- AI人工智能代理工作流AI Agent WorkFlow:自然语言处理在工作流中的应用
AI大模型应用之禅
DeepSeekR1&AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AI人工智能代理工作流AIAgentWorkFlow:自然语言处理在工作流中的应用关键词:AI代理工作流管理自然语言处理业务流程自动化交互式AI助手1.背景介绍1.1问题的由来随着数字化转型的深入,企业对提高运营效率的需求日益迫切。传统的业务流程处理方式,如手工操作、邮件交流等,既耗费时间又容易出错。为了解决这些问题,企业开始探索利用自动化技术来提高业务流程的效率和准确性。自然语言处理(NLP)技
- 【数据结构】清华出版社-刘小晶、朱蓉《数据结构渐进实践指导》第一章(个人手打版)
shixiexunnie
立志从0到c++全栈志数据结构算法c++
文章目录1_1_SqList.cpp1_1_LinkList.cpp1_1_SqList.cpp#include#include#definesql_size100//线性表初始分配空间的容量#definekuo10//线性表扩展空间的量#defineERROR0#defineOK1#defineOVERFLOW-2typedefintElemType;//数据元素的抽象数据类型,一般为intty
- Ollama+Fastgpt搭建属于自己的个人知识库
chaoshanarong
aiAI编程AI写作
一、安装dockerdocker下载网址:https://www.docker.com/products/docker-desktop/打开wsl:启用适用于Linux的Windows子系统以管理员身份运行WindowsPowerShell。运行以下命令:dism.exe/online/enable-feature/featurename:Microsoft-Windows-Subsystem-L
- Fatal error in launcher: Unable to create process报错
萧若珮
笔记
完整报错是这样的:Fatalerrorinlauncher:Unabletocreateprocessusing'"c:\jenkins\workspace\deepview-python_2.5.14\python\python.exe""D:\software\eIQ\python\Scripts\pip.exe"showtensorflow':???????????查资料可以知道这种情况出现
- js 12
小箌
javascript前端css
css.carousel{position:relative;width:100%;max-width:600px;margin:0auto;}.images{display:flex;overflow:hidden;}.imagesimg{width:100%;display:block;}.dots{text-align:center;position:absolute;bottom:10px
- 【带你 langchain 双排系列教程】1. langchian 基本架构与环境配置(siliconFlow Deepseek接入)
夜里慢慢行456
langchain
LangChain是一个用于构建和部署大模型应用的框架,涵盖了从语言模型(LLM)到检索增强生成(RAG)、OpenAI集成以及智能体(Agent)的全套工具链。以下是一个简要的LangChain大模型全套教程,帮助你快速上手。核心内容:LangChain六大模块详解:模型(Models)、提示词(Prompts)、链(Chains)、索引(Indexes)、智能体(Agents)、内存(Memo
- HTML CSS整理笔记(建议收藏)
程序员的生活1
jsweb前端html+csscssjavascripthtmlcss3
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-
- 一些我不知道的HTML前端基础知识笔记
han1140521792
学习资料HTML5CSSJavaScript
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-space:nowrap)、省略号(text-overflow:ellipsis)——常见
- deepseek本地部署后做微调训练实现智能对话的一些建议
慧香一格
AI学习deepseek服务器AI
在本地部署大模型后,进行微调和训练以实现智能对话,通常需要按照以下步骤操作。以下是详细的指导内容:1.准备数据集在微调大模型之前,需要准备适合的训练数据集。数据集应满足以下要求:格式:通常使用JSONL(JSONLines)格式,每行包含一个训练样本。内容:数据应包含对话的上下文和目标输出,例如:{"context":"你好!今天天气不错。","response":"是的,天气很好,适合出去走走。
- 10分钟搭建钉钉DeepSeek AI助手:无代码实现智能对话
ivwdcwso
运维钉钉人工智能运维DeepSeekAI
引言DeepSeek最近发布了两款先进的AI模型:V3和R1。其中V3适用于对话AI和内容生成等通用场景,R1则专注于编程和数学等推理任务。借助阿里云百炼提供的DeepSeek模型API,我们可以轻松实现与DeepSeek的对话功能。本文将详细介绍如何使用阿里云AppFlow在钉钉中快速配置DeepSeekAI助手,整个过程无需编写代码,10分钟即可完成。一、创建钉钉应用©ivwdcwso(ID:
- 静态NodeList 和 动态NodeList的区别
javascript
ps:了解这个知识点的原因前两天我在重温jsdom编程的时候,看到了获取dom元素这一章,然后看到了getElementsByTagName()和getElementsByClassName(),之后又了解到了现代浏览器新出的一个DOMAPI--querySelectorAll().以我的性格,看到这些方法之后我肯定是想了解一下它们的不同点啦,所以我就翻阅资料,就看到了stackoverflow上
- 请解释回流(Reflow)和重绘(Repaint)的概念,什么场景下会触发?
