微信小程序 SKU设计与实现 前端 数据结构分析
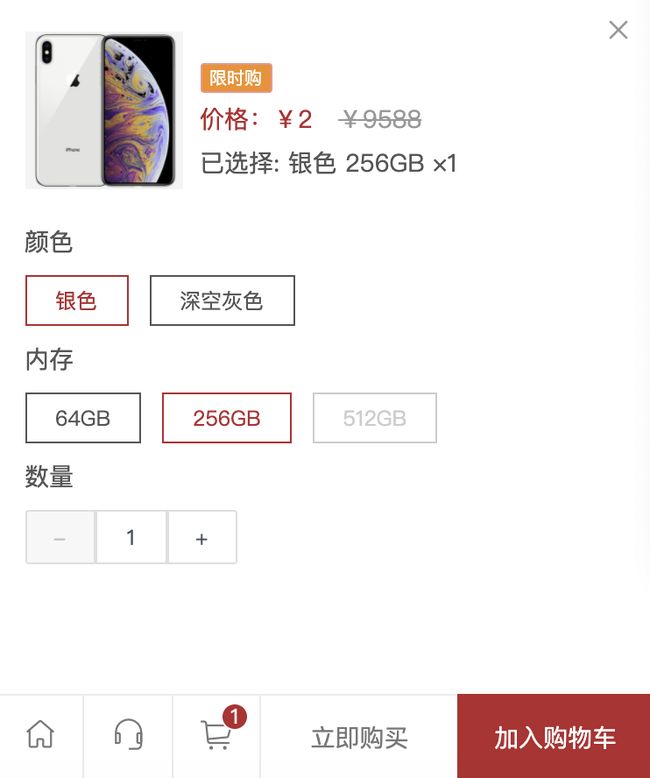
预览

功能说明
-
SKU。存货单位(英语:stock keeping unit,SKU),也翻译为库存单元,是一个会计学名词,定义为库存管理中的最小可用单元。例如纺织品中一个SKU通常表示规格、颜色、款式,而在连锁零售门店中有时称单品为一个SKU。
-
以IPhone为例,SKU指的是具体规格单品(银色 64GB),SKU属性就是会影响到库存和价格的属性,又叫销售属性,与商品是多对一的关系,比如
- 颜色:银色、深空灰
- 容量:64GB、128GB、 512GB
- 因此所有属性规格的排列组合则会生成 2 * 3 = 6 个SKU
需求与细节分析
- 仅有一种(一维,如颜色:白、黑)属性时,默认选中该属性第一个值(如白)
- 载入数据后即需判断所有组合情况是否有库存,设置规格属性是否可点击
- 每选中或取消选中后,需判断所有组合情况,设置规格属性是否可点击
- 应提供是否选中所有维度方法,判断是否选了所有规格,用于进行购买或加入购物车时判断
- 仅第一种维度中每个值可提供不同商品图片
- 选中所有维度后更新该规格属性对应价格等商品信息,否则显示默认商品信息
数据结构设计
- 每种属性规格组合应有唯一id
- 每种维度需提供
ks值用于标明该维度,如颜色为s1、容量为s2依次类推 - 所有排列组合情况和对应库存应全部由后端提供
- 需记录当前选中的规格属性,且一开始初始化所有维度,默认值为空
商品
product: {
id: 0,
picUrl: "https://img11.360buyimg.com/n1/s450x450_jfs/t1/62813/33/2131/584186/5d079803E03084b0d/2b4970456b7bf49f.png", // 默认商品图片
promotion: 1, // 促销活动 0无 1限时购 2领劵
gallery: [{
picUrl: "https://img11.360buyimg.com/n1/s450x450_jfs/t1/62813/33/2131/584186/5d079803E03084b0d/2b4970456b7bf49f.png",
sortOrder: 1
},
{
picUrl: "https://img10.360buyimg.com/n1/s450x450_jfs/t1/4176/23/3653/281477/5b9a15d4E97e09d00/887e76e6c525324c.jpg",
sortOrder: 2
}
], // 轮播图
title: "Apple iPhone XS Max (A2104)",
description: "A12仿生芯片流畅体验,支持双卡!",
defaultPrice: 1.00, // 默认显示价格
price: 1.00,
originPrice: 9588.00,
detail: '
 ', // 商品详情
tags: [{
id: 1,
title: "官方自营品牌"
},
{
id: 2,
title: "新品"
}
],
serviceList: [{
id: 1,
title: "48小时快速退款",
desc: "收到退货包裹并确认无误后,将在48小时内办理退款,退款将原路返回,不同银行处理时间不同,预计1-5个工作日到账。"
},
{
id: 2,
title: "满88元免邮费",
desc: "单笔订单金额(不含运费),大陆地区满88元免邮,不满88元收取10元邮费;港澳台地区满500元免邮,不满500元收取30元运费;海外地区以下单页提示运费为准。"
}
],
comment: {
goodCommentRate: 100, // 好评率
count: 3986, // 评论计数
goodComment: {
nickname: "Exrick",
avatar: "https://wx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTJTqQ5hNKicCNEwW3cATfOTaXk6xMlNEfh1gm0kicPDtJrXwTf5YEqQXYea3m5vsuPyJUXc3U0OicXtA/132",
content: "很好,手机很有质感,值得购买。",
rate: 5,
time: "2019.06.18",
spec: "银色 64G",
pics: [
"https://img30.360buyimg.com/shaidan/s616x405_jfs/t1/65005/20/4818/92581/5d2ffdb6Ebcbf3018/35411a583e29d52d.jpg",
"https://img30.360buyimg.com/shaidan/s616x405_jfs/t1/74460/28/4830/96562/5d2ffdb7Ed5e9ce7a/e764b3daa92a9c67.jpg"
