Echarts绘制图表
在碰到需要分析数据并展现的项目的时候,用图表是一个非常好的方法。而Echarts就是一个专业制图的插件,能够轻松的制作出优质的图表。
这里我用学生成绩来制作三种常用的图表(饼状图、柱状图、折线图)。
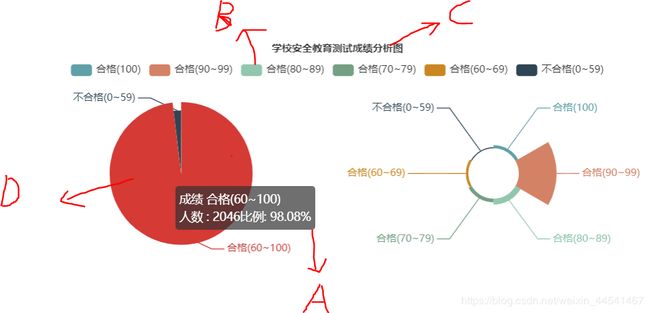
例:
上图主要由A:提示框组件、B:图例组件、C:标题组件、D:系列列表四个组成。
1、提示框组件:tooltip: {
trigger: 'item',
formatter: "{a} {b}
人数 : {c}比例: {d}%"
}
Trigger:触发类型(item:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用;
axis:坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用);
formatter:提示框浮层内容格式器,支持字符串模板和回调函数两种形式(字符串模板其中变量{a}, {b}, {c}, {d},{e}在不同图表类型下代表数据含义不同,饼图为{a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比))
2、图例组件:legend: {
orient: 'horizontal',
x: 'center',
top: '10%',
data: ["合格(100)", "合格(90~99)", "合格(80~89)", "合格(70~79)",
"合格(60~69)", "不合格(0~59)"]
},
Orient: 图例列表的布局朝向('horizontal'横向 'vertical'垂直);
X:设置图例组件在x轴方向的位置(y也如此);
Top: 图例组件离容器上侧的距离(left,fight,bottom自是如此);
Data:数据数组,可配置样式;
3、标题组件:title(text:主标题文本;subtext:副标题文本);
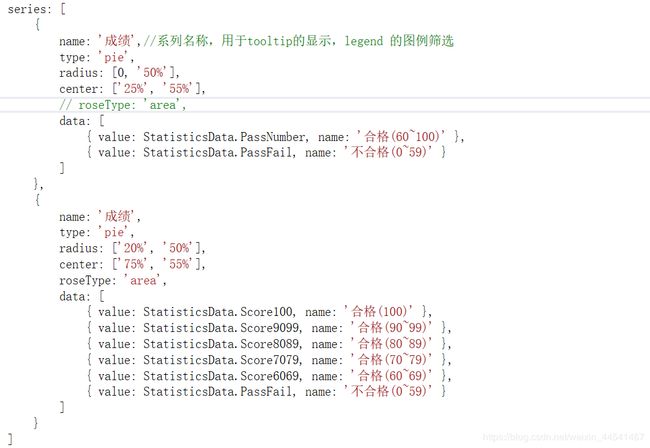
4、series:系列列表。每个系列通过 type 决定自己的图表类型
Type:pie-饼图、bar-柱状图、line-折线图;
Radius:饼图的半径,数组的第一项是内半径,第二项是外半径。支持设置成百分比,相对于容器高宽中较小的一项的一半。可以将内半径设大显示成圆环图。
Name:饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。
支持设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度;
Data:(value:设置数值,图表得以计算出所占比例;name:数据项名称);
roseType:是否展示成南丁格尔图,通过半径区分数据大小。可选择两种模式:
'radius' 面积展现数据的百分比,半径展现数据的大小;
'area' 所有扇区面积相同,仅通过半径展现数据大小;
饼状图主要用于表现不同类目的数据在总和中的占比,每个的弧度表示数据数量的比例。
若只是表示不同类目数据间的大小,建议使用柱状图,可以更清晰直观的看出差别。
与饼状图最大区别在于除了四个基本组件,还要设置x轴、y轴。其余就是图表类型不同,提示框模板含义不同。
折线图用于展现数据的变化趋势,与柱状图几乎相同,只是类型不同。
--别喷