程序员黄同学
JavaScriptJava面试题前端开发javascript前端html
核心概念解析回流(Reflow)当页面布局发生几何属性变化时,浏览器需要重新计算元素的位置和尺寸,这个过程称为回流。回流会导致子节点和祖先节点连锁更新,是性能消耗的主要来源。//典型回流场景示例constelement=document.getElementById('box');element.style.width='300px';//触发回流element.style.height='200
- 小程序中如何固定表头和首列
编程迪
{{attrItem.title}}{{attrItem.title}}-->{{dataIndex}}.table{display:block;position:relative;overflow:scroll;width:100%;height:50vh;}.table__head{height:96rpx;white-space:nowrap;position:sticky;top:0rpx
- 低代码开发:开启企业数智化转型“快捷键”
液态不合群
低代码
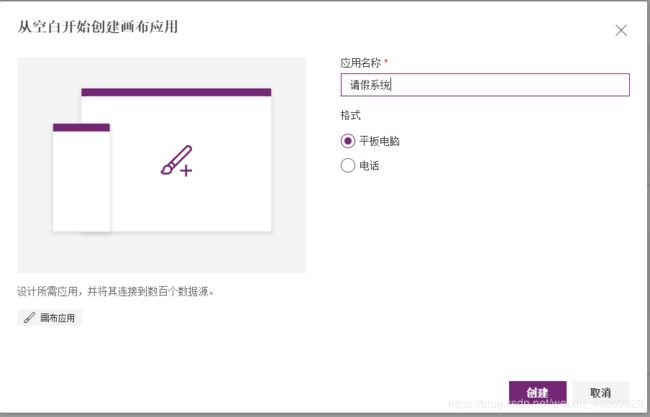
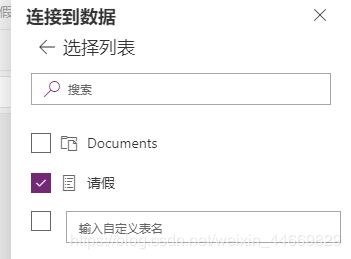
一、低代码开发浪潮来袭,企业转型正当时在当今数字化飞速发展的时代,低代码开发已如汹涌浪潮,席卷全球。从国际市场来看,诸多企业巨头纷纷布局低代码领域,像微软的PowerApps、OutSystems等平台,凭借强大功能与广泛影响力,成为众多大型企业数字化变革的得力助手。据权威数据显示,全球低代码开发技术市场规模持续上扬,预计在未来几年内仍将保持高速增长态势。在国内,低代码开发同样热度爆棚。阿里、腾讯
- wsl使用
_DT9825
ubuntu
安装首先在电脑开始界面搜索启用或关闭window功能,勾选如图所示的选项,即可配置成功wsl环境。1、2、打开命令窗口,cmd或powershell,输入wsl--install即可安装。(默认安装Ubuntu版本)输入wsl--list--online可以查看历史发行版本。如果要安装特定版本wsl--install-dXXXX(XXXX为版本名称)例如wsl--install-dDebianws
- 聚焦大模型!隐语技术团队研究成果被 ICASSP 与 ICLR 两大顶会收录
隐私开源模型
“隐语”是开源的可信隐私计算框架,内置MPC、TEE、同态等多种密态计算虚拟设备供灵活选择,提供丰富的联邦学习算法和差分隐私机制。开源项目:https://github.com/secretflowhttps://gitee.com/secretflow导语:2023年,「大模型」走到了聚光灯下,技术圈的“头部玩家”们纷纷入场,其潜能和价值正在被不断挖掘与释放。与此同时,大模型相关的隐私安全问题也
- 微信小程序画布canvas(新版)实现签名功能
阿成℡
小程序微信小程序小程序前端
wxml文件:新版使用id获取canvas组件即可,旧版需要使用canvas-id。wxss文件:/*pages/signature/signature.wxss*/.container{padding:20rpx;height:100vh;width:100vw;overflow:hidden;display:flex;align-items:center;/*background:radial
- GPT-4o mini 大模型价格战,一百万 Token 只需要 1.1元 RMB
简简单单OnlineZuozuo
m1Python领域m4杂项GPT-4ominiChatGPTChatGPT4.0大模型LLM
本心、输入输出、结果文章目录GPT-4omini大模型价格战,一百万Token只需要1.1元RMB前言目前它的定价方案是每处理一百万个token仅需15美分GPT-4omini极快的响应速度GPT-4omini大模型价格战,一百万Token只需要1.1元RMB编辑|简简单单Onlinezuozuo地址|https://blog.csdn.net/qq_15071263如果觉得本文对你有帮助,欢迎点
