WXSS、WXML和WXS总结
文章目录
- 页面样式
- 支持的样式
- wxss的扩展 – 尺寸单位
- wxss的扩展 – 样式导入
- 官方样式库
- Mustache语法(一)
- Mustache语法(二)
- 逻辑判断 wx:if – wx:elif – wx:else
- hidden属性
- 列表渲染 – wx:for基础
- 列表渲染 – item/index名称
- 列表渲染 – key作用
- block标签
- 模板用法
- wxml的引用
- import 引用
- include 引用
- wxs模块
- WXS的写法
- wxs练习
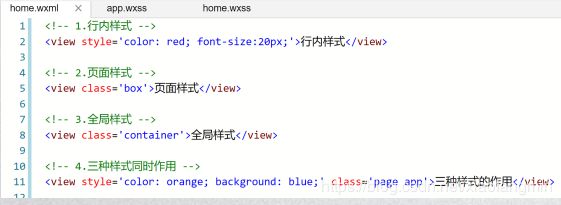
页面样式
支持的样式
1.)权重越高,优先级越高。
2.)相同权重以后面出现的选择器为最后规则。
wxss的扩展 – 尺寸单位
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。
如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则
750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算成px(屏幕宽/750px) | px换算成rpx(屏幕宽/750px) |
|---|---|---|
| Iphone5 | 1rpx=0.42px | 1px=2.34px |
| Iphone6 | 1rpx=0.5px | 1px=2px |
| Iphone6 plus | 1rpx=0.552px | 1px=1.81px |
建议:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
wxss的扩展 – 样式导入
为什么使用样式导入?
在某些情况下,我们可能会将样式分在多个wxss文件中,方便对
样式的管理。
这个时候,我们就可以使用样式导入,来让单独的wxss生效
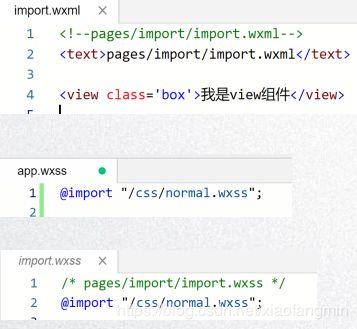
◼ 我们可以在一个wxss中导入另一个wxss文件:
1.使用@import进行导入
2. @import后跟需要导入的外联样式表的相对路径(或者绝对路
径也可以),用;表示语句结束。
◼ 导入的位置在哪里?
可以在app.wxss中导入这个样式(将对影响所有element)
也可以在page.wxss导入这个样式(仅对当前页面的element有效)

官方样式库
为了减少开发者样式开发的工作量,小程序官方提供了WeUI.wxss基本样式库
官方样式库官网
使用方法:
1.进如官网先下载好
2.下载到本地使用微信开发工具打开可以看到组件
3.搜索所需要的组件样式,将组件样式的代码copy到自己的项目中即可(需要自行调整)

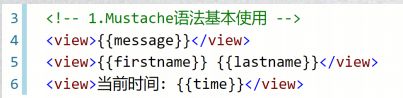
Mustache语法(一)
- WXML基本格式:
类似于HTML代码:比如可以写成单标签,也可以写成双标签
必须有严格的闭合:没有闭合会导致编译错误
大小写敏感:class和Class是不同的属性
开发中, 界面上展示的数据并不是写死的, 而是会根据服务器返回的数据, 或者用户的操作来进行改变.
如果使用原生JS或者jQuery的话, 我们需要通过操作DOM来进行界
面的更新.
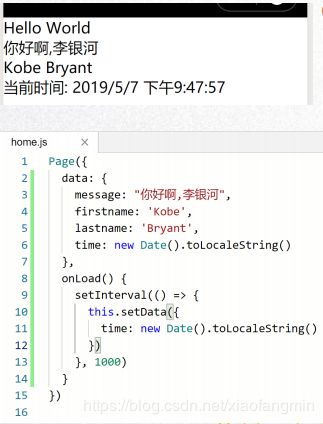
小程序和Vue/React一样, 提供了插值语法: Mustache语法(双大括号)


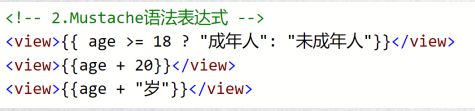
Mustache语法(二)
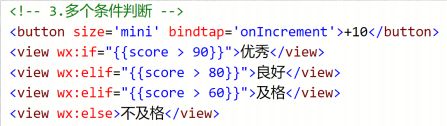
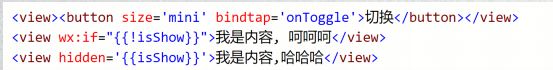
逻辑判断 wx:if – wx:elif – wx:else
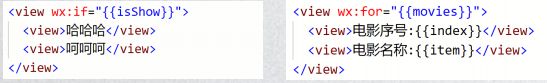
◼ 某些时候, 我们需要根据条件来决定一些内容是否渲染:
当条件为true时, view组件会渲染出来
当条件为false时, view组件不会渲染出来

