android 屏幕坐标总结
android 屏幕坐标好多个,有时候傻傻分不清楚,经常记错,然后只能一个个试。尴尬~~
把它们总结下来,以备不时之需嘿嘿。
一、视图坐标

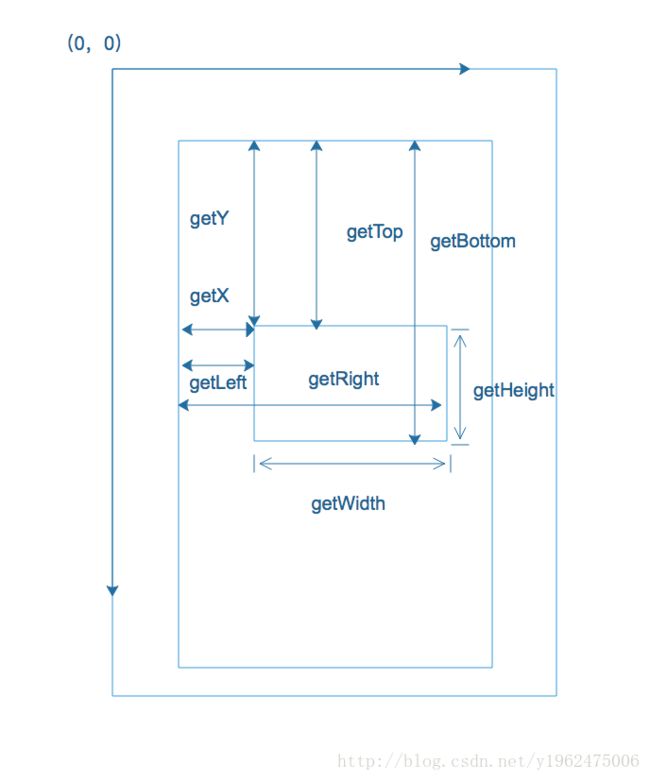
最外面一层是屏幕,左上角是坐标原点,向右向下是x、y正方向。中间那层是父视图,里面是具体的某个子view。分为三组:
getX:子view左边到父视图左边的距离;
getY:子view上边到父视图上边的距离;
getTop:子view上边到父视图上边的距离;
getLeft:子view左边到父视图左边的距离;
getRight:子view右边到父视图的左边的距离;
getBottom:子view下边到父视图上边的距离‘
getWidth:子视图的长度;
getHeight:子视图的高度。
可以看到getX、getY貌似是和getLeft、getTop一样?
把子view移动后,虚线框表示移动后的位置,看红色部分:
getX(1):移动后的子view左边到父视图左边的距离;
getY(1):移动后的子view上边到父视图上边的距离;
这个加了括号是为了区分之前的位置。getX、getY的定义并没有变。
getTransitionX:移动后的子view左边相对于原来左边的距离;
getTransitionY:移动后的子view上边相对于原来上边的距离;
注意这个时候,getLeft、getTop、getRight、getBottom并没有变化,仍然是原来的值。而getX、getY变了。
所以得出的一个关系:
getX= getLeft + getTransitionX;
getY= getTop +getTransitionY;
这个关系在getX()的源码中也能看到。
关于视图的还有:
getPivotX:相对于x坐标的旋转点;
getPivotY:相对于y坐标的旋转点;
getScaleX:相对于x轴旋转点,在x轴上的拉伸比例;
getScaleY:相对于y轴旋转点,在y轴上的拉伸比例。
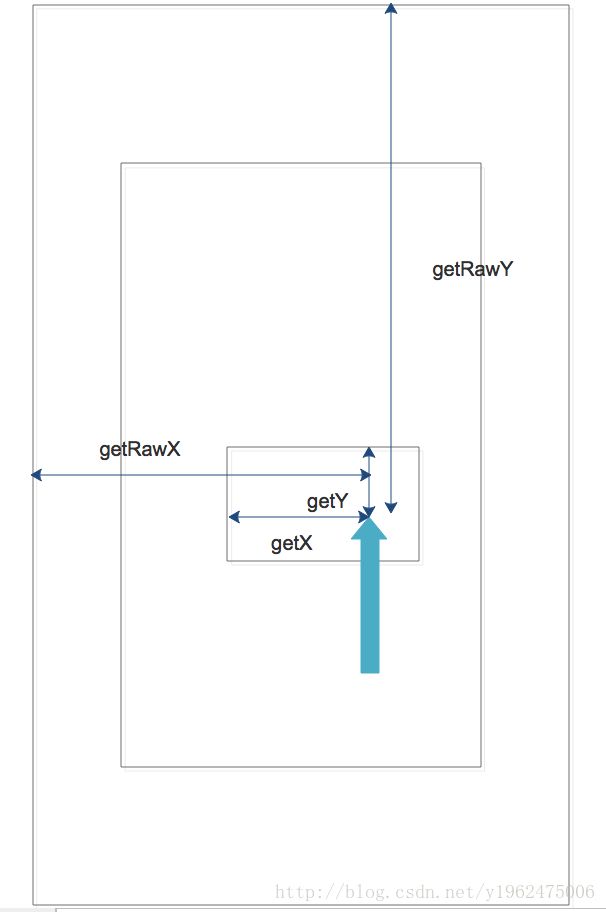
二、触摸事件的坐标

箭头指向处为触摸的落点。
getX:落点到所触摸的view的左边的距离;
getY:落点到所触摸的view的上边的距离;
getRawX:落点到屏幕左边的距离;
getRawY:落点到屏幕上边的距离;
这里的getX、getY和视图坐标的不一样。不要搞混淆了。
三、滑动坐标
主要是指scroller中的scrollX、scrollY位置。这个有点特殊。
图中蓝色框子里是屏幕的范围,外面是content内容的范围(无限大),子view顾名思义。屏幕里可以放视图的地方是无限大的,假如子view是一个宽大于屏幕的视图,它仍然可以显示,只是超出去的一部分,其实是在这张图示的content中。在android studio编辑layout xml文件时,preview显示框,如果控件位置摆放不对,超出屏幕,也是能在外面的部分看到超出部分的轮廓的。
scroller是一个能够滑动content的工具(而不是某个view本身),当给子view的parent 使用了scroller 并且调用了scrollTo(10,10),会发现子view没有向右向下,而是向左向上移动了10。
很多资料说可以把屏幕看作移动了,content不变,这样屏幕向右向下移动了10,相对来说子view就是向左向上移动了10。但是这样感觉有点自圆其说,这个地方的设计显的很“反常“。
我的理解是:
由于手机是符合人的使用习惯(看书什么的都是从左到右从上到下)设计的,所以原点会在左上角。当滑动content时,为了看到右边的和下边的内容,自然是要向左和向下滑动。那么content的偏移量就是向左和向上的。系统为了描述这个符合人的操作习惯的偏移的距离,用getScrollX和getScrollY的正值表示,是很合理的。这就造成了,向左向上的滑动和坐标系向右向下的方向相反。
到这里,大概用到的就都有了。仔细想想,看似有些“反常“的设计,其实都是为了符合人的操作习惯。