- 深入理解TensorFlow中的形状处理函数
SEVEN-YEARS
tensorflow人工智能python
摘要在深度学习模型的构建过程中,张量(Tensor)的形状管理是一项至关重要的任务。特别是在使用TensorFlow等框架时,确保张量的形状符合预期是保证模型正确运行的基础。本文将详细介绍几个常用的形状处理函数,包括get_shape_list、reshape_to_matrix、reshape_from_matrix和assert_rank,并通过具体的代码示例来展示它们的使用方法。1.引言在深
- 使用 HTML CSS 和 JAVASCRIPT 的黑洞动画
谏君之
javascriptcsshtmljavascript
使用HTMLCSS和JAVASCRIPT的黑洞动画BlackHoleAnimationbody{margin:0;overflow:hidden;background:radial-gradient(ellipseatcenter,black,#1a1a1a);height:100vh;display:flex;justify-content:center;align-items:center;}
- 非线性动力学笔记C2.1-2.2 一维流动中的不动点和稳定性
阿北Ben
笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言C2一维流动(flowonaline)引言2.1几何思考方式2.不动点(fixedpoint)与稳定性(stability)Appendix1前言提示:这里可以添加本文要记录的大概内容:参考书《Nonlineardynamicsandchaos》StevenH.Strogatz本节重点Note第二章内容的引言的1-2小节,
- kkfilwview私有化接入方式(k8s)
qq_41369135
kubernetes容器云原生
dev--环境//要预览文件的访问地址(灵活用工举例)varurl='http://xxx.cn/flex-employ-static-dev/enterprise/avatar/1858353535553372160/xxx.png';window.open('http://xxx.com/api/wiat-online-preview/onlinePreview?url='+encodeURI
- java word在线编辑_[原创]Java开发在线打开编辑保存Word文件(支持多浏览器)
嘻嘻哈哈哦哦吧
javaword在线编辑
Java调用PageOffice实现在线编辑保存Word文件(以jsp调用为例,支持SSM、SSH、SpringMVC等流行框架)1.下载PageOffice开发包:http://www.zhuozhengsoft.com/dowm/下载PageOfficeforJAVA2.以Myeclipse为例,新建一个WebProject,比如:wordonline3.解压PageOffice开发包,拷贝“
- 深度学习框架探秘|TensorFlow vs PyTorch:AI 框架的巅峰对决
紫雾凌寒
智启前沿:AI洞察・创未来人工智能深度学习tensorflowpytorchai
在深度学习框架中,TensorFlow和PyTorch无疑是两大明星框架。前面两篇文章我们分别介绍了TensorFlow(点击查看)和PyTorch(点击查看)。它们引领着AI开发的潮流,吸引着无数开发者投身其中。但这两大框架究竟谁更胜一筹?是TensorFlow的全面与稳健,还是PyTorch的灵活与便捷?让我们一同深入剖析,探寻答案。在深度学习框架中,TensorFlow和PyTorch无疑是
- SAP-ABAP:SAP中REPORT程序和online程序的区别对比
爱喝水的鱼丶
