React Native Android 应用层实战沦陷记
【工匠若水 http://blog.csdn.net/yanbober 未经允许严禁转载,请尊重作者劳动成果。私信联系我】
1 背景
一眨眼又一年快要过去了,原计划今年的最后一个小目标(React Native)看样子要留尾巴到明年了,React Native 想说爱你不容易。怎么评价你呢?应用层 JSX 编写还是很友好的,尼玛框架接入的各种锅却让人痛哭不已,万事开头难,对于 React Native 的接入可以说大量工作可能都需要投入到框架接入中(各种灰度实验的兼容性、各种锅),一旦接入稳定以后真的就是尝到甜头了,然而到现在为止框架的稳定接入依旧需要投入大量时间。既然如此,为了连贯那就先来一发假装接入后的甜头 —- React Native 开发(Android 开发的角度来实现 React Native JS 应用)。
下面分享一个基于 React Native 的 Android 版个人业余实战项目,以便记录个人学习及运用 React Native 的一些总结;该篇为本项目 1.X 版本的实战总结,2.X 等版本的总结在做完及验证合入 master 以后再做入坑总结吧,所以这篇会比较简单。
![]()
本项目开源地址:https://github.com/yanbober/RNPolymerPo
【工匠若水 http://blog.csdn.net/yanbober 未经允许严禁转载,请尊重作者劳动成果。私信联系我】
2 项目分享
RNPolymerPo(点我查看本项目开源代码),一个基于 React Native 的 Android 生活聚合类应用;编写的初衷就是为了整理汇总使用 React Native 的一些技巧,使用的工具是 Android Studio & Visual Studio Code & Chrome,下面我们分别介绍该项目的成型情况。
2-1 项目框架
整个项目采用 React Native JS 进行编写,数据统计和应用分发采用蒲公英测试平台,后台采用聚合数据等相关免费 API 接口。核心界面包括 Splash 广告倒计时闪屏页、主界面(含悬浮球)、微信精选页面、新闻分类查看页面、个人中心页面、在线机器人客服聊天页面、通用 WebView 跳转页面,整个实现完全模拟了一个常规企业级应用的常见页面来处理,以此就可以比较系统的学习 React Native 的 JS 编写技巧及踩坑记录,整个项目使用了 React Native 及配套的 React Native Redux 框架,具体 package.json 中依赖如下:
{
......
"dependencies": {
"react": "15.4.1",
"react-native": "0.38.1",
"react-redux": "^4.4.6",
"redux": "^3.6.0",
"redux-thunk": "^2.1.0",
"react-native-swiper": "^1.5.4",
"react-native-scrollable-tab-view": "^0.6.0",
"react-native-tab-navigator": "^0.3.3"
}
}2-2 Splash开屏广告倒计时页面
大致效果如下图(实际为启动时模拟随机获取服务端一张广告图片,正式可替换为 WebView 等,然后图片以动画淡出显示,显示 图片时左上角再显示 AD 字样,右下角显示 5 S 倒计时全屏幕开屏):
涉及知识点及处理技巧:
注意开屏的概念,展示后进入应用主页后点击 Back 不能再显示,所以在使用 Navigator 组件由 Splash 页面跳转 Home 页时要使用 Navigator 的 replace 等方法来替换当前栈,避免 Back 又回来 Splash 页面。
React Native 动画在 Android 某些设备上性能还是有些堪忧,所以能省略就尽量别使用吧。
2-3 Home 页潮流生活 Tab 页面
大致效果如下图,由于可以上下滑动,所以采用了 React Native 的 ListView 来实现父布局,顶部 TooBarAndroid 为自己再次包装的 ActionBar 组件,循环 Banner 采用开源组件 react-native-swiper 实现,接着的 10 个分类采用二次封装的 ListView 实现,万年历为普通布局,以上全部作为 ListView 的 Header 渲染,下面的电影列表作为 ListView 的 item 渲染,所有模块访问自己的服务器接口。
涉及知识点及处理技巧:
React Native ListView 类比 Android 的灵活使用(RN ListView 存在性能问题,最好寻求替代方案)。
悬浮球布局技巧采用 React Native 的 style 的绝对 position 实现。
react-native-swiper 开源组件的学习(不能只会用,要学人家怎么自定义 RN 纯 JS 层组件的,实质也是 ScrollView 的相关属性组合控制实现,类似 Android 的自定义,因为实质就是 Android 端各种 Touch 事件传递过来换了叫法而已,猫就是咪,咪就是猫的道理)。
底栏采用 react-native-tab-navigator,实质依旧是想学习下人家的写法,毕竟是写 Android 的,虽然知道是事件控制,但是还得学些人家优质的 JS 写法,实质要学习的就是灵活掌握如何封装组件及切换 Tab 时 RN state 的处理。
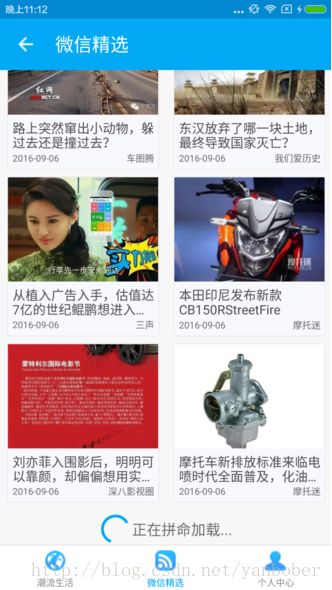
2-4 微信精选 Tab 页面
实际效果如下,数据来源于免费 API,JSON 格式,主要就是分页加载的 GridView 使用技巧总结,上拉可以加载更多页,每页 10 个 item。
涉及知识点及处理技巧:
React Native ListView 灵活运用,分页加载的组件实现技巧及配合 Redux 的分页加载处理技巧。
ListView 封装成 GridView 的技巧(注意 item 的key 值设定,避免不必要的性能问题)。
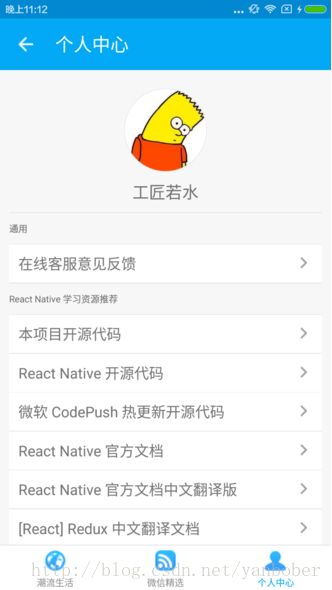
2-5 个人中心 Tab 页面
效果如下图,具体采用 ScrollView(不用 ListView 是想尽可能的在一个项目中练习使用尽量多的 React Native 组件),比较简单,没有太多技巧涉及。
涉及知识点及处理技巧:
常规 React Native 文档接口使用技能,没啥技巧。
Item 推荐的内容都值得拜读。
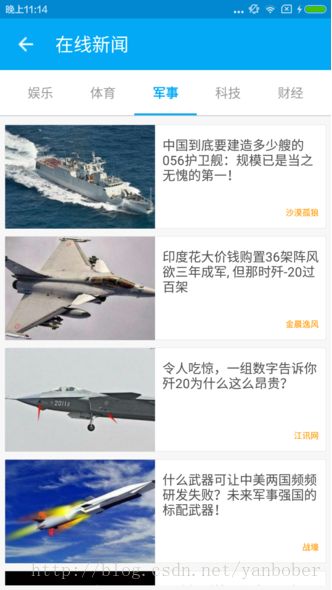
2-6 潮流生活 Tab 页新闻分类页面
具体效果如下,实质就是 ViewPager 左右滑动,使用了 react-native-scrollable-tab-view 开源组件,感觉作者 JS 功底还是很厉害的,懒加载页面,每页为 ListView 进行 item 渲染,数据来源于聚合数据免费 API JSON 接口。
涉及知识点及处理技巧:
react-native-scrollable-tab-view 组件使用,现在还在研究这个组件自定义实现的细节,后面有空再细说一篇成果吧,这个老外还是很厉害的,膜拜。
ListView 的常规渲染,数据拉取不同状态时页面渲染不同的组件,譬如 Loading、Item 等,比较符合真实生产环境(注意 item 的key 值设定,避免不必要的性能问题)。
