安装前准备#确认安装lvm2yuminstalllvm2-y#启用rbd模块modproberbdcat>/etc/rc.sysinit/etc/sysconfig/modules/rbd.modulesfilesystem.yaml<
[linux专题]CMakeLists 使用案例详解
AgingMoon
LinuxlinuxcmakeCMakefile
目录1.为什么CMake2.案例使用说明2.1简单文件编译2.2多文件多目录编译2.3进阶使用3.CMake常用语法3.1常用模板3.2常用命令1.为什么CMakecmake可用于跨平台、开源的构建系统。它是一个集软件构建、测试、打包于一身的软件。它使用与平台和编译器独立的配置文件来对软件编译过程进行控制。2.案例使用说明2.1简单文件编译/*simple.c*/#include#includei
汇编简介&常用语法
官子无敌刘小路
汇编
为什么要有汇编因为Cortex-A芯片一上电SP指针还没初始化,C环境还没准备好,所以肯定不能运行C代码,必须先用汇编语言设置好C环境,比如初始化DDR、设置SP指针等等,当汇编把C环境设置好了以后才可以运行C代码GNU语法如果大家使用过STM32的话就会知道MDK和IAR下的启动文件startup_stm32f10x_hd.s其中的汇编语法是有所不同的,将MDK下的汇编文件直接复制到IAR下去编
Cocos Creator TypeScript 常用语法
我才不要写BUG
CocosCreatorcocos2d游戏引擎游戏typescript
目录数组相关字符串数字计算枚举Map数组相关编号方法描述1.concat()将两个数组连接起来并返回合并后的结果。2.copyWithin()在数组内复制一个元素序列。3.every()如果数组中的每个元素都满足提供的测试函数,则返回true。4.fill()从指定的开始到结束索引为数组填充静态值。5.indexOf()返回数组中匹配元素的索引,否则返回-1。6.includes()用于检查数组是
VScode保持vue语法高亮的方式
「已注销」
vscodevue.jside编辑器前端
VScode保持vue语法高亮的方式:1.安装插件:vetur。打开VScode,Ctrl+P然后输入extinstallvetur然后回车点安装即可。2.在VSCode中使用Ctrl+Shift+P打开命令面板,输入Preferences:OpenSettings(JSON)。3.在配置对象里加上key和value1"emmet.syntaxProfiles":{2"vue-html":"htm
日常小tip_Bat命令运行Java程序
蓝田~
小tipsjava开发语言
批处理命令介绍文章目录介绍常用语法bat命令运行一个简单的Java程序介绍批处理命令一般是一个文本文件,文件的每一行命令都会在DOS中执行。一般用来处理需要重复性执行的命令。常用语法echo:表示显示此命令后的字符echooff:表示不显示此命令后的命令行本身的字符@:与echooff类似,但是这条命令加在命令行之前,表示不显示这一行的命令行字符call:调用另外一个批处理文件pause:暂停当前
如何使用 Emmet 快捷方式提高开发效率
木觞清
javascripthtml5css3
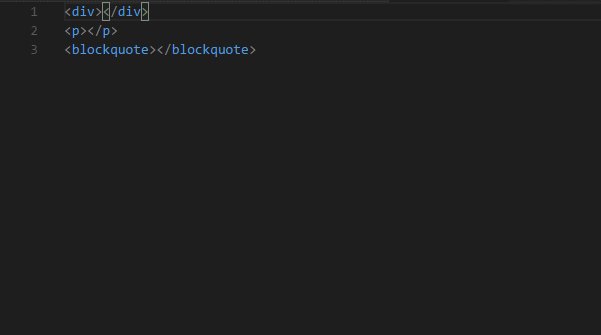
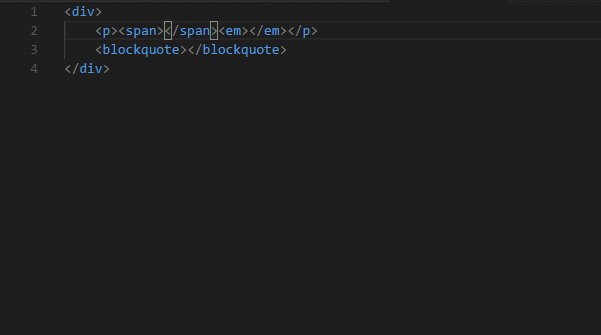
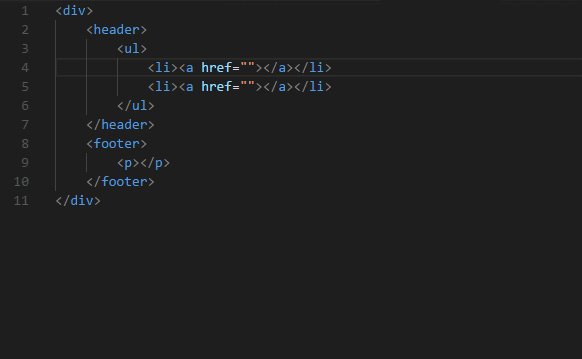
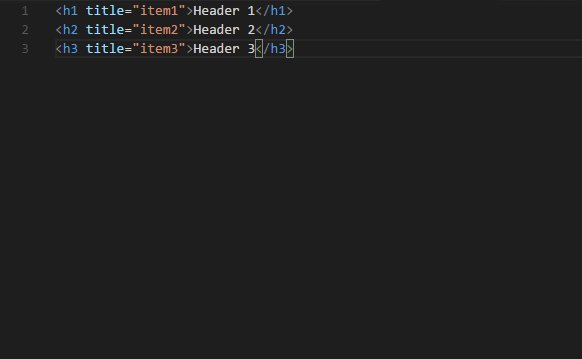
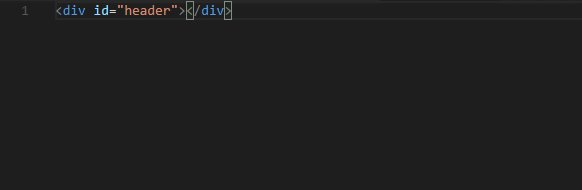
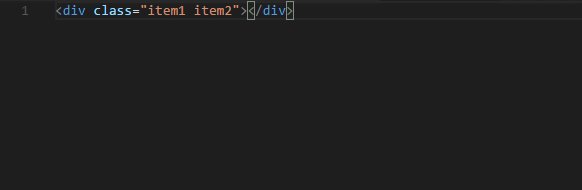
