue设计了Ref,以及相关api本篇文章实
- React 前端应用结合 Nginx 部署指南及常见错误排查
蜗牛去旅行吧
前端react.jsnginx
在现代Web开发中,React已成为构建用户界面的流行选择,而Nginx则是一个高性能的Web服务器,广泛用于静态文件的托管和负载均衡。在本篇博客中,我们将详细介绍如何将一个React应用部署到Nginx上,并探讨在部署过程中可能遇到的常见错误及其解决方案。部署步骤1.准备React应用首先,确保你已经创建了一个React应用。如果还没有,可以使用CreateReactApp快速生成一个基础项目:
- vue3 响应性API
weixin_44747590
vue3vuejs
toRef可以用来为源响应式对象上的property性创建一个ref。然后可以将ref传递出去,从而保持对其源property的响应式连接。本质类似指针引用。举例:conststate=reactive({foo:1,bar:2})constfooRef=toRef(state,'foo')fooRef.value++console.log(state.foo)//2state.foo++cons
- 手撸vue3核心源码——响应式原理(isRef和unRef)
前端不是渣男
前端vue.js
今天来实现一下ref的功能函数,isRef与unRefisRefisRef和isReactive一样,都是用于检测数据类型,isRef是检测是不是一个ref对象,跟isReactive函数实现起来一样,我们先来写一个单元测试这里要实现的功能是,检测ref对象肯定就通过返回true,检测普通类型数据以及reactive对象都是falseit("itshouldreturnaboolean",()=>
- vue3 | isRef、unref、toRef、toRefs
杨贵妃会飞飞飞
Vuevue.js前端
isRef检查某个值是否是ref。是返回true,否则返回false。constnum=ref(10)constnum1=20constnum2=reactive({data:30})console.log(isRef(num))//trueconsole.log(isRef(num1))//falseconsole.log(isRef(num2))//falseunref()如果参数是ref,则
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- React项目的开发前准备 以及 JSX 的基本使用
渡鸦七
Reactreact.js前端前端框架
React项目的开发前准备以及JSX的基本使用React项目创建create-react-appnpxcreate-react-appmy-appcdmy-appnpmstartyarncreatereact-appyarncreatereact-appmy-appcdmy-appyarnstartcreate-react-app和yarncreatereact-app都可以快速创建一个React
- react 函数组件useState异步变同步
MIKE-zi
react入门setstate异步问题函数组件实现分页函数组件上拉加载
需求函数组件实现一个下拉上拉的列表,列表支持分页。最开始我们使用setstate的方式去报错当前页数。这样做的问题,就是有一个异步的延迟。上代码const[pageNo,setpageNo]=useState(1)constonPullUpRefresh=()=>{console.log("上拉加载内容")console.log("上一次的pageNo",pageNo)setpageNo(page
- Netty权威指南:Netty总结-高性能与可靠性
Ty_1106
Nettyjava网络rpc
第二十二章高性能之道22.1RPC调用性能模型分析22.1.1传统RPC调用性能差三宗罪:网络传输采用同步阻塞I/O导致经常性阻塞序列化性能差线程模型问题22.1.2I/O通信性能三要素传输:BIO、NIO或者AIO协议:HTTP公有协议,内部私有协议线程:数据报如何读取,Reactor线程模型22.2Netty高性能之道22.2.1异步非阻塞通信I/O多路复用技术22.2.2高效的Reactor
- Vue 和 React 的对比
淘淘是只狗
vueReactvue.jsreact.jsjavascript
React和Vue有许多相似之处:使用VirtualDOM提供了响应式(Reactive)和组件化(Composable)的视图组件。将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。运行时性能React在React应用中,当某个组件的状态发生变化时,它会以该组件为根,重新渲染整个组件子树。如要避免不必要的子组件的重渲染,你需要在所有可能的地方使用PureComponent,
- 一文让你彻底弄懂Redux的基本原理以及其如何在React中使用!
tabzzz
react.jsjavascriptecmascript
文章目录什么是Redux?它有什么用Redux基本原理Redux在React中具体使用的方法ReduxToolkit(RTK)createSlice函数参数返回值示例configureStore函数参数返回值示例React-ReduxProvider组件示例React组件使用store中的数据useSelector钩子函数示例connect组件mapStateToPropsmapDispatchT
- react 更新元素状态
叶绿素yls
所有的react元素都是immutable不可变的。当元素被创建之后,我们无法修改他的内容或属性。根据我们现在所学的react的知识,我们要更新元素的内容,我们必须重新渲染这个元素,也就是重新创建这个元素。看一个例子:functiontick(){constelement=Hello,worldItis{newDate().toLocaleString()}.;ReactDOM.render(el
- Reactive 编程-Vert.x
Flying_Fish_Xuan
python开发语言
Reactive编程与Vert.x:高效异步Java微服务框架一、什么是Reactive编程?Reactive编程是一种异步编程范式,专注于数据流和事件的传播处理。与传统的阻塞式编程不同,Reactive编程能够更好地处理高并发和异步操作,特别适合实时系统、流处理以及需要快速响应的场景。Reactive编程的核心原则包括:响应性(Responsive):系统能够快速响应用户请求,并保持低延迟。弹性
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。



![]()







![]()



















![]()