SAP-ABAP开发基础详解ABAP开发之必须知道的SAPABAPERP企业应用开发运维
在SAP中,REPORT程序和Online程序(通常指Dialog程序)是两种常见的ABAP程序类型,它们在用途、结构和用户交互方式上有显著区别。以下是它们的详细对比:1.用途REPORT程序Online程序主要用于数据查询、报表生成和批量数据处理。主要用于交互式操作,如数据输入、修改和实时处理。通常用于后台或批处理任务,用户交互较少。强调用户与系统的实时交互,通常用于事务处理。2.用户交互REP
- flutter 专题 五十三 Flutter 底部向上动画弹出菜单
leluckys
Flutter面试与实战flutter前端javascript
在移动应用开发中,我们经常会遇到弹出菜单的开发需求,对于下拉菜单可以参考Flutter自定义下拉菜单,而如果是向上的弹出菜单或者更加负责的扇形菜单,则需要开发者进行自定义开发。上面是自定义向上弹出菜单的示例,如果要实现上面的效果,需要开发者对动画(AnimationController、Animation)和Flow组件能够很熟练的进行使用。,为了方便大家快速的进行开发,现在我们将它封装城一个组件
- This dependency was not found: * @logicflow/core/dist/LogicFlow.css
计算机辅助工程
css前端
在使用@logicflow/core这个库时,如果你遇到了找不到@logicflow/core/dist/LogicFlow.css的问题,通常是因为你没有正确地安装或引入该库的CSS文件。以下是几个步骤来帮助你解决这个问题:确认安装首先,确保你已经正确安装了@logicflow/core。你可以通过运行以下命令来安装它(如果你还没有安装的话):npminstall@logicflow/core引
- 字节跳动实习生和校招生内推
飞300
pythonjavascriptphp业界资讯算法
机器学习算法实习生-平台治理1、2026届硕士及以上学位在读,计算机等相关专业优先;2、有扎实的代码能力,熟悉深度学习/图神经网络/机器学习框架,如Pytorch、Tensorflow、DGL、Pyg、Sklearn等;3、熟悉机器学习/图学习/序列学习算法中的一项或者多项,如图建模、时序信号建模、节点/子图分类、社区挖掘、表征学习、自监督/半监督学习等,有一定深度和广度;4、熟悉相关算法在数据挖
- MNIST Examples for GGML - Convolutional network
Yongqiang Cheng
ggml-llama.cpp-whisper.cppGGMLMNISTExamplesConvolutionalnetwork
MNISTExamplesforGGML-Convolutionalnetwork1.Build2.MNISTExamplesforGGML2.1.Obtainingthedata2.2.Convolutionalnetwork2.2.1.TotrainaconvolutionalnetworkusingTensorFlow2.2.2.ToevaluatethemodelontheCPUusing
- html显示base64的pdf,html - base64 embeded PDF files won't render in Chrome - Stack Overflow
weixin_33047553
SomePDFfileswon'trenderinChromebrowserbutwillrenderfineinFirefox.Allfilesrenderfineinallbrowsersifemededdirectly.Theconfusingpartisthattheproblemisonlyforsomefilesandnotall.Filesarestoredinafolderthat
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象