前端开发是一个高度依赖效率的领域,开发者们常常需要处理大量的HTML和CSS代码。为了解决重复工作和提高开发效率,Emmet快捷方式应运而生。Emmet作为一款强大的前端工具,能够通过简化的快捷命令快速生成HTML和CSS结构,极大地提升了开发者的编码速度。本文将介绍如何在日常开发中使用Emmet,帮助你节省宝贵的时间。什么是Emmet快捷方式?Emmet是一款广泛应用于前端开发的插件,它通过一系
python调用window库全屏截图生成bmp位图学习
myzzb
python学习图像处理算法windows
importioimporttimeimportstructimportctypess=time.time()gdi32=ctypes.windll.gdi32user32=ctypes.windll.user32#定义常量SM_CXSCREEN=0SM_CYSCREEN=1#缩放比例zoom=1screenWidth=int(user32.GetSystemMetrics(SM_CXSCREEN
sql常用语法总结
零 度°
sql数据库
SQL(StructuredQueryLanguage,结构化查询语言)是一种用于管理和操作关系数据库的标准编程语言。本文用来记录一些接触到的sql语句,随着学习不断进行更新:选择数据-SELECT语句用于从数据库表中检索数据。SELECTcolumn1,column2FROMtable_name;插入数据-INSERTINTO语句用于向表中添加新数据。INSERTINTOtable_name(c
实验楼 python实现markdown解析器_C++ 打造 Markdown 解析器
weixin_39517400
实验楼
项目简介:Markdown已经是程序员的标配,其语法简单的特点让我们能够更加专注于内容输出与写作。本次项目我们将针对Markdown的一些最常用语法,手动实现一个Markdown解析器,作为展示,还将为文档生成目录本项目由欧龙崎发布在实验楼,完整教程及在线练习地址:C++打造Markdown解析器一、概述效果展示如图所示:项目涉及的知识点词法分析技术语法树DFS深度优先搜索C++11使用指针进行字
golang 模板引擎常用语法
nbplus_007
golanggolangpython前端开发语言go配置文件个人开发
golang模板常用语法1、变量赋值Action里可以初始化一个变量来捕获管道的执行结果。初始化语法如下:其中$variable是变量的名字。声明变量的action不会产生任何输出。{{$variable:=pipeline}}福利彩蛋:没有好玩的API接口?上百款免费接口等你来,免费API,免费API大全2、range循环切片数组等如果"range"action初始化了1个变量,该变量设置为迭代
知识分享之Golang——templates常用语法
CN華少
知识分享之Golangjavapython编程语言linuxweb
知识分享之Golang——templates常用语法背景知识分享之Golang篇是我在日常使用Golang时学习到的各种各样的知识的记录,将其整理出来以文章的形式分享给大家,来进行共同学习。欢迎大家进行持续关注。知识分享系列目前包含Java、Golang、Linux、Docker等等。开发环境系统:windows10语言:Golanggolang版本:1.17内容在日常使用Golang进行web项
HTML速写之Emmet语法规则
硅谷干货
缩写语法Emmet使用类似于CSS选择器的语法来描述元素的结构与属性。嵌套操作符>(子元素)可以使用>运算符将元素嵌套在彼此内部较准确的含义是:使用**>**运算符,您将下降生成的树,所有兄弟元素的位置将根据最深的元素解析div>ul>li表现为:+(兄弟元素)使用+运算符将元素以相同层级放在同一父元素上div+p+bq表现为:^返回上层使用^运算符,您可以爬上树的一个层次,并更改上下文div+d
CSS-DAY2
i330.
前端css前端
CSS-DAY22024/2/4Emmet语法快速生成HTML结构语法如果想要生成多个相同标签加上*就可以了比如div*3就可以快速生成3个div如果有父子级关系的标签,可以用>比如ul>li就可以了如果有兄弟关系的标签,用+就可以了比如div+p如果生成带有类名或者id名字的,直接写.demo或者#twotab键就可以了(默认是div,如需修改其他标签只需在.之前加上标签名即可,如p.color
