1. 通过设置Run/Debug Configurations, TestNg自带的报告格式有Html,Xml两种格式,默认在test-output下:
其中TestNg自带的HTML报告格式:
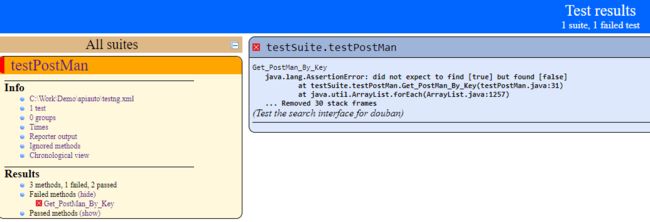
2.第二种使用reportNG,提供了一个简易的,色彩分明的测试结果报告。
配置如下:
1.POM.xml里面加dependency:
<dependency> <groupId>org.uncommonsgroupId> <artifactId>reportngartifactId> <version>1.1.4version> <scope>testscope> <exclusions> <exclusion> <groupId>org.testnggroupId> <artifactId>testngartifactId> exclusion> exclusions> dependency>
2.加入相关的plugin:
<plugin> <groupId>org.apache.maven.pluginsgroupId> <artifactId>maven-surefire-pluginartifactId> <version>2.19.1version> <configuration> <suiteXmlFiles> <suiteXmlFile>testng.xmlsuiteXmlFile> suiteXmlFiles> configuration> plugin> <plugin> <groupId>org.apache.maven.pluginsgroupId> <artifactId>maven-surefire-pluginartifactId> <version>2.19.1version> <configuration> <properties> <property> <name>usedefaultlistenersname> <value>falsevalue> property> <property> <name>listenername> <value>org.uncommons.reportng.HTMLReporter, org.uncommons.reportng.JUnitXMLReportervalue> property> properties> <workingDirectory>target/workingDirectory> configuration> plugin>
3.配置ideal:
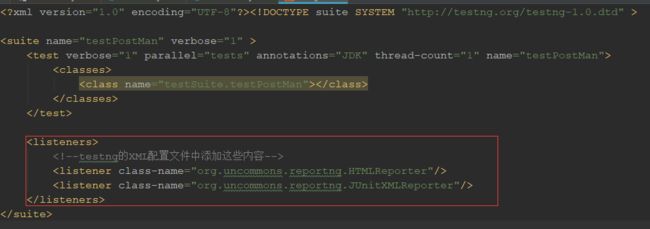
这里添加Listeners插件和testNg.XML中添加Listeners是一样的道理:
4.运行后test-output文件夹下会生成Html报告
3.生成Allure Reporting
1.安装Allure并检查版本,可参考如下:
https://blog.csdn.net/qq_38084802/article/details/82260301
https://blog.csdn.net/chenfei_5201213/article/details/80982929
2.添加properties,dependencies和Plugin:
<properties> <aspectj.version>1.5.4aspectj.version> <project.build.sourceEncoding>UTF-8project.build.sourceEncoding> properties> <dependency> <groupId>io.qameta.alluregroupId> <artifactId>allure-testngartifactId> <version>2.0-BETA19version> dependency> <plugin> <groupId>org.apache.maven.pluginsgroupId> <artifactId>maven-compiler-pluginartifactId> <configuration> <source>1.8source> <target>1.8target> configuration> plugin> <plugin> <groupId>org.apache.maven.pluginsgroupId> <artifactId>maven-surefire-pluginartifactId> <version>2.20version> <configuration> <suiteXmlFiles> <suiteXmlFile>TestNG.xmlsuiteXmlFile> suiteXmlFiles> <argLine> -javaagent:"${settings.localRepository}\org\aspectj\aspectjweaver\${aspectj.version}/aspectjweaver-${aspectj.version}.jar" argLine> configuration> <dependencies> <dependency> <groupId>org.aspectjgroupId> <artifactId>aspectjweaverartifactId> <version>${aspectj.version}version> dependency> dependencies> plugin>
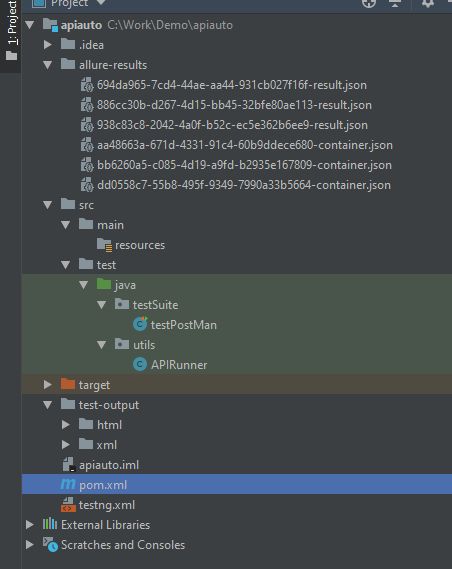
3.运行testNg.xml 生成json文件:
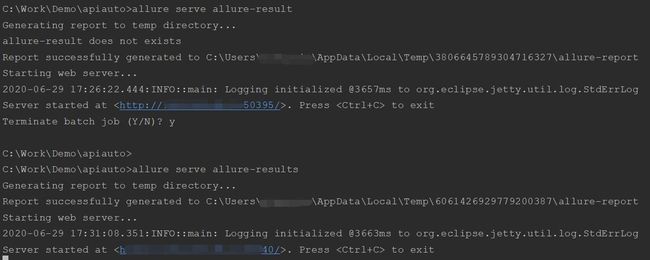
4.进入到项目路径,运行allure serve allure-results
5.打开Allure site,可以看到报告如下:
Note:安装Allure的时候记得添加allure到环境变量PATH(\安装路径\allure-commandline\bin)
综上:最美观的当属Allure.