Springboot+MyBatist实现前后台交互登陆功能
上一篇的博客已经讲解了怎么搭建springboot项目,这次主要讲解怎么实现前后台数据交互实现登陆功能。
整体实现的流程如下:
1 用户输入用户名密码
2 获取用户输入的用户名以及密码,传递到后台数据库,进行信息查询,如果用户的用户名和密码在数据库中存在,则登陆成功,跳转至登陆成功的界面。反之登陆失败,返回登陆界面,重新登陆
整个系统中功能实现的流程如下:
前台发送请求即要实现哪种功能,然后service层传递到mapper层,进行数据库的交互,然后将数据库查询的结果进行一层一层的返回,最后在前台页面展示返回的结果
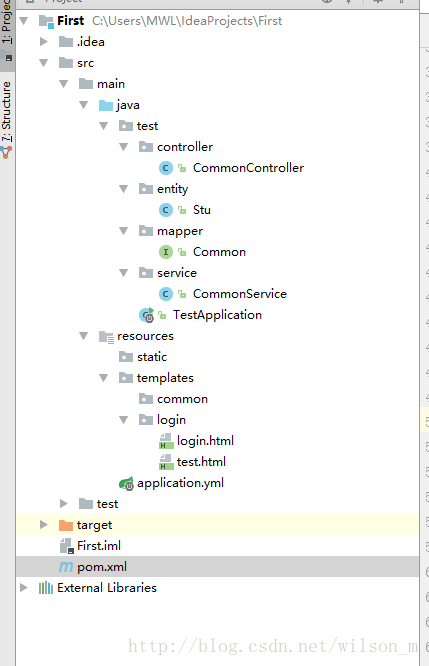
整个系统的项目结构图如下:
第一步,在pom.xml文件中,添加相关依赖,代码如下:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>FirstgroupId>
<artifactId>FirstartifactId>
<version>1.0-SNAPSHOTversion>
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>1.5.6.RELEASEversion>
<relativePath/>
parent>
<properties>
<project.build.sourceEncoding>UTF-8project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8project.reporting.outputEncoding>
<java.version>1.8java.version>
properties>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-data-jpaartifactId>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
dependency>
<dependency>
<groupId>org.mybatis.spring.bootgroupId>
<artifactId>mybatis-spring-boot-starterartifactId>
<version>1.1.1version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
build>
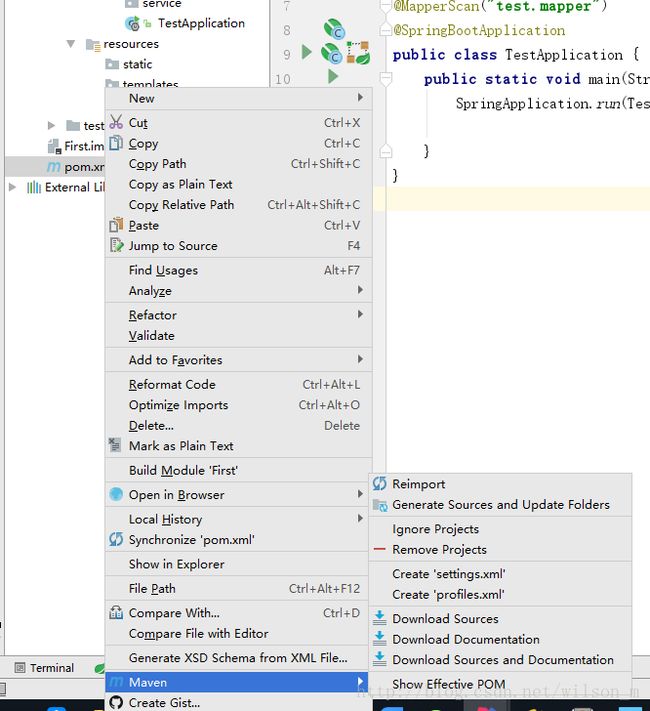
project>添加相关依赖后,为放置启动类会报错,进行以下操作:
右击pom.xml文件pom.xml->Maven会出现以下页面:

里面有Reimport和Download Sources and Documention选项,两个都点击下。
第二步:修改application.yml配置文件,进行数据库连接
配置文件如下:
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/sqltest?useUnicode=true&characterEncoding=UTF-8
username: root
password: root
thymeleaf:
注意:sqltest是数据库名字,sqltest后面带问号的一串代码,不要省去,该代码是防止在前台显示数据时出现乱码
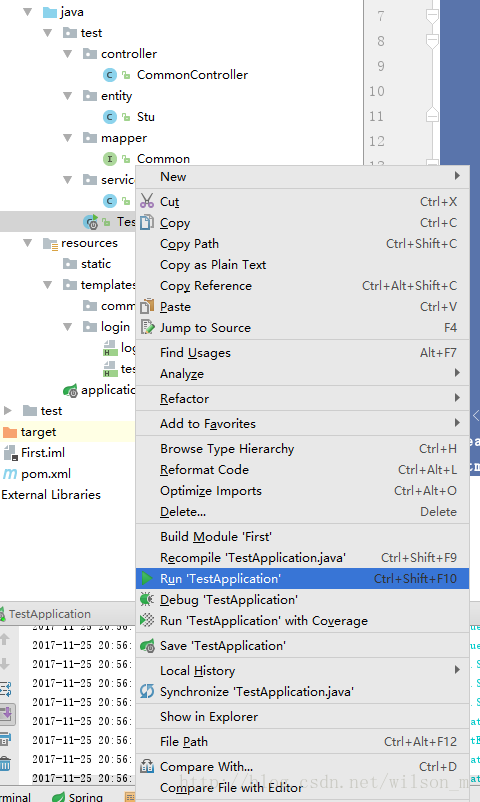
第三步:书写启动类,在整个系统中只需要启动启动类,整个系统便能够跑起来,启动类代码如下:
package test;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@MapperScan("test.mapper")
@SpringBootApplication
public class TestApplication {
public static void main(String[] args) {
SpringApplication.run(TestApplication.class, args);
}
}@MapperScan进行扫描,扫描的位置就是mapper包的路径,因为该包下面存放的都是与数据库交互的操作。
*如果启动类中的代码出现红色情况,请回到第一步进行Reimport和Download Sources and Documention,该问题便会消失。*
第四步:
编写实体类,代码如下:
在entity包里面建立实体类Stu,Stu类中的属性和数据库中stu表的属性一样。(定义基本的几个属性后,可以通过键盘上的“alt+insert”键,来进行自动添加该类自带的get和set方法,以及toString方法)