注意:true 和 false 一定要用双大括号括起来,否则只会被当成普通字符串,“false” 最终会被系统认为是true(原理:将字符串强转为boolean类型,只要字符串不为空都会被强转为true)
hidden属性
hidden属性:
➢ hidden是所有的组件都默认拥有的属性
➢ 当hidden属性为true时, 组件会被隐藏
➢ 当hidden属性为false时, 组件会显示出来

hidden和wx:if的区别
➢ hidden控制隐藏和显示是控制是否添加hidden属性,当hidden为true时内容不会显示该组件,但是用浏览器开发者工具来看源码,组件还是存在的
➢ wx:if是控制组件是否渲染的,当wx:if 为false时,组件也不存在了,当为true时又将自动添加到元素中
➢ 两者都不会占位

列表渲染 – wx:for基础
为什么使用wx:for?
我们知道,在实际开发中,服务器经常返回各种列表数据,我们不可能一个个从列表中取出数据进行展示;
需要通过for循环的方式,遍历所有的数据,一次性进行展示;
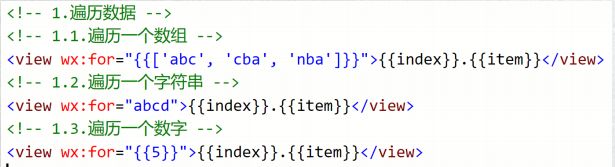
◼ 在组件中,我们可以使用wx:for来遍历一个数组 (字符串 - 数字)
默认情况下,遍历后在wxml中可以使用一个变量index,保存的是当前遍历数据的下标值。
数组中对应某项的数据,使用变量名item获取。
index 与 item 值是由 api 自带的

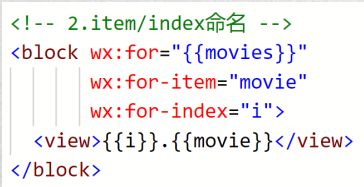
列表渲染 – item/index名称
默认情况下,item – index的名字是固定的
但是某些情况下,我们可能想使用其他名称
或者当出现多层遍历时,名字会重复
◼ 这个时候,我们可以指定item和index的名称:

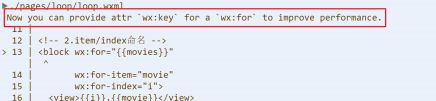
列表渲染 – key作用
我们看到,使用wx:for时,会报一个警告:
这个提示告诉我们,可以添加一个key来提供性能。
◼ 为什么需要这个key属性呢(了解)?
这个其实和小程序内部也使用了虚拟DOM有关系(和Vue、React很相似)。
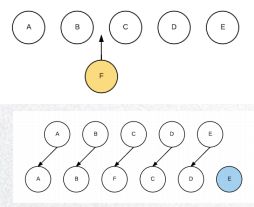
◼ 当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的。
即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
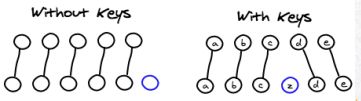
◼ 所以我们需要使用key来给每个节点做一个唯一标识
Diff算法就可以正确的识别此节点
找到正确的位置区插入新的节点。
◼ 所以一句话,key的作用主要是为了高效的更新虚拟DOM。



block标签
什么是block标签?
某些情况下,我们需要使用 wx:if 或 wx:for时,可能需要包裹一组组件标签
我们希望对这一组组件标签进行整体的操作,这个时候怎么办呢?
◼ 方式一:使用一个view组件包裹:

◼ 方式二:使用block标签

block标签的意义:
注意:
并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性,组件的通用属性不能写到 block 中
◼ 使用block有两个好处:
1)将需要进行遍历或者判断的内容进行包裹。
2)将遍历和判断的属性放在block便签中,不影响普通属性的阅读,提高代码的可读性。
模板用法
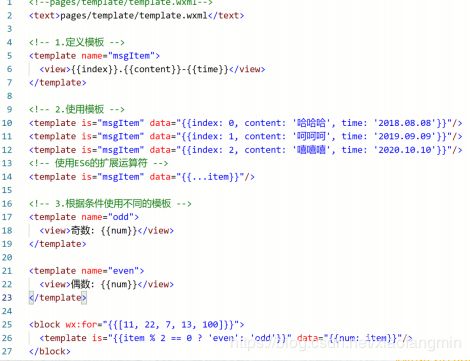
WXML提供模板(template),可以在模板中定义代码片段,在不同的地方调用。(是一种wxml代码的复用机制)
使用 name 属性,作为模板的名字, 然后在 内定义代码片段


wxml的引用
import 引用
◼ 小程序wxml中提供了两种引入文件的方式:import和include
◼ Import引入:import 可以在该文件中使用目标文件定义的 template
◼ 比如下面的演练:
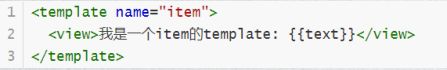
在item.wxml中定义一个item的template
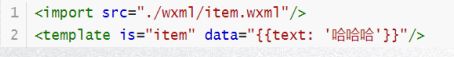
在home.wxml中引入,并且使用template