Apache Paimon 使用之Creating Catalogs
猫猫爱吃小鱼粮
Paimonapachehivehadoop
PaimonCatalog目前支持两种类型的metastores:filesystemmetastore(default),在文件系统中存储元数据和表文件。hivemetastore,将metadata存储在Hivemetastore中。用户可以直接从Hive访问表。1.使用FilesystemMetastore创建CatalogFlink引擎FlinkSQL注册并使用名为my_catalog的P
【JavaWeb之旅二】MySQL数据库之SQL语句中的DML语句与DQL语句
智能建造小硕
Mysql学习JavaWeb之旅sql数据库mysql
SQL语句中的DML语句与DQL语句文章目录SQL语句中的DML语句与DQL语句1.SQL语句之DML1.1DML常见的语法1.添加数据常见语句2.修改、删除数据常用语法2.SQL语句之DQL2.1查询语法语句2.2聚合函数及语句2.3分组和分页查询1.SQL语句之DMLDML主要是对数据进行增(insert)删(delete)改(update)操作。1.1DML常见的语法1.添加数据常见语句语句
MarkDown常用语法总结
死虫子
删除线1.有序别表无序列表无序列表行内式链接参考式链接1参考式链接2行内式图片链接参考式图片链接表格字段内容右对齐引用斜体分割线粗体斜体加粗单行代码块多行代码块publicfunctiontest(){return'这是一行牛逼的代码';}反斜杠(转义符)*这里的*不是斜体*
CSS进阶
一只小松许捏
HTMLcss前端
文章目录CSS进阶复合选择器后代选择器子代选择器并集选择器交集选择器伪类选择器超链接伪类CSS特性继承性层叠性优先级基础选择器复合选择器-叠加Emmet写法背景属性背景图平铺方式背景图位置背景图缩放背景图固定背景复合属性显示模式块级元素行内元素行内块元素转换显示模式CSS进阶复合选择器复和选择器是由两个或多个基础选择器,通过不同的方式组合而成,可以更准确、更高效的选择目标元素(标签)。后代选择器后
PowerShell 语法
大吉大利都吃鸡
技术名词与概念windowsmicrosoft
PowerShell是微软公司开发的一种任务自动化和配置管理框架,基于.NET框架。以下是PowerShell的一些常用语法:命令语法:标准命令语法:-(如Get-ChildItem)活动目录命令语法:-(如Get-ADUser)参数:格式为-管道(管道符|):将输入传递给输出。可以将多个命令组合在一起,例如Get-ChildItem|Sort-Object可以使用Select-Object过滤输
vscode配置项记录
triggerExpansionOnTab输入标签名时,自动补充完整的标签"emmet.triggerExpansionOnTab":true,输入div点击tab得到
vscode配置项记录
triggerExpansionOnTab输入标签名时,自动补充完整的标签"emmet.triggerExpansionOnTab":true,输入div点击tab得到
【Python入门】23.正则表达式
三贝_
摘要:正则表达式的基本介绍;常用字符和语法介绍;re模块;贪婪匹配*写在前面:为了更好的学习python,博主记录下自己的学习路程。本学习笔记基于廖雪峰的Python教程,如有侵权,请告知删除。欢迎与博主一起学习Pythonヽ( ̄▽ ̄)ノ*目录正则表达式基本字符和语法•元字符•限定符•常用语法re模块•re.match()•re.split()•group()贪婪匹配编译小结正则表达式正则表达式正
Makefile常用语法
丨东隅已逝丨
linux
