Android动态显示和隐藏状态栏/实现沉浸式状态栏
一、更简单的沉浸式状态栏在http://www.jianshu.com/p/b4d5a307f793
二、全屏实现:
1、全屏方法一:
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);2、全屏方法二:
DecorView类(通过getWindow().getDecorView()获得DecorView类)提供了setSystemUiVisibility()和getSystemUiVisibility()方法,这两个方法实现对状态栏的动态显示或隐藏的操作,以及获取状态栏当前可见性。
setSystemUiVisibility()方法传入的实参分析:
setSystemUiVisibility(int visibility)方法可传入的实参为:
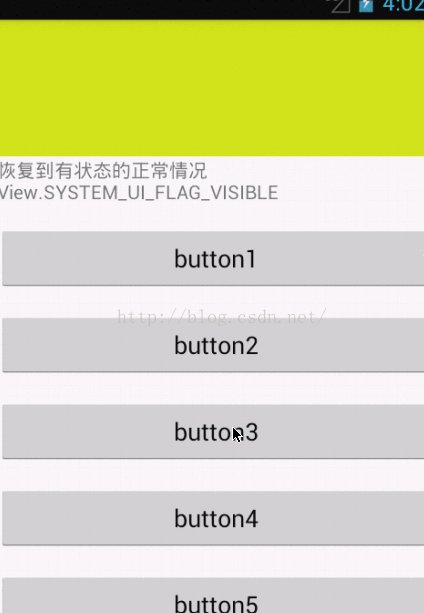
1. View.SYSTEM_UI_FLAG_VISIBLE:显示状态栏,
Activity不全屏显示(恢复到有状态的正常情况)。
2. View.INVISIBLE:隐藏状态栏,同时Activity会伸展全屏显示。
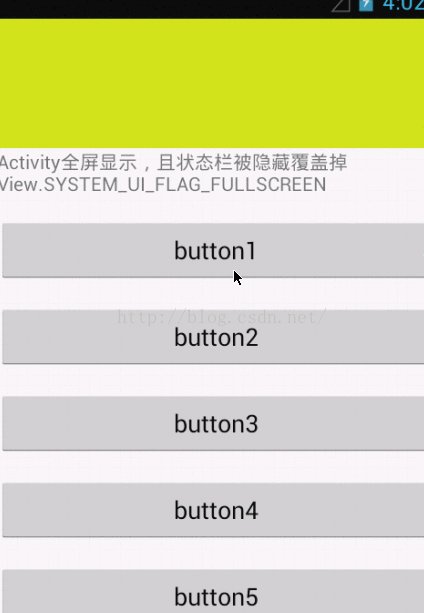
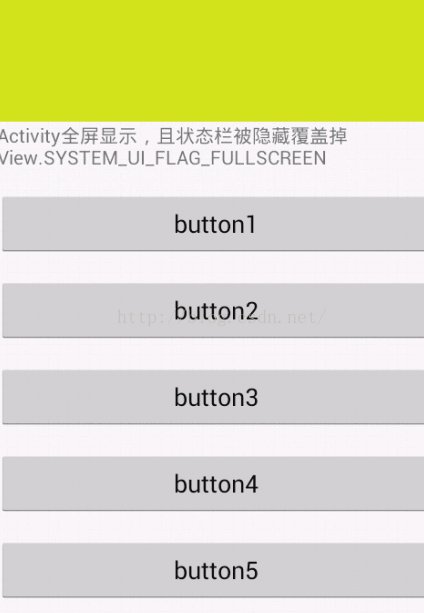
3. View.SYSTEM_UI_FLAG_FULLSCREEN:Activity全屏显示,且状态栏被隐藏覆盖掉。
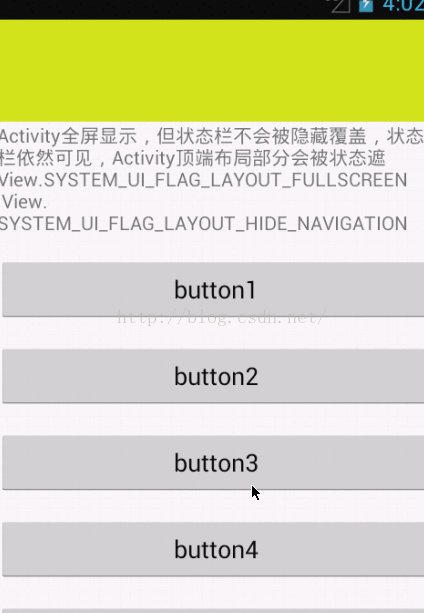
4. View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN:Activity全屏显示,但状态栏不会被隐藏覆盖,状态栏依然可见,Activity顶端布局部分会被状态遮住。
5. View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION:效果同View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
6. View.SYSTEM_UI_LAYOUT_FLAGS:效果同View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
7. View.SYSTEM_UI_FLAG_HIDE_NAVIGATION:隐藏虚拟按键(导航栏)。有些手机会用虚拟按键来代替物理按键。
8. View.SYSTEM_UI_FLAG_LOW_PROFILE:状态栏显示处于低能显示状态(low profile模式),状态栏上一些图标显示会被隐藏。
相关代码:
- package com.administrator.statubarapplication;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.Button;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- public class MainActivity extends Activity implements View.OnClickListener {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- assignViews();
- setOnClicks();
- }
- private void setOnClicks() {
- mButton1.setOnClickListener(this);
- mButton2.setOnClickListener(this);
- mButton3.setOnClickListener(this);
- mButton4.setOnClickListener(this);
- mButton5.setOnClickListener(this);
- mButton6.setOnClickListener(this);
- mButton7.setOnClickListener(this);
- }
- private LinearLayout mMain;
- private TextView mTextview;
- private Button mButton1;
- private Button mButton2;
- private Button mButton3;
- private Button mButton4;
- private Button mButton5;
- private Button mButton6;
- private Button mButton7;
- private void assignViews() {
- mMain = (LinearLayout) findViewById(R.id.main);
- mTextview = (TextView) findViewById(R.id.textview);
- mButton1 = (Button) findViewById(R.id.button1);
- mButton2 = (Button) findViewById(R.id.button2);
- mButton3 = (Button) findViewById(R.id.button3);