package test.entity;
public class Stu {
public String sno;
public String sname;
public String password;
public String tno;
public String tname;
public String tgrade;
public String getSno() {
return sno;
}
public void setSno(String sno) {
this.sno = sno;
}
public String getSname() {
return sname;
}
public void setSname(String sname) {
this.sname = sname;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getTno() {
return tno;
}
public void setTno(String tno) {
this.tno = tno;
}
public String getTname() {
return tname;
}
public void setTname(String tname) {
this.tname = tname;
}
public String getTgrade() {
return tgrade;
}
public void setTgrade(String tgrade) {
this.tgrade = tgrade;
}
@Override
public String toString() {
return "Stu{" +
"sno='" + sno + '\'' +
", sname='" + sname + '\'' +
", password='" + password + '\'' +
", tno='" + tno + '\'' +
", tname='" + tname + '\'' +
", tgrade='" + tgrade + '\'' +
'}';
}
}
书写mapper类,实现数据库交互,操作数据库(增删改查)
代码如下:
package test.mapper;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import org.springframework.stereotype.Component;
@Component
public interface Common {
@Select("select sname from stu where sno=#{sno} and password=#{password}")
public String login(@Param("sno") String sno,@Param("password") String password);
}
其中,#{sno}是用户输入的用户名,通过@Param参数的的方式传递。同过用户在前台输入的用户名和密码与数据库比较,返回查询到的sname属性。引用@Select注解进行查询。如果要进行更新操作,则需要使用@Update注解,括号里面是相关的sql语句,通过调用注解下面的方法,便可以实现该sql语句的功能。
第五步:书写service,业务层,控制业务,主要负责业务逻辑模块的逻辑应用设计
package test.service;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import test.mapper.Common;
@Service
public class CommonService {
@Autowired
public Common commonmapper;
public String login(String sno, String password){
return commonmapper.login(sno, password);
}
}第六步:controller控制层,负责具体的业务模块流程的控制,即页面访问控制,调用service层里面的接口控制具体的业务流程
代码如下:
package test.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import test.service.CommonService;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
/**
* Created by MWL on 2017/11/25.