输出调试信息在Makefile中,通常使用$(info...)、$(warning...)、$(error...)等内置函数来输出信息,而不是直接使用命令行的echo。这是因为Makefile是一个规则文件,其语法和行为与常规的脚本语言略有不同。举例:ifeq($(CONFIG_DEBUG_SYMBOLS),y)ARCH_DEBUG+=-g3$(infoDebugsymbolsenabled:AR
【软件测试大作业】InsightFinder网站_测试报告
会测试且玩老滚的摄影
软件测试作业+报告+课设软件测试报告+用例+计划+方案软件测试自动化测试软件测试大作业性能测试软件测试报告软件测试实验报告软件测试课程设计
QualityAssuranceEngineerTestQuestion1Formetricanomalydetectioninourproduct,wecanmanualsetalertthresholdandnoalertthreshold,thesettingsareasbelowQuestion2Youwillneedtowriteascripttogetsystemmetricdataf
emmet语法
ldd_eb
css前端css
一.html$排序直接.dem或#two是默认div内容可写{}里二.css直接写首字母三.格式化一次(右键格式化)永久
Obsidian学习从0到1 —— MARKDOWN
wu~~
工具学习学习
文章目录1.认识markdown2.使用markdown常用语法1.标题2.加粗,斜体,删除线3.列表4.分级5.引用6.分割线7.链接8.代码块9.任务列表快捷方式10.插入图像11.表格支持高级用法1.输出高级公式2.绘制流程图3.[在线编辑器](https://www.zybuluo.com/mdeditor)4.建议3.相关设置1.认识markdown2.使用markdown常用语法1.标
JavaScript笔记/ES6常用语法(笔记)
joker731
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。ES6明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是
2024年 复习 HTML5+CSS3+移动web 笔记 之CSS遍
PieroPc
前端csshtml5
目录1.0CSS第一天基础选择器、文字控制属性1.1引入方式1.2选择器1.3画盒子1.4文字控制1.5综合案例一新闻详情2.0CSS第二天2.1复合选择器2.2伪类选择器2.3CSS特性2.4Emmet写法2.5背景属性2.6显示模式2.6综合案例一热词(设计稿?)2.7综合案例一banner效果(设计稿?)3.0CSS第三天选择器、PxCook软件、盒子模型3.1结构伪类选择器3.2伪元素选择
vs code(setting.js)备用以及供他人参考
禾小沐的技术与生活
{"workbench.iconTheme":"vscode-icons","editor.fontSize":16,"editor.minimap.enabled":true,"files.associations":{"*.vue":"vue"},"emmet.includeLanguages":{"vue-html":"html","vue":"html"},"editor.formatOn
(杂项笔记)VS Code好用的插件推进
玻璃瓶和纸飞机
开发学习笔记
vscode推荐插件1、IntelliJIDEAKeybindings2、Chinese(Simplified)LanguagePack3、CodeSpellChecker4、JavaScript(ES6)codesnippets5、MithrilEmmet6、PathIntellisense7、Vue3Snippets8、VueHelper9、AutoCloseTag10、AutoRenameT
JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
[求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1