完整的ES6(ECMAScript6)的环境搭建(Window环境下)
ECMAScript的发展历史
1998年6月,ECMAScript 2.0版发布。
1999年12月,ECMAScript 3.0版发布,成为JavaScript的通行标准,得到了广泛支持。
2007年10月,ECMAScript 4.0版草案发布,对3.0版做了大幅升级,预计次年8月发布正式版本。草案发布后,由于4.0版的目标过于激进,各方对于是否通过这个标准,发生了严重分歧。
2008年7月,由于对于下一个版本应该包括哪些功能,各方分歧太大,争论过于激进,ECMA开会决定,中止ECMAScript 4.0的开发,将其中涉及现有功能改善的一小部分,发布为ECMAScript 3.1,而将其他激进的设想扩大范围,放入以后的版本,由于会议的气氛,该版本的项目代号起名为Harmony(和谐)。会后不久,ECMAScript 3.1就改名为ECMAScript 5。
2009年12月,ECMAScript 5.0版正式发布。Harmony项目则一分为二,一些较为可行的设想定名为JavaScript.next继续开发,后来演变成ECMAScript 6;一些不是很成熟的设想,则被视为JavaScript.next.next,在更远的将来再考虑推出。
2011年6月,ECMAscript 5.1版发布,并且成为ISO国际标准(ISO/IEC 16262:2011)。
2013年3月,ECMAScript 6草案冻结,不再添加新功能。新的功能设想将被放到ECMAScript 7。
2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。
2015年6月17日,ECMAScript 6发布正式版本,即ECMAScript 2015。
ECMA的第39号技术专家委员会(Technical Committee 39,简称TC39)负责制订ECMAScript标准,成员包括Microsoft、Mozilla、Google等大公司。TC39的总体考虑是,ES5与ES3基本保持兼容,较大的语法修正和新功能加入,将由JavaScript.next完成。
运行ECMAScript6的途径
1. 浏览器(IE、Firefox、Chrome、Safari、Opera等)
浏览器对ES6的支持情况http://kangax.github.io/compat-table/es6/
2.使用Javascript引擎的系统(如Node.js)
Node.js是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Google Chrome浏览器就是用的V8引擎
Node.js 下载地址https://nodejs.org/zh-cn/,目前支持到97%
3. 使用Babel工具将ECMAScript6转换为ECMAScript5
Babel 是ES2015 语法转化器。这些转化器能让你现在就使用最新的 JavaScript 语法,而不用等待浏览器提供支持。官网地址:http://babeljs.io/
NodeJs安装步骤
1.nvm(NodeJs版本管理工具)安装
2.nvm配置淘宝镜像(下载更快)
修改settings.txt
root: D:\dev\nvm
path: D:\dev\nodejs
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
3. 通过nvm安装对应版本的nodejs集(node、npm)
安装:nvm install 6.10.0
查看已经安装的node列表:nvm list
使用:nvm use 6.10.0
使用Babel完成ES6到ES5的转换
babel全局安装
npm install -g babel-cli
使用npm创建一个nodejs工程
npm initl 在当前项目中安装转换插件(插件中的js代码,将用于转换):
npm install babel-preset-es2015 –save
l 使用WebStorm打开第一步创建的nodejs工程,在工程中创建一个js文件,并编写ES6代码
l 手动将ES6转换成ES5
babel es6.js --out-file es5.js --presets es2015
自动转换
babel es6.js -w --out-file es5.js --presets es2015
在页面中实时转换ES6到ES5
在当前项目安装babel-core插件(在网页上实时转换ES6到ES5)
npm install babel-core@5 –save
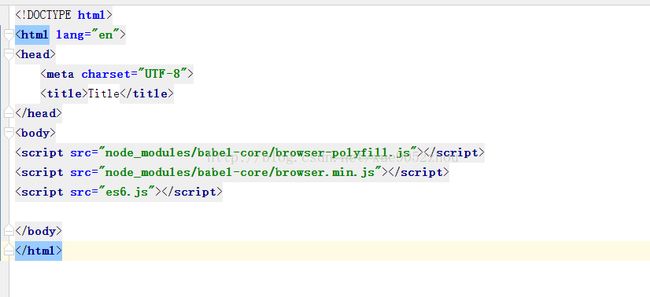
HTML页面引入babel-core实时转换js代码
/node_modules/babel-core/browser.min.js
使用Browsersync实时刷新页面和
Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。
安装Browsersync
npm install -g browser-sync
在当前项目目录下启动Browsersync,开始监听
browser-sync start --server --files "**"