一、简介
TraceView 是 Android SDK 中内置的一个工具,它可以加载 trace 文件,用图形的形式展示代码的执行时间、次数及调用栈,主要便于我们分析及优化方法的执行.
官方文档对TraceView的说明讲得非常简单,仅供参考吧:https://developer.android.com/studio/profile/traceview
二、生成和分析traceView文件
方式1:使用代码
在目标代码块前后加 trace 针对具体代码位置检测
android.os.Debug.startMethodTracing()
// 目标代码块
android.os.Debug.stopMethodTracing()
当你调用开始代码的时候,系统会生产 trace 文件,并且产生追踪数据,当你调用结束代码时,会将追踪数据写入到 trace 文件中: /sdcard/Android/data/包名/files/dmtrace.trace 文件
下一步使用 adb 命令将 trace 文件导出到电脑:
adb pull /sdcard/shixintrace.trace /tmp
使用代码生成 trace 方式的好处是容易控制追踪的开始和结束,缺点就是步骤稍微多了一点。
方式2: Android Studio 中 monitor 点击闹钟按钮
生成文件打开效果:
优点:矩形图展示执行时间和调用关系还是比较直观的
缺点:左上角可以切换线程,但是无法将多个线程在同一平面做直观对比,稍微有点不方便。
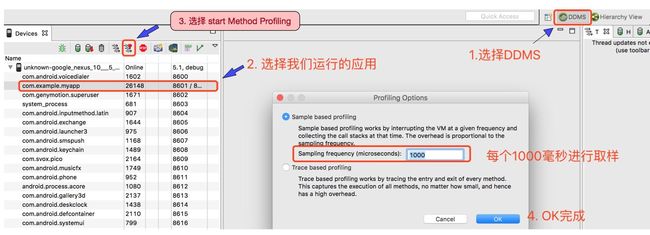
方式3(推荐,本文主要使用的方式):DDMS
在 DDMS 中, 选中进程, 点击 Start Method Profiling,点击后变灰色,叫Stop Method Profiling,再点击结束获取信息,生成trace文件。
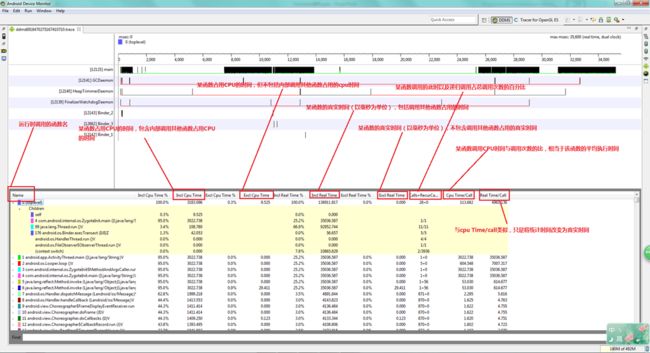
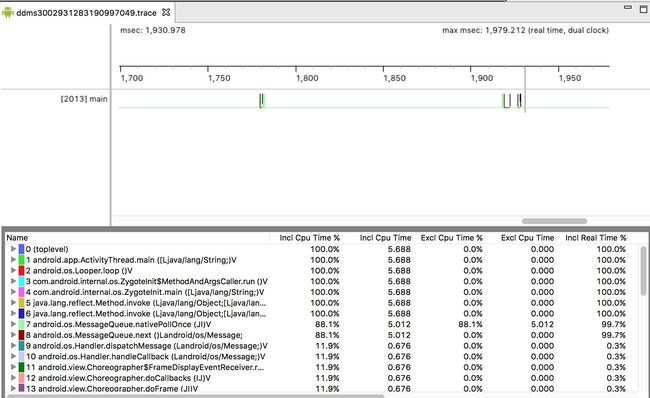
生成文件效果:
上图界面分两部分, 上面是时间线面板, 下面是分析面板
<1>时间线面板 (Timeline Panel) 展示了不同线程的执行时间
其中不同的颜色表示不同的方法
同一个颜色脉冲 bar越长,说明执行时间越久,如图中的主线程 main
颜色脉冲 bar 的高度表示 cpu 的利用率,高度越高表示 cpu 利用率越高
空白表示这个时间段内没有执行内容
黑块表示系统空闲(system idle)
交互操作:
放大: 鼠标选中线程的颜色部分, 水平拉动可以放大图
还原: 双击时间线面板右上角dual click位置
缩小:目前还不知道怎么缩小 - - |||
<2>分析面板 (Profile Panel) 展示了不同方法的执行时间信息
函数调用关系
点一个方法后可以看到有两部分,一个是 Parents,另一个是 Children。
关键指标
| 列名 | 描述 |
|---|---|
| Name | 该线程运行过程中所调用的函数名 |
| Incl Cpu Time % | 表示以时间百分比来统计的 Incl Cpu Time |
| Incl Cpu Time | 某函数占用的 CPU 时间,包含内部调用其它函数的 CPU 时间 |
| Excl Cpu Time % | 表示以时间百分比来统计的 Excl Cpu Time |
| Excl Cpu Time | 某函数占用的 CPU 时间,但不含内部调用其它函数所占用的 CPU 时间 |
| Incl Real Time % | 表示以时间百分比来统计的 Incl Real Time |
| Incl Real Time | 某函数运行的真实时间 (以毫秒为单位),内含调用其它函数所占用的真实时间 |
| Excl Real Time % | 表示以时间百分比来统计的 Excl Real Time |
| Excl Real Time | 某函数运行的真实时间 (以毫秒为单位),不含调用其它函数所占用的真实时间 |
| Call + Recur Calls / Total | 某函数被调用次数以及递归调用占总调用次数的百分比 |
| Cpu Time / Call | 某函数调用 CPU 时间与调用次数的比。相当于该函数平均执行时间 |
| Real Time / Call | 同CPU Time/Call类似,只不过统计单位换成了真实时间 |
定位问题:
定位问题时 TraceView 的使用方式:
1)从上半部分查看哪些线程执行时间长?什么时候开始执行?与主线程交错时间?
