html-css练习题(天天生鲜静态网页制作)
素材地址:
链接: https://pan.baidu.com/s/17aHx1VQpI5yjc67TFoq1yQ 提取码: bk1s
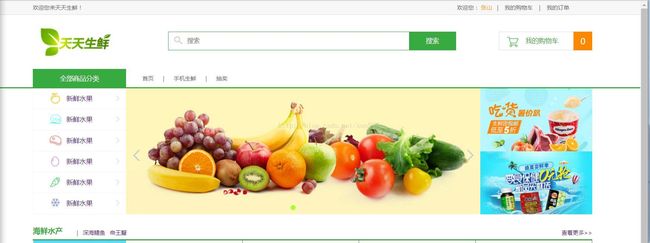
先来看一下效果图:
主要要求:
注:最下面有素材链接地址可以自己练习使用
/* 1.login最外侧盒子设定高29 背景颜色#f7f7f7 下边框1 */
/* 1.1 login内容部分设置 高20 宽1200 居中*/
/* 1.11左侧欢迎栏设置居中注意浮动 */
/* 1.12右侧我的订单设置宽290 高29 居中注意浮动 */
/* 1.12登录与未登录设置隐藏 注意浮动*/
/* 1.121已经登录设置 a颜色orange */
/* 1.122未登录设置 span左右间距 a 鼠标点击变颜色; */
/* 2.search部分设置宽默认高90 */
/* 内部内容盒子设置宽1200 高90 居中背景颜色主要测试用*/
/* 2.1左侧logo设置位置上29 左17 */
/* 2.2搜索框设置宽616 高38 边框位置左120 上36 浮动 */
/* 搜索框搜索栏设置宽516 高38 居中背景图 缩进40 */
/* 搜索框搜索按钮设置宽100 高39 背景颜色字白 14 行高38居中浮动*/
/* 2.3右侧购物车宽200 高40 右浮动位置上36 */
/* 设置a 宽158 高38 居中背景图字14颜色缩进56 */
/* 设置span 宽40 高40 背景颜色字18 白居中 */
/* 3.全部商品分类最外侧高40 上26 边框2 #37ab40 */
/* 内容设置宽1200 高40 居中 */
/* 3.1全部商品分类宽200高40 居中字14 白背景色浮动 */
/* 设置浮动主要是给首页list找边界 */
/* 3.2首页设置宽215高40 左35 上下居中 */
/* 设置li 字14 横排一行浮动 */
/* span a 标签设置左右20 字体颜色 */
/* 4.slide 高270 内容宽1200高270 居中*/
/* 4.1左侧水果列表设置宽200高270 有问题找浮动 */
/* 水果列表宽198 高44 边框居中背景图 */
/* 雪碧图位置设置采用 nth选择器 */
/* a 字14 背景图有问题找浮动 yo*/
/* 4.2轮播图设置宽760 高279 有问题找浮动 */
/* 轮播图宽760*4 高270 有问题找浮动*/
/* 4.22左右按钮宽25高25 背景图定位*/
/* 4.23小圆点设置 */
/* 4.3右侧广告消除行间距设置父元素为0*/
/* 5.foods 设置外高335 上25 内宽1200高335 居中*/
/* 上面文字 */
/* a 海鲜水产 16px margin-right:20px; */
/* li标签高29 左10 */
/* 更多设置高20 */
/* 5.2左侧广告宽200 高300 有问题找浮动 */
/* 5.3右侧列表产品 宽1000 高300*/
/* 列表设置宽249 高299 边框下右居中 */
/* 基围虾设置字14 高50 下10 */
/* 39.9元设置字20 红加粗高35 上17 */
Html代码赏析:
DOCTYPE html>
欢迎您来天天生鲜!
欢迎您:
|
|
|
0