2020年史上最全移动端Web整理从开发基础到实战(四)
1、案例要求
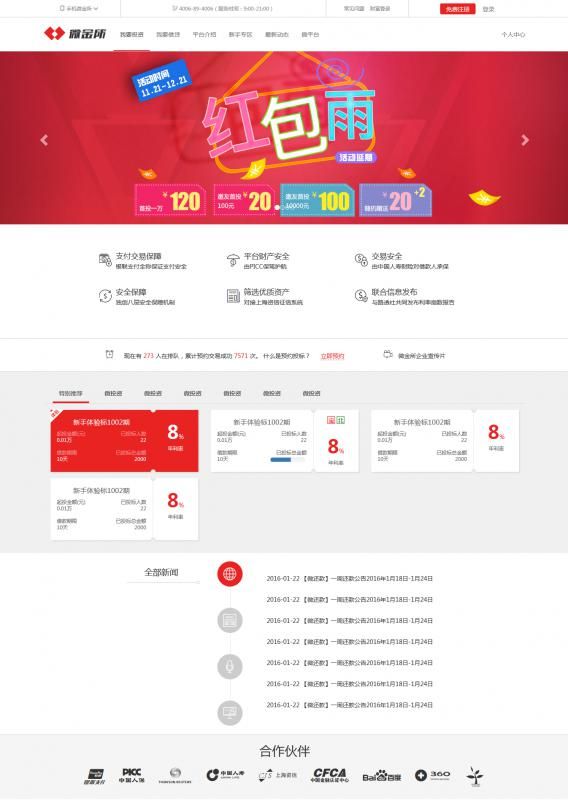
利用响应式布局,实现微金所页面结构。
2、不同屏幕尺寸布局
整体样式
中大屏幕下样式
小屏幕下样式
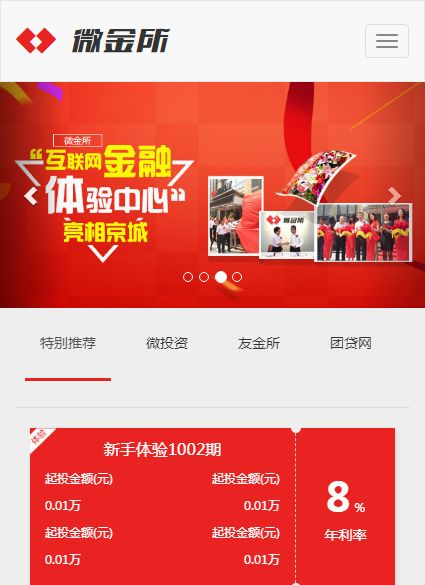
超小屏幕(移动端)下样式
3、代码结构
4、页面结构
页面结构主要分8大块:
- 头部块
- 导航条
- 轮播图
- 信息块
- 预约块
- 产品块
- 新闻块
- 合作块
5、源码
相关源代码已放置github:https://github.com/Daotin/Web/blob/master/Code/src/11/wjs.zip
index.html 文件
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>微金所title>
<link href="./lib/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="./lib/font-awesome-4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/wjs-index.css">
head>
<body>
<header class="wjs-header hidden-sm hidden-xs">
<div class="container">
<div class="row">
<div class="col-md-2">
<a href="javascript:;" class="code">
<span class="fa fa-mobile fa-lg">span>
<span>手机微金所span>
<span class="fa fa-angle-down fa-lg">span>
<img src="./images/code.jpg" alt="">
a>
div>
<div class="col-md-5">
<span class="fa fa-phone">span>
<a href="javascript:;">4006-89-4006(服务时间:9:00~21:00) 联系在线客服a>
div>
<div class="col-md-2">
<a href="javascript:;">常见问题a>
<a href="javascript:;">财富登录a>
div>
<div class="col-md-3">
<button type="button" class="btn btn-danger">免费注册button>
<button type="button" class="btn btn-link">登录button>
div>
div>
div>
header>
<nav class="navbar navbar-default wjs-nav">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">
<span class="wjs_icon wjs_icon_logo">span>
<span class="wjs_icon wjs_icon_text">span>
a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav hidden-sm">
<li class="active">
<a href="#">我要投资
<span class="sr-only">(current)span>
a>
li>
<li>
<a href="#">我要借贷a>
li>
<li>
<a href="#">平台介绍a>
li>
<li>
<a href="#">新手专区a>
li>
<li>
<a href="#">最新动态a>
li>
<li>
<a href="#">微平台a>
li>
ul>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">个人中心a>
li>
ul>
div>
div>
nav>
<div class="wjs-banner">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
<li data-target="#carousel-example-generic" data-slide-to="3">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active" data-large-image="./images/slide_01_2000x410.jpg" data-small-image="./images/slide_01_640x340.jpg">
<a href="">
<img src="" alt="">
a>
div>
<div class="item" data-large-image="./images/slide_02_2000x410.jpg" data-small-image="./images/slide_02_640x340.jpg">div>
<div class="item" data-large-image="./images/slide_03_2000x410.jpg" data-small-image="./images/slide_03_640x340.jpg">div>
<div class="item" data-large-image="./images/slide_04_2000x410.jpg" data-small-image="./images/slide_04_640x340.jpg">div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
div>
<div class="wjs-info hidden-xs">
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-4">
<a href="javascript:;">
<div class="media">
<span class="media-left wjs_icon wjs_icon_E900">span>
<div class="media-body">
<h4 class="media-heading">支持交易保障h4>
<p>银联支持全程保障安全p>
div>
div>
a>
div>
<div class="col-sm-6 col-md-4">
<a href="javascript:;">
<div class="media">
<span class="media-left wjs_icon wjs_icon_E900">span>
<div class="media-body">
<h4 class="media-heading">支持交易保障h4>
<p>银联支持全程保障安全p>
div>
div>
a>
div>
<div class="col-sm-6 col-md-4">
<a href="javascript:;">
<div class="media">
<span class="media-left wjs_icon wjs_icon_E900">span>
<div class="media-body">
<h4 class="media-heading">支持交易保障h4>
<p>银联支持全程保障安全p>
div>
div>
a>
div>
<div class="col-sm-6 col-md-4">
<a href="javascript:;">
<div class="media">
<span class="media-left wjs_icon wjs_icon_E900">span>
<div class="media-body">
<h4 class="media-heading">支持交易保障h4>
<p>银联支持全程保障安全p>
div>