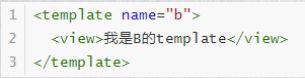
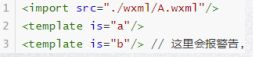
注意:wxml中不能递归引入(也就是A引入了B的template,不会引入B中引入C的template)



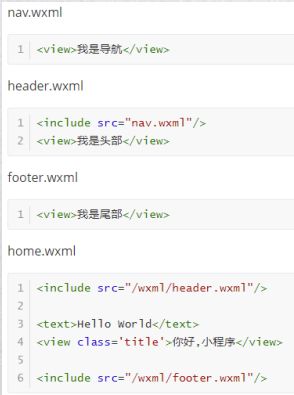
include 引用
include 可以将目标文件中除了 外的整个代码引入,相当于是拷贝到 include 位置:

注意:使用include 引用是可以递归引用的
wxs模块
◼ WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
官方:WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。(不过基本一致)
◼ 为什么要设计WXS语言呢?
在WXML中是不能直接调用Page/Component中定义的函数的.
但是某些情况, 我们可以希望使用函数来处理WXML中的数据(类似于Vue中的过滤器),这个时候就使用WXS了
◼ WXS使用的限制和特点:
WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
WXS 函数不能作为组件的事件回调。
由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
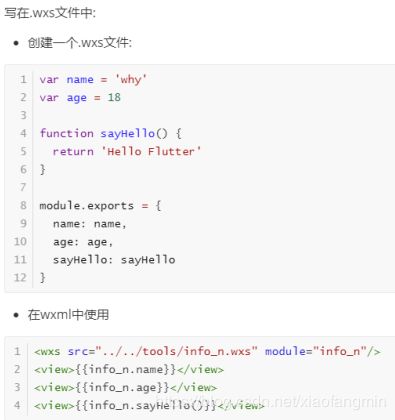
WXS的写法
◼ WXS有两种写法:
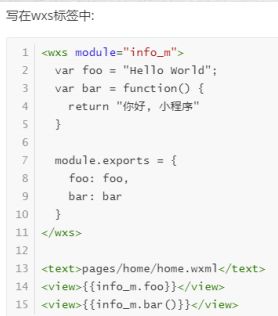
- 写在标签中
- 写在以.wxs结尾的文件中
◼ 标签的属性:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| module | String | 当前标签的模块名。必填字段 | |
| src | String | 引用.wxs文件的相对路径。仅当本标签为单闭合或标签的内容为空时有效 |
wxs练习
练习一: 价格保留小数与日期格式化
//价格格式化
function priceFormat (price,number){
var number = number || 2;
//1.转成浮点型
var f_price = parseFloat(price);
//2.保留几位小数
return f_price.toFixed(number)
}
//日期格式化
var dateFormat = function (timestamp,format){
if(!format){
format = "yyyy-MM-dd hh:mm:ss";
}
timestamp = parseInt(timestamp * 1000);
var realdate = getDate(timestamp);
function timeFormat (num) {
return num < 10 ? '0' + num :num;
}
var date = [
["M+",timeFormat(realdate.getMonth()+1)],
["d+",timeFormat(realdate.getDate())],
["h+", timeFormat(realdate.getHours())],
["m+", timeFormat(realdate.getMinutes())],
["s+", timeFormat(realdate.getSeconds())],
["q+", Math.floor((realdate.getMonth() + 3) / 3)],
["S+", realdate.getMilliseconds()]
];
var regYear = getRegExp("(y+)","i");
var reg1 = regYear.exec(format);
if(reg1){
format = format.replace(reg1[1],(realdate.getFullYear()+'').substring(4 - reg1[1].length));
}
for(var i = 0;i<date.length;i++){
var k = date[i][0];
var v = date[i][1];
var reg2 = getRegExp("("+ k + ")").exec(format);
if(reg2){
format = format.replace(reg2[1],reg2[1].length == 1? v :("00" + v).substring(("" + v).length));
}
}
return format;
}
module.exports = {
priceFormat: priceFormat,
dateFormat: dateFormat
}