android开发实例学习笔记之简易相册的实现
工具:android studio
目标:通过简单的相册制作,实现“瀑布流”效果,增加删除照片功能,熟悉RecyclerView的使用,菜单的使用,及适配器的制作。
1.创建一个项目,并命名为PhotoManager。
2.首先,我们需要在主界面(layout_main)中添加一个RecyclerView,RecyclerVIew的功能和listView类似,不过更为强大,要实现“瀑布流”效果就必须借助RecyclerVIew。而RecyclerView是被定义在support库中的,所以我们要先添加相应的依赖库。
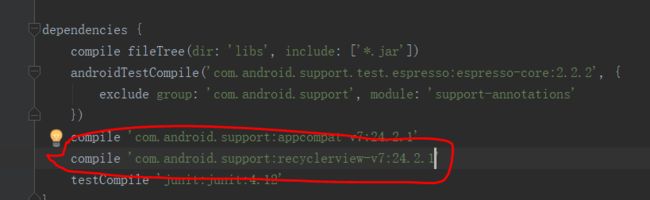
打开app->build.gradle文件,在dependencies闭包中添加如下内容
添加完了之后记得要Sync Now同步一下。
然后就可以在layout_main.xml中使用RecyclerView了
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/
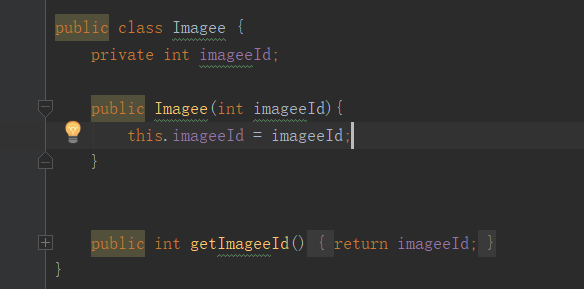
3.接下来我们就需要考虑每一张图片怎么单独地被包含在RecyclerView中了。新建一个类,命名为Imagee(自己可以多加一个e,避免在接下来把自己创的类与android自带的类弄混淆了)。
这个类非常简单,只有一个变量、一个构造函数和一个getId函数。
4.我们有了Imagee类,就自然需要一个相应的layout布局文件。新建一个layout文件,并命名为image_item.xml。
在该布局文件中,我们只需要一个ImageView来显示照片就好了,
android:id="@+id/image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/> 5.准备工作都已经完成了,接下来就需要用适配器把它们连接起来了。
新建一个ImageeAdapter类,让它继承RecyclerView.Adapter并将泛型指向ImageeAdapter.ViewHolder,其中ViewHolder是我们将在ImageeAdapter内部的一个类,
ViewHolder的构造函数中有一个参数view,这个参数就是RecyclerView子项最外层布局,我们可以通过findViewById()函数获得布局中的ImageView实例。
然后,我们需要在里面重写onCreateViewHolder()和onBindViewHolder()以及getItenCount三个函数(快捷键是CTRL+O)。
6.适配器制作好了之后,我们就要开始在MainActivity中添加相应的代码了。
先定义一个List
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); init(); show(); } private void show(){ RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view); StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL); recyclerView.setLayoutManager(layoutManager); ImageeAdapter adapter = new ImageeAdapter(imageeList); recyclerView.setAdapter(adapter); } private void init(){ for(int i = 0;i<4;i++){ Imagee imagee1=new Imagee(R.drawable.image1); imageeList.add(imagee1); Imagee imagee2=new Imagee(R.drawable.image2); imageeList.add(imagee2); Imagee imagee3=new Imagee(R.drawable.image3); imageeList.add(imagee3); Imagee imagee4=new Imagee(R.drawable.image4); imageeList.add(imagee4); } }
init()函数是将imageeList进行初始化,show()函数是将imageeList中包含的照片显示出来。
需要提出来的是,我们的照片资源是实现放在app->rsc->main->res->drawable文件中的,如果知道照片的分辨率大小,也可以放在mipmap开头的几个文件中,这几个文件是分别放置不同分辨率的照片的。在调用照片资源的时候就可以通过其id来调用。
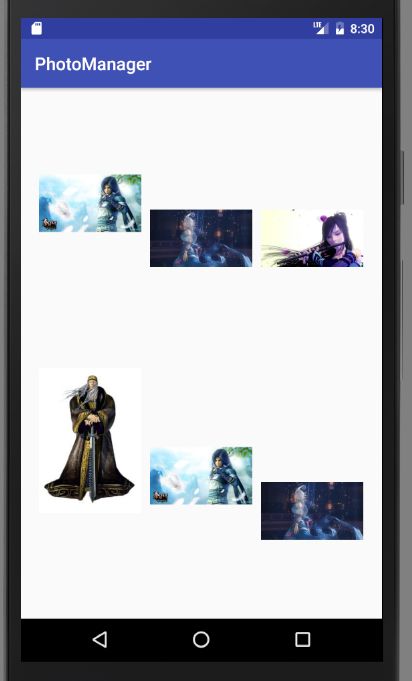
至此,实现瀑布流效果的相册就已经制作完成了,可以看看效果。
(每张照片的大小都是参差不齐的,所以效果就是这样,你在实现的时候可以把照片都设置一样大小)
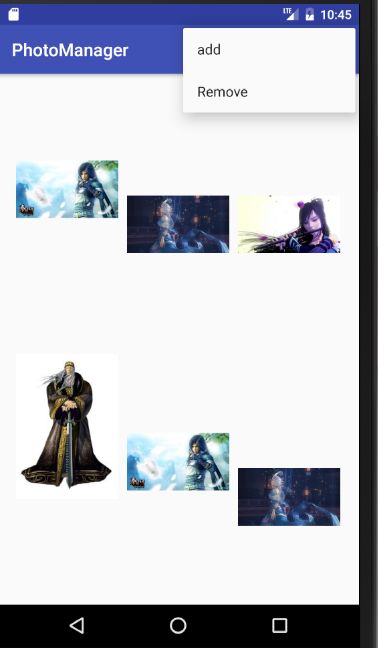
8.我们看得到,整个界面都已经被用来显示照片流了,那么我们实现增删照片的控件又能放在哪呢?节省界面的menu便应运而生了。我们在app->rsc->main->res目录下新建一个目录,命名为menu,然后在menu目录下新建一个main布局文件。
在menu.xml中,我们添加两个item(相当于两个Button)
xml version="1.0" encoding="utf-8"?>
9.在MainActivity中重写onCreateOptionsMenu()在主界面中加入menu,和onOptionsItemSelected(),设置增删照片的功能。
public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main,menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { int i ; Random random = new Random(); switch (item.getItemId()){ case R.id.add_item: i=random.nextInt(5)+1; switch (i){ case 1: Imagee imageenew1 = new Imagee(R.drawable.image1); imageeList.add(imageenew1); break; case 2: Imagee imageenew2 = new Imagee(R.drawable.image2); imageeList.add(imageenew2); break; case 3: Imagee imageenew3 = new Imagee(R.drawable.image3); imageeList.add(imageenew3); break; case 4: Imagee imageenew4 = new Imagee(R.drawable.image4); imageeList.add(imageenew4); break; case 5: Imagee imageenew5 = new Imagee(R.drawable.image5); imageeList.add(imageenew5); break; default: break; } show(); break; case R.id.remove_item: i = random.nextInt(imageeList.size()); imageeList.remove(i); show(); break; default: break; } return true; }
10.如此,大功告成,运行查看。
ps:如果有什么不妥之处,欢迎留言指出。