]
} // 精选评论
}
', // 商品详情
tags: [{
id: 1,
title: "官方自营品牌"
},
{
id: 2,
title: "新品"
}
],
serviceList: [{
id: 1,
title: "48小时快速退款",
desc: "收到退货包裹并确认无误后,将在48小时内办理退款,退款将原路返回,不同银行处理时间不同,预计1-5个工作日到账。"
},
{
id: 2,
title: "满88元免邮费",
desc: "单笔订单金额(不含运费),大陆地区满88元免邮,不满88元收取10元邮费;港澳台地区满500元免邮,不满500元收取30元运费;海外地区以下单页提示运费为准。"
}
],
comment: {
goodCommentRate: 100, // 好评率
count: 3986, // 评论计数
goodComment: {
nickname: "Exrick",
avatar: "https://wx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTJTqQ5hNKicCNEwW3cATfOTaXk6xMlNEfh1gm0kicPDtJrXwTf5YEqQXYea3m5vsuPyJUXc3U0OicXtA/132",
content: "很好,手机很有质感,值得购买。",
rate: 5,
time: "2019.06.18",
spec: "银色 64G",
pics: [
"https://img30.360buyimg.com/shaidan/s616x405_jfs/t1/65005/20/4818/92581/5d2ffdb6Ebcbf3018/35411a583e29d52d.jpg",
"https://img30.360buyimg.com/shaidan/s616x405_jfs/t1/74460/28/4830/96562/5d2ffdb7Ed5e9ce7a/e764b3daa92a9c67.jpg"
]
} // 精选评论
}
SKU
sku: {
show: false, // 显示属性规格
noneSku: false, // 有无规格选择
quota: 100, // 限购数量
productId: 1, // 商品id
picUrl: "", // 当前选择图片
specText: "", // 所选规格属性
specTextNoCount: "", // 所选规格属性 无数量
tree: [
{
k: '颜色', // skuKeyName:规格类目名称
v: [
{
id: 1, // skuValueId:规格值 id
name: '银色', // skuValueName:规格值名称
picUrl: 'https://img11.360buyimg.com/n1/s450x450_jfs/t1/62813/33/2131/584186/5d079803E03084b0d/2b4970456b7bf49f.png', // 规格类目图片,只有第一个规格类目可以定义图片
selected: false, // 是否选择
disabled: false // 禁用
},
{
id: 2,
name: '深空灰色',
picUrl: 'https://img14.360buyimg.com/n0/jfs/t1/3/15/4536/138660/5b997bf8Ed72ebce7/819dcf182d743897.jpg',
selected: false,
disabled: false
}
],
ks: 's1' // skuKeyStr:sku 组合列表(下方 list)中当前类目对应的 key 值,value 值会是从属于当前类目的一个规格值 id
},
{
k: '内存',
v: [
{
id: 3,
name: '64GB',
picUrl: '',
selected: false,
disabled: false
},
{
id: 4,
name: '256GB',
picUrl: '',
selected: false,
disabled: false
},
{
id: 5,
name: '512GB',
picUrl: '',
selected: false,
disabled: false
}
],
ks: 's2'
}
],
// 所有 sku 的组合列表,比如红色、M 码为一个 sku 组合,红色、S 码为另一个组合
list: [
{
id: 1, // skuId,下单时后端需要
price: 1.00, // 价格
s1: 1, // 规格类目 ks 为 s1 的对应规格值 id
s2: 3, // 规格类目 ks 为 s2 的对应规格值 id
