封装一个ECharts组件的一点思路
有关后台管理系统之前写过三遍博客,看这篇之前最好先看下这三篇博客。另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system
1、Vue + Element-ui实现后台管理系统(1) --- 总述
2、Vue + Element-ui实现后台管理系统(2) --- 项目搭建 + ⾸⻚布局实现
3、Vue + Element-ui实现后台管理系统(3) --- 面包屑 + Tag标签切换功能
这篇主要讲解实现图表的功能:
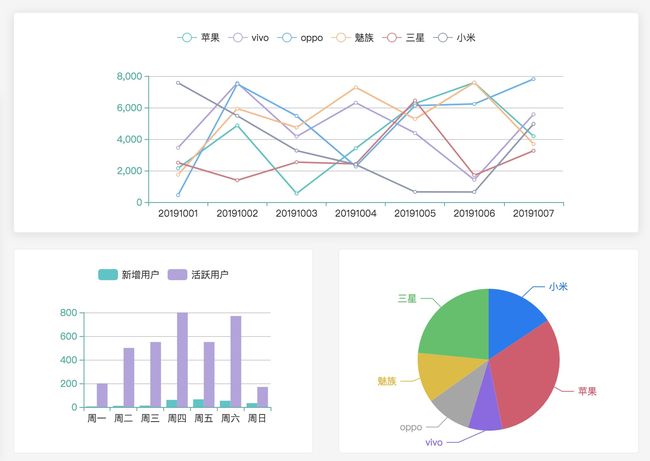
整体效果

一、封装一个ECharts组件的一点思路
1、绘制一个简单的图表
ECharts上手非常简单,具体简单示例可以参考我之前写的一篇博客:图表工具--- ECharts.js学习(一) 简单入门。
2、封装思路
在实际项目开发中,我们会经常与图表打交道,比如 订单数量表、商品销量表、会员数量表等等,它可能是以折线图、柱状图、饼状图等等的方式来展现。
如果我们没有封装组件的思想的话,那么我们每次需要画一个图表都要重复类似相同的工作,而且代码看去非常冗余。所以我们就需要考虑封装一个ECharts组件,这个组件通过接收
不同的数据来渲染成不同的图表,以后当需要生成一张图表的时候,只需要把相关的数据传入到这个组件中,就会渲染对应的图表。
而这里的核心就是 哪些数据是需要我们传入组件中的。针对这个问题我们来看下一个ECharts最简单的示例
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
运行结果

这里展示了一个最简单的图表,官方例子地址:5 分钟上手 ECharts,下面对这些参数做个讲解
title : 标题
tooltip : 提示框组件
legend : 图例组件
xAxis : 直角坐标轴中的 x 轴
yAxis : 直角坐标轴中的 y 轴
series : 系列列表。每个系列通过 type 决定自己的图表类型
这几个组件来看 series 和 xAxis 是肯定需要外部传来的数据,y轴 的数据跟series中data相关不需要单独再传。至于title , tooltip , legend并不是图表必须的,所以
不是必须要传的。就好比你一个图表你可以没有标题。
注意 这里还有一点 x轴对于柱状图、折线图相关图是一定要有的,但对于饼状图来讲它又不是必须的,所以这里封装一个ECharts组件时,需要考虑这一点。
3、封装ECharts组件
新建一个EChart.vue,作为封装ECharts的组件
echart
这样一个简单的公共组件就完成了,接下来我们通过传入不同的数据到这个组件来渲染不同的图表。
二、传入EChart组件数据
我们看到在首页有三个图表,那我们这里就要组装三种不同的数据,传入到EChart.vue组件中,来生成不同的图表。
大致的思路就是这样的,如果你想在组件中加入title等参数,那也可以修改下这个组件就可以了。
总结下封装组件的基本思路
1、观察⽂档,考虑组件需要的基本参数
2、参数筛选,分为从⽗组件传来的参数和⾃身的参数
3、完善组件,观察设计图,找不同,在⽂档中寻找对应的配置项
4、细节优化,考虑多种场景下,图表⾃适应的处理
别人骂我胖,我会生气,因为我心里承认了我胖。别人说我矮,我就会觉得好笑,因为我心里知道我不可能矮。这就是我们为什么会对别人的攻击生气。
攻我盾者,乃我内心之矛(14)