*/
@Controller
public class CommonController {
@Autowired
public CommonService commonservice;
@RequestMapping(value = "/", method = {RequestMethod.POST, RequestMethod.GET})
public String login() {
return "/login/login";
}
@RequestMapping(value = "/loginPage", method = {RequestMethod.POST, RequestMethod.GET})
public String login(HttpServletRequest request, HttpSession session) {
String tno = request.getParameter("tno");
String password = request.getParameter("password");
System.out.println("你输入的用户名为:" + tno);
System.out.println("你输入的密码为:" + password);
String tname = commonservice.login(tno, password);
session.setAttribute("tname", tname);
if (tname == null) {
return "redirect:/";
} else {
return "redirect:/index";
}
}
@RequestMapping(value = "/index", method = {RequestMethod.POST, RequestMethod.GET})
public String loginindex() {
return "/login/test";
}
}代码解释:
1 @RequestMapping(value = “/”)
即在地址栏输入localhost:8080/ 的时候会跳转到login文件夹下面的login.html页面
2 @RequestMapping(value = “/loginPage”, method = {RequestMethod.POST, RequestMethod.GET})
HttpServletRequest request
该value的值loginPage要与login.html页面中form中的action值一样,是通过form表单提交数据,即点击登录按钮时,提交数据,发送请求
String tno = request.getParameter(“tno”);改代码是获取前台页面中用户输入的用户名的值,getParameter后面的tno要与form表单中tno中的name值相同。

即获取的值为用户名后面输入框中的值。假设name的是a,getParameter(“a”),获取的就是该文本框的值。(不会擅长表达,不过意思相信都能够理解)
3 “redirect:/”
进行重定向,redirect后面跟的是什么,就返回到哪一个requestmapping的value值,也就是说”redirect:/”重新定向到了
@RequestMapping(value = “/”, method = {RequestMethod.POST, RequestMethod.GET})这串代码的请求。
4 表单中的提交按钮类型为submit
5 session进行绑定,用于后面登陆成功的时候知道是哪个用户登陆的,显示更直观。
前台登陆页面代码如下:
<html>
<head>
<div>
<div>登录系统div>
<form action="loginPage" method="post">
<table>
<tr>
<td>用户名:td>
<td><input type="text" name="tno" >input>td>
tr>
<tr>
<td>密码:td>
<td><input type="text" name="password" >input>td>
tr>
<tr>
<td>td>
<td><input type="password" name="password" >input>td>
tr>
table>
form>
div>
head>
html>登陆后主页面代码如下:
<html xmlns:th="http://www.thymeleaf.org">
<head>
<div>
<h3 th:text="'欢迎您::' + ${session.tname}">h3>
<p>
你好!
p>
<p>如果你看到这个页面,代表你是登陆成功了p>
div>
head>
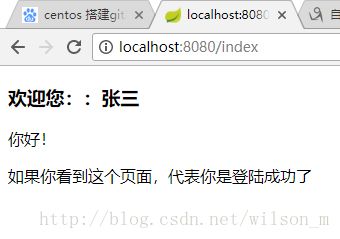
html>页面自己写的丑,不过功能倒是实现了
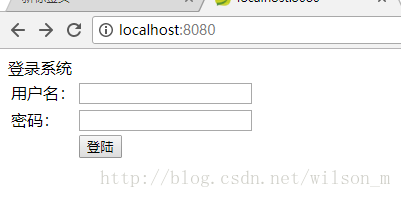
在浏览器中输入localhost:8080回车便出现以下页面:
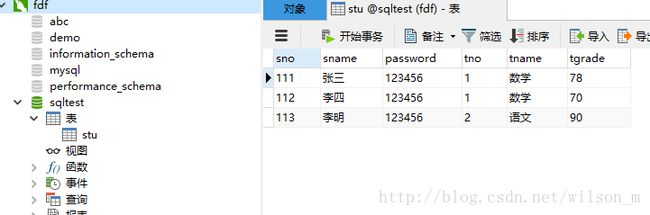
请根据数据库中的信息进行登陆,登陆失败还是此界面。输入用户名111密码123456,显示登陆成功会出现以下界面:
写了这么长的时间,简单功能实现了,感兴趣的小伙伴可以根据我写的亲手试验一下,花了一个多小时才写了一篇博客,感觉不错的可以点一个赞!!
由于第一次写博客,好多地方表达不清晰,但是已经尽最大努力进行解析了。以后会注意的。