abp web.mvc项目中的菜单加载机制
abp中的菜单加载机制
在abp中菜单的定义与我们传统写的框架不一样,它是在编写代码的时候配置,而我们一般写的通用权限管理系统中,是后期在后台界面中添加的。这一点有很大不同。abp关于菜单的定义及管理挺复杂的。
与菜单相关的结构类、接口及扩展方法类
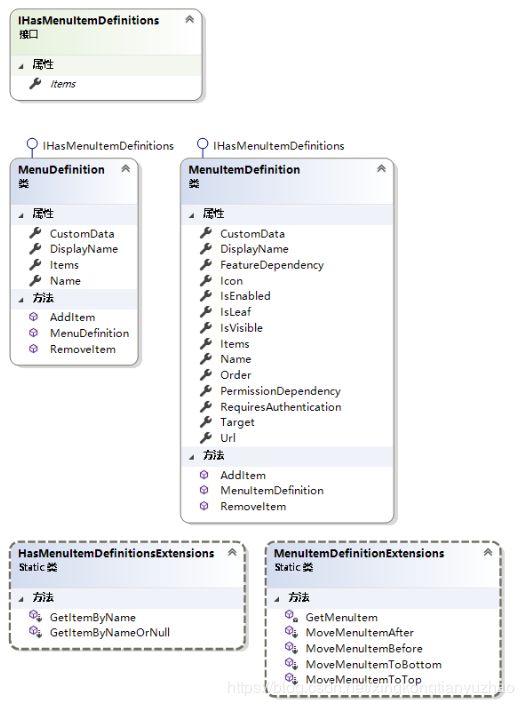
- MenuDefinition:定义应用程序的菜单的结构
- MenuItemDefinition:定义应用程序的菜单项的结构
- IHasMenuItemDefinitions: 定义子菜单的接口
- HasMenuItemDefinitionsExtensions:查询子菜单项的扩展方法类
- MenuItemDefinitionExtensions:操作菜单项的扩展方法类

- UserMenu:单个用户的菜单结构
- UserMenuItem:单个用户的菜单中的菜单项
与菜单相关的操作类
这里分为两类,一类是针对应用系统的菜单:
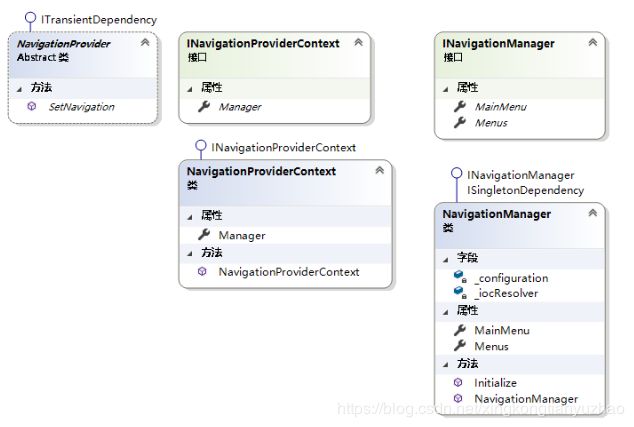
- NavigationProvider:提供设置应用系统导航菜单及菜单项的方法SetNavigation
- INavigationProviderContext:Provider模式的上下文接口
- NavigationProviderContext:Provider模式的上下文类,设置NavigationManager
- INavigationManager:导航菜单管理应用服务接口
- NavigationManager:导航菜单管理应用服务类,包括构造默认主菜单,初始化菜单的所有菜单项方法。

另一类是针对用户菜单的操作: - IUserNavigationManager: 用户菜单管理应用服务接口
- UserNavigationManager:用户菜单管理应用服务类,提供了获取指定用户的菜单, 根据用户权限填充菜单项方法。
上面的所有类及接口都是在Abp这个项目中定义的。
Web.MVC中的菜单应用
菜单的定义
菜单定义在ContosoAbp.Web.Startup命名空间下的ContosoAbpNavigationProvider类中,这里ContosoAbp为自定义的项目名。ContosoAbpNavigationProvide继承自NavigationProvider抽象类,是实际菜单的定义者。这里利用了Provider模式,微软经常用这种模式。
using Abp.Application.Navigation;
using Abp.Authorization;
using Abp.Localization;
using ContosoAbp.Authorization;
namespace ContosoAbp.Web.Startup
{
///
/// This class defines menus for the application.
/// 定义应用程序的菜单
///
public class ContosoAbpNavigationProvider : NavigationProvider
{
public override void SetNavigation(INavigationProviderContext context)
{
context.Manager.MainMenu
.AddItem(
new MenuItemDefinition( //首页
PageNames.Home,
L("HomePage"),
url: "",
icon: "fas fa-home",
requiresAuthentication: true,
order:0
)
).AddItem(
new MenuItemDefinition( //空页面
PageNames.Empty,
L("EmptyPage"),
url: "Home/Empty",
icon: "fas fa-home",
requiresAuthentication: false,
order: 1
)
).AddItem(
new MenuItemDefinition( //附件
PageNames.Attachment,
L("Attachment"),
url: "Attachment",
icon: "fas fa-home",
requiresAuthentication: false,
order: 2
)
).AddItem(
new MenuItemDefinition( //租户
PageNames.Tenants,
L("Tenants"),
url: "Tenants",
icon: "fas fa-building",
permissionDependency: new SimplePermissionDependency(PermissionNames.Pages_Tenants),
order: 3
)
).AddItem(
new MenuItemDefinition( // 用户
PageNames.Users,
L("Users"),
url: "Users",
icon: "fas fa-users",
permissionDependency: new SimplePermissionDependency(PermissionNames.Pages_Users),
order: 4
)
).AddItem(
new MenuItemDefinition( //角色
PageNames.Roles,
L("Roles"),
url: "Roles",
icon: "fas fa-theater-masks",
permissionDependency: new SimplePermissionDependency(PermissionNames.Pages_Roles),
order: 5
)
)
.AddItem(
new MenuItemDefinition( //关于
PageNames.About,
L("About"),
url: "About",
icon: "fas fa-info-circle",
order: 6
)
).AddItem( // Menu items below is just for demonstration!
