- PointNet++改进策略 :模块改进 | OA-CNNs | , 全自适应3D稀疏卷积神经网络(OA-CNNs),超越基于Transformer的模型,同时显著降低计算和内存成本
我是瓦力
PointNet++改进策略3dtransformer深度学习计算机视觉人工智能神经网络
目录介绍核心思想及其实现引入空间自适应感受野自适应关系卷积(ARConv)网络整体架构设计训练和验证实验与评估如何改进PointNet++引入空间自适应感受野引入自适应关系学习利用自适应聚合器论文题目:OA-CNNs:Omni-AdaptiveSparseCNNsfor3DSemanticSegmentation发布期刊:CVPR2024作者地址:1香港中文大学2香港大学3香港中文大学,深圳4HI
- 计算机视觉:卷积核
每天五分钟玩转人工智能
计算机视觉计算机视觉深度学习人工智能机器学习卷积神经网络
本文重点卷积神经网络(ConvolutionalNeuralNetwork,CNN)是一种深度学习模型,广泛应用于图像识别、自然语言处理、语音识别等领域。在卷积神经网络中,卷积核是网络的核心组件之一。通过不断堆叠卷积层和池化层,可以逐渐提取出更高级别的特征,从而实现更复杂的任务。卷积神经网络中的卷积核可以通过反向传播算法进行训练和优化,使其能够自适应地学习输入数据中的特征。因此,卷积神经网络在图像
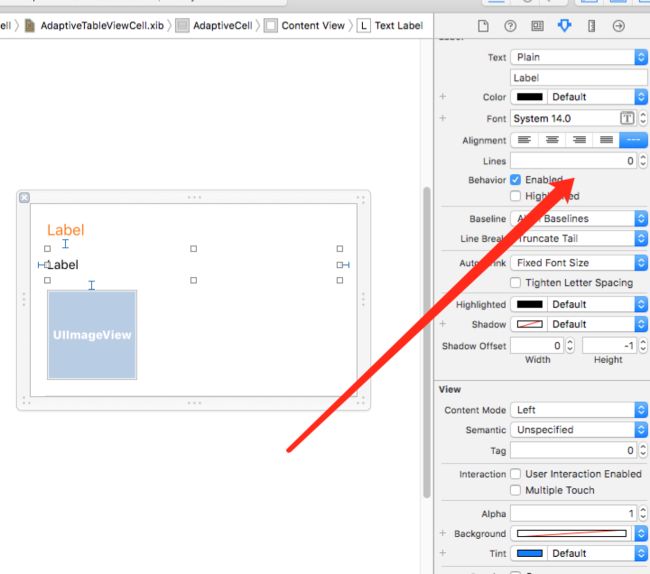