哪些方法的执行需要花费很长时间
2)点击 TraceView 中的 Cpu Time/Call,按照占用 CPU 时间从高到低排序
哪些方法调用次数非常频繁
3)点击 TraceView 中的 Calls + Recur Calls/Total ,按照调用次数从高到底排序
排序后,然后逐个排查是否有项目代码或者依赖库代码,有的话点击查看详情,查看是这个方法还是调用的子方法的问题,进一步定位问题。
三、案例分析
案例:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
computeFibonacci(50);
}
});
}
public int computeFibonacci(int positionInFibSequence) {
//0 1 1 2 3 5 8
if (positionInFibSequence <= 2) {
return 1;
} else {
return computeFibonacci(positionInFibSequence - 1)
+ computeFibonacci(positionInFibSequence - 2);
}
}
}
通过点击Button调用computeFibonacci()函数在递归调用 将项目运行起来
启动TraceView:
生成分析文件
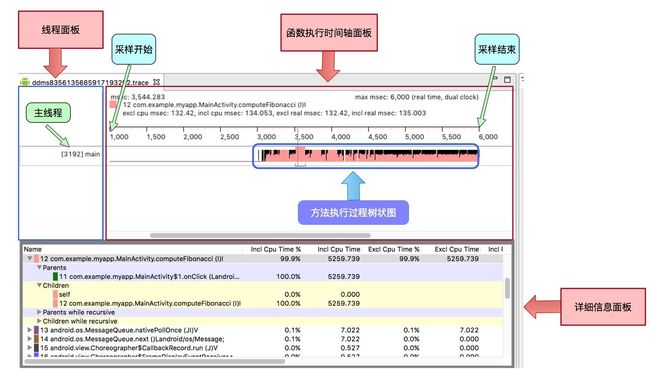
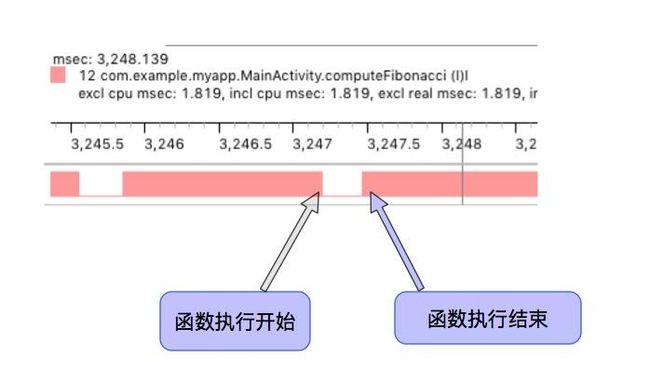
看看函数执行时间轴面板
滑动鼠轮进行放大
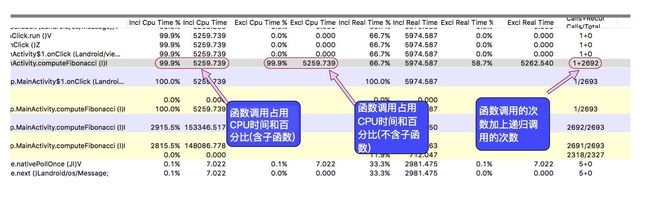
详细信息面板:
从而找到问题:computeFibonacci递归调用导致占用CPU太多时间
优化:
//代码优化前
public int computeFibonacci(int positionInFibSequence) {
//0 1 1 2 3 5 8
if (positionInFibSequence <= 2) {
return 1;
} else {
return computeFibonacci(positionInFibSequence - 1)
+ computeFibonacci(positionInFibSequence - 2);
}
}
//代码优化后
//将递归换为for循环 同时使用缓存 先将结果缓存起来
public int computeFibonacci(int positionInFibSequence) {
int prev=0;
int current=1;
int values;
for(int i=0;i在运行项目后使用TraceView工具进行观察 很明显时间轴面板干净多了:
总结:traceView主要作用是针对项目中具体方法的耗时进行优化分析,一般是集合systrace一起使用。systrace怀疑到具体耗时方法,然后通过traceView来确认。
参考:
https://blog.csdn.net/u011240877/article/details/54347396
https://www.jianshu.com/p/d3c03c291093