new MenuItemDefinition( //多级菜单
"MultiLevelMenu",
L("MultiLevelMenu"),
icon: "fas fa-circle",
order: 7
).AddItem(
new MenuItemDefinition(
"AspNetBoilerplate",
new FixedLocalizableString("ASP.NET Boilerplate"),
icon: "far fa-circle"
).AddItem(
new MenuItemDefinition(
"AspNetBoilerplateHome",
new FixedLocalizableString("Home"),
url: "https://aspnetboilerplate.com?ref=abptmpl",
icon: "far fa-dot-circle"
)
).AddItem(
new MenuItemDefinition(
"AspNetBoilerplateTemplates",
new FixedLocalizableString("Templates"),
url: "https://aspnetboilerplate.com/Templates?ref=abptmpl",
icon: "far fa-dot-circle"
)
).AddItem(
new MenuItemDefinition(
"AspNetBoilerplateSamples",
new FixedLocalizableString("Samples"),
url: "https://aspnetboilerplate.com/Samples?ref=abptmpl",
icon: "far fa-dot-circle"
)
).AddItem(
new MenuItemDefinition(
"AspNetBoilerplateDocuments",
new FixedLocalizableString("Documents"),
url: "https://aspnetboilerplate.com/Pages/Documents?ref=abptmpl",
icon: "far fa-dot-circle"
)
)
).AddItem(
new MenuItemDefinition(
"AspNetZero",
new FixedLocalizableString("ASP.NET Zero"),
icon: "far fa-circle"
).AddItem(
new MenuItemDefinition(
"AspNetZeroHome",
new FixedLocalizableString("Home"),
url: "https://aspnetzero.com?ref=abptmpl",
icon: "far fa-dot-circle"
)
).AddItem(
new MenuItemDefinition(
"AspNetZeroFeatures",
new FixedLocalizableString("Features"),
url: "https://aspnetzero.com/Features?ref=abptmpl",
icon: "far fa-dot-circle"
)
).AddItem(
new MenuItemDefinition(
"AspNetZeroPricing",
new FixedLocalizableString("Pricing"),
url: "https://aspnetzero.com/Pricing?ref=abptmpl#pricing",
icon: "far fa-dot-circle"
)
).AddItem(
new MenuItemDefinition(
"AspNetZeroFaq",
new FixedLocalizableString("Faq"),
url: "https://aspnetzero.com/Faq?ref=abptmpl",
icon: "far fa-dot-circle"
)
).AddItem(
new MenuItemDefinition(
"AspNetZeroDocuments",
new FixedLocalizableString("Documents"),
url: "https://aspnetzero.com/Documents?ref=abptmpl",
icon: "far fa-dot-circle"
)
)
)
);
}
private static ILocalizableString L(string name)
{
return new LocalizableString(name, ContosoAbpConsts.LocalizationSourceName);
}
}
}
菜单的加载
菜单的加载是利用的视图组件,定义了一个SideBarMenuViewComponent的视图组件,在这个SideBarMenuViewComponent类中,利用IUserNavigationManager获取用户的菜单,返回SideBarMenuViewModel给前端,前端遍历输出菜单及子项。
后端视图组件的定义
using System.Threading.Tasks;
using Abp.Application.Navigation;
using Abp.Runtime.Session;
using Microsoft.AspNetCore.Mvc;
namespace ContosoAbp.Web.Views.Shared.Components.SideBarMenu
{
///
/// 侧边栏视图组件
///
public class SideBarMenuViewComponent : ContosoAbpViewComponent
{
///
/// 侧边栏用户导航管理
///
private readonly IUserNavigationManager _userNavigationManager;
///
/// Session服务
///
private readonly IAbpSession _abpSession;
///
/// 构造函数
///
///
///
public SideBarMenuViewComponent(
IUserNavigationManager userNavigationManager,
IAbpSession abpSession)
{
_userNavigationManager = userNavigationManager;
_abpSession = abpSession;
}
public async Task InvokeAsync()
{
var model = new SideBarMenuViewModel
{
MainMenu = await _userNavigationManager.GetMenuAsync("MainMenu", _abpSession.ToUserIdentifier())
};
return View(model);
}
}
}
前端遍历输出菜单
@using ContosoAbp.Web.Views.Shared.Components.SideBarMenu
@model SideBarMenuViewModel
@{
var orderedMenuItems = Model.MainMenu.Items.Where(x => x.IsVisible).OrderByCustom().ToList();
}
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column nav-flat" data-widget="treeview" role="menu" data-accordion="false">
@{
foreach (var item in orderedMenuItems)
{
@await Html.PartialAsync("Components/SideBarMenu/_MenuItem", item)
}
}
ul>
nav>