stockNum: 50 // 当前 sku 组合对应的库存
},
{
id: 2,
price: 2.00,
s1: 1,
s2: 4,
stockNum: 100
},
{
id: 3,
price: 3.00,
s1: 1,
s2: 5,
stockNum: 0
},
{
id: 4,
price: 4.00,
s1: 2,
s2: 3,
stockNum: 100
},
{
id: 5,
price: 5.00,
s1: 2,
s2: 4,
stockNum: 100
},
{
id: 6,
price: 6.00,
s1: 2,
s2: 5,
stockNum: 50
}
],
// 选择的 sku 组合
selectedSku: {
},
count: 1 // 选择的商品数量
}
关键实现方法
- 初始化
// 加载sku后初始化selectedSku
let tree = this.data.sku.tree;
for (let i = 0; i < tree.length; i++) {
let s = 'sku.selectedSku.' + tree[i].ks;
this.setData({
[s]: ''
})
}
// 只有一种 sku 规格值时默认选中第一个
if (tree.length == 1) {
let k = 'sku.selectedSku.' + this.data.sku.tree[0].ks;
this.setData({
[`sku.tree[${0}].v[${0}].selected`]: true,
[k]: this.data.sku.tree[0].v[0].id
});
}
- 核心判断所有属性是否可选
- 每当点击一个规格属性后,循环判断其他所有规格属性,模拟依次点击组合其他所有规格属性,与所有排列组合匹配,统计库存总数,若库存总数>0则可选,详见下方
isSkuChoosable方法
- 每当点击一个规格属性后,循环判断其他所有规格属性,模拟依次点击组合其他所有规格属性,与所有排列组合匹配,统计库存总数,若库存总数>0则可选,详见下方
// 循环判断所有属性是否可选
judgeAllItem: function () {
// 判断库存
let tree = this.data.sku.tree;
for (let i = 0; i < tree.length; i++) {
let v = tree[i].v;
for (let j = 0; j < v.length; j++) {
if (this.isSkuChoosable(tree[i].ks, v[j].id)) {
// 可点击
this.setData({
[`sku.tree[${i}].v[${j}].disabled`]: false
})
} else {
// 不可点击
this.setData({
[`sku.tree[${i}].v[${j}].disabled`]: true
})
}
}
}
... ...
}
- 关键判断方法
isSkuChoosable: function (ks, vId) {
let selectedSku = this.data.sku.selectedSku;
let list = this.data.sku.list;
// 先假设sku已选中,拼入已选中sku对象中
let matchedSku = Object.assign({}, selectedSku, {
[ks]: vId
});
// 再判断剩余sku是否全部不可选,若不可选则当前sku不可选中
let skusToCheck = Object.keys(matchedSku).filter(
skuKey => matchedSku[skuKey] != ''
);
let filteredSku = list.filter(sku => (
skusToCheck.every(
skuKey => String(matchedSku[skuKey]) == String(sku[skuKey])
)
));
let stock = filteredSku.reduce((total, sku) => {
total += sku.stockNum;
return total;
}, 0);
return stock > 0;
}
- 是否所有维度规格属性已选
// 是否所有规格已选
isAllSelected: function () {
let selectedSku = this.data.sku.selectedSku;
let selected = Object.keys(selectedSku).filter(
skuKeyStr => selectedSku[skuKeyStr] != ""
);
return this.data.sku.tree.length == selected.length;
}