div>
a>
div>
<div class="col-sm-6 col-md-4">
<a href="javascript:;">
<div class="media">
<span class="media-left wjs_icon wjs_icon_E900">span>
<div class="media-body">
<h4 class="media-heading">支持交易保障h4>
<p>银联支持全程保障安全p>
div>
div>
a>
div>
<div class="col-sm-6 col-md-4">
<a href="javascript:;">
<div class="media">
<span class="media-left wjs_icon wjs_icon_E900">span>
<div class="media-body">
<h4 class="media-heading">支持交易保障h4>
<p>银联支持全程保障安全p>
div>
div>
a>
div>
div>
div>
div>
<div class="wjs-reverse hidden-xs">
<div class="container">
<div class="row">
<div class="col-sm-9">
<span class="wjs_icon wjs_icon_E906">span>
<span>现在的 272 人在排队,累计预约交易成功 7571 次span>
<a href="javascript:;">什么叫预约投标a>
<a href="javascript:;">立即预约a>
div>
<div class="col-sm-3">
<span class="wjs_icon wjs_icon_E905">span>
<a href="javascript:;">微金所企业宣传片a>
div>
div>
div>
div>
<div class="wjs-product">
<div class="container">
<div class="tabs-parent">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active">
<a href="#p1" aria-controls="p1" role="tab" data-toggle="tab">特别推荐a>
li>
<li role="presentation">
<a href="#p2" aria-controls="p2" role="tab" data-toggle="tab">微投资a>
li>
<li role="presentation">
<a href="#p3" aria-controls="p3" role="tab" data-toggle="tab">友金所a>
li>
<li role="presentation">
<a href="#p4" aria-controls="p4" role="tab" data-toggle="tab">团贷网a>
li>
<li role="presentation">
<a href="#p5" aria-controls="p5" role="tab" data-toggle="tab">懒投资a>
li>
<li role="presentation">
<a href="#p6" aria-controls="p6" role="tab" data-toggle="tab">掌游宝a>
li>
<li role="presentation">
<a href="#p7" aria-controls="p7" role="tab" data-toggle="tab">英雄联盟a>
li>
ul>
div>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="p1">
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4">
<div class="wjs-pBox active">
<div class="wjs-pLeft">
<p>新手体验1002期p>
<div class="row">
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
div>
div>
<div class="wjs-pRight">
<b>8b>
<sub>%sub>
<p>年利率p>
div>
div>
div>
<div class="col-xs-12 col-sm-6 col-md-4">
<div class="wjs-pBox">
<div class="wjs-pLeft">
<p>新手体验1002期p>
<div class="row">
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
div>
div>
<div class="wjs-pRight">
<div class="wjs-pRight-tip">
<span data-toggle="tooltip" data-placement="top" title="微金宝">宝span>
<span data-toggle="tooltip" data-placement="top" title="北京市">北span>
div>
<b>8b>
<sub>%sub>
<p>年利率p>
div>
div>
div>
<div class="col-xs-12 col-sm-6 col-md-4">
<div class="wjs-pBox">
<div class="wjs-pLeft">
<p>新手体验1002期p>
<div class="row">
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
div>
div>
<div class="wjs-pRight">
<b>8b>
<sub>%sub>
<p>年利率p>
div>
div>
div>
<div class="col-xs-12 col-sm-6 col-md-4">
<div class="wjs-pBox">
<div class="wjs-pLeft">
<p>新手体验1002期p>
<div class="row">
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
<div class="col-xs-6">
<p>起投金额(元)p>
<p>0.01万p>
div>
div>
div>
<div class="wjs-pRight">
<b>8b>
<sub>%sub>
<p>年利率p>
div>
div>
div>
div>
div>
div>
<div role="tabpanel" class="tab-pane" id="p2">2div>
<div role="tabpanel" class="tab-pane" id="p3">3div>
<div role="tabpanel" class="tab-pane" id="p4">4div>
<div role="tabpanel" class="tab-pane" id="p5">5div>
<div role="tabpanel" class="tab-pane" id="p6">6div>
<div role="tabpanel" class="tab-pane" id="p7">7div>
div>
div>
div>
<div class="wjs-news">
<div class="container">
<div class="row">
<div class="col-md-2 col-md-offset-2">
<h3 class="wjs_nTitle">全部新闻h3>
div>
<div class="col-md-1">
<div class="wjs_newsLine hidden-xs hidden-sm">div>