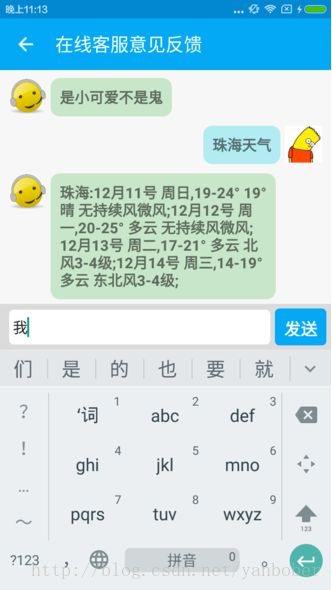
2-7 个人中心在线机器人客服页面
具体效果如下,数据来源于聚合数据免费图灵机器人 API,主要模拟了 IM 类型应用的开发,实质为 React Native 的 ListView 配合相关技巧完成,基本类似一个简单的 IM 交互界面。
涉及知识点及处理技巧:
聊天界面数据采用 JS 数组保存,每次对话双方数据均通过 Redux 发送触发 state 然后在聊天界面的 render 中插入界面预定义的数组中再刷新界面(state 的优化,不要存储太多大量数据,而尽可能做标记)。
两个聊天 item 布局使用同一个封装的组件,只是依据是谁的 type 决定使用怎么样的 style而已,以此做到动态布局。
键盘输入后聊天自动向上滑动采用了 React Native ListView 自生性能的一个坑实现,那就是每逢 item 刷新时 ListView 的 Header、Footer 都会重新刷新,所以我们可以通过 Footer 的 onLayout 方法获得为止进行 ListView 的 scrollTo 滑动,以此实现 IM 聊天自动滑屏。
暂时有一个锅还没找到原因,键盘弹出时一些固件上概率性 ToolBar 被顶上去了,坑爹。
2-8 通用 RN WebView 页面
类似常规 Android 应用开发一样,我们一般整个应用都会设计一个通用不同参数传递的 WebView 界面,支持 Web 多级页面 goBack 操作,支持 Web 其他操作,纯 Android WebView 的封装使用,在本应用中依据不同参数展示微信精选详情、新闻详情、电影详情、个人中心技术推荐详情等。
涉及知识点及处理技巧:
React Native WebView 在某些固件上概率性 Web 多级页面 goBack 崩溃。
注意 WebView 页面多级页面物理 Back 键的支持和 JS 注入的技巧(类似 Android 中 JS 注入一样)。
以上就是目前整个该项目的简单总结,接下来主要会优化适配多语言、夜间模式、兼容性崩溃!!!!!!!!所以等到适配完成大致兼容测试后再写 2.0 版本的总结吧。
【工匠若水 http://blog.csdn.net/yanbober 未经允许严禁转载,请尊重作者劳动成果。私信联系我】
3 项目总结
到此对于一个 Android 开发来说,我只能说我自己被沦陷了,还是期待自己尽快啥时候能搞定框架接入的兼容锅吧,这样平台有了以后 React Native 应用层的 JSX 实现起来业务也就真的一劳永逸了,万事开头难啊,难于上青天啊。不过说句题外话,通过 React Native 的学习也促使我对 JS 学习的欲望,即便将来 React Native 真的不被看好之时自己也没有损失,因为不仅学会了前端的一些东西还对多平台特性有了认识,更重要的是 React Native 框架源码的拜读也能对自己架构把握、思路拓展、代码风格等各方面得以提升。这么想的话,未尝不是一件好事呢?还管那么多 React Native 值不值得学习、值不值得被看好的流言干嘛呢?还是那句老话,行胜于言。
总而言之,React Native 第一版的框架接入一定是痛苦的,但是框架一旦稳定了就是造福大众,这是显而易见的。
本项目开源地址:https://github.com/yanbober/RNPolymerPo
PS:好几个晚上没有规律作息了,这么晚睡就为了整理这玩意,免得以后忘了,好记性不如烂博客,罪过啊!
【工匠若水 http://blog.csdn.net/yanbober 未经允许严禁转载,请尊重作者劳动成果。私信联系我】