- mButton4 = (Button) findViewById(R.id.button4);
- mButton5 = (Button) findViewById(R.id.button5);
- mButton6 = (Button) findViewById(R.id.button6);
- mButton7 = (Button) findViewById(R.id.button7);
- }
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.button1:
- //Activity全屏显示,且状态栏被隐藏覆盖掉
- getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_FULLSCREEN);
- mTextview.setText("Activity全屏显示,且状态栏被隐藏覆盖掉\nView.SYSTEM_UI_FLAG_FULLSCREEN");
- break;
- case R.id.button2:
- getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
- mTextview.setText("恢复到有状态的正常情况\nView.SYSTEM_UI_FLAG_VISIBLE");
- break;
- case R.id.button3:
- getWindow().getDecorView().setSystemUiVisibility(View.INVISIBLE);
- mTextview.setText("//隐藏状态栏,同时Activity会伸展全屏显示\nView.INVISIBLE");
- break;
- case R.id.button4:
- getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
- mTextview.setText("Activity全屏显示,但状态栏不会被隐藏覆盖,状态栏依然可见,Activity顶端布局部分会被状态遮\nView" +
- ".SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN \n View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION");
- break;
- case R.id.button5:
- getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
- mTextview.setText("Activity全屏显示,状态栏透明\nView.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION");
- break;
- case R.id.button6:
- getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
- mTextview.setText("隐藏虚拟按键\nView.SYSTEM_UI_FLAG_HIDE_NAVIGATION");
- break;
- case R.id.button7:
- getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LOW_PROFILE);
- mTextview.setText("状态栏低能显示,有一些会被隐藏\nView.SYSTEM_UI_FLAG_LOW_PROFILE");
- break;
- default:
- break;
- }
- }
- }
三、沉浸式状态栏
4.4以上的沉浸式:
getWindow().setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
5.0以上的沉浸式:
首先需要注意,5.0及以上系统与以上不同,因此需要if判断,只有系统版本大于或等于5.0的时候才会执行下面的代码。
注意下面的参数与上面的不同
上面: View.SYSTEM_UI_FLAG_FULLSCREEN
下面:View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
|View.SYSTEM_UI_FLAG_LAYOUT_STABLE
//得到当前界面的装饰视图 if(Build.VERSION.SDK_INT >= 21) { View decorView = getWindow().getDecorView(); //让应用主题内容占用系统状态栏的空间,注意:下面两个参数必须一起使用 stable 牢固的 int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LAYOUT_STABLE; decorView.setSystemUiVisibility(option); //设置状态栏颜色为透明 getWindow().setStatusBarColor(Color.TRANSPARENT); } //隐藏标题栏 ActionBar actionBar = getSupportActionBar(); actionBar.hide();
效果:
饿了么页面效果就出来了
但如果我们需要实现沉浸式的效果,光隐藏状态栏是不够的,还需要隐藏导航栏
修改代码如下:
//得到当前界面的装饰视图 if(Build.VERSION.SDK_INT >= 21) { View decorView = getWindow().getDecorView(); //设置让应用主题内容占据状态栏和导航栏 int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_HIDE_NAVIGATION|View.SYSTEM_UI_FLAG_LAYOUT_STABLE; decorView.setSystemUiVisibility(option); //设置状态栏和导航栏颜色为透明 getWindow().setStatusBarColor(Color.TRANSPARENT); getWindow().setNavigationBarColor(Color.TRANSPARENT); } //隐藏标题栏 ActionBar actionBar = getSupportActionBar(); actionBar.hide(); }
手机没有导航栏不做演示,但大致跟上图一样,只是下方有导航栏的几个按钮(背景已被设置为透明了)
真正的沉浸式(只有触动才出状态栏)
但这并不是真正的沉浸式效果,我们在做沉浸式效果之前,必须考虑是否真正需要这个效果,因为只有向游戏或者视频这种需要给用户带来良好用户体验的应用程序才需要这种效果
需要注意的是,只有在Android 4.4及以上系统才支持沉浸式模式,因此这里也是加入了if判断。
代码如下:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
// getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);//设置成全屏模式
// setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);//竖屏
//设置屏幕为横屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
setContentView(R.layout.activity_main);
}
@Override public void onWindowFocusChanged(boolean hasFocus) { super.onWindowFocusChanged(hasFocus); //判断是否有焦点 if(hasFocus && Build.VERSION.SDK_INT >= 19){ View decorView = getWindow().getDecorView(); decorView.setSystemUiVisibility( View.SYSTEM_UI_FLAG_LAYOUT_STABLE |View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION |View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN |View.SYSTEM_UI_FLAG_HIDE_NAVIGATION//隐藏nav栏 |View.SYSTEM_UI_FLAG_FULLSCREEN//隐藏状态栏 |View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY ); } }
效果如下:
界面默认情况下是全屏的,状态栏和导航栏都不会显示。而当我们需要用到状态栏或导航栏时,只需要在屏幕顶部向下拉,或者在屏幕右侧向左拉,状态栏和导航栏就会显示出来,此时界面上任何元素的显示或大小都不会受影响。过一段时间后如果没有任何操作,状态栏和导航栏又会自动隐藏起来,重新回到全屏状态。
这就是最标准的沉浸式模式。
如何获取状态栏的高度
/*获取状态栏的高度*/ private int getStatusBarHeight() { Class c = null; Object obj = null; Field field = null; int x = 0, statusBarHeight = 0; try { c = Class.forName("com.android.internal.R$dimen"); obj = c.newInstance(); field = c.getField("status_bar_height"); x = Integer.parseInt(field.get(obj).toString()); statusBarHeight = getResources().getDimensionPixelSize(x); } catch (Exception e1) { e1.printStackTrace(); } return statusBarHeight; }
总:沉浸式实现
总:Android4.4以上才能实现沉浸式,但是4.4和5.0的沉浸式实现方法是不一样的,代码如下:
if (Build.VERSION.SDK_INT>21){
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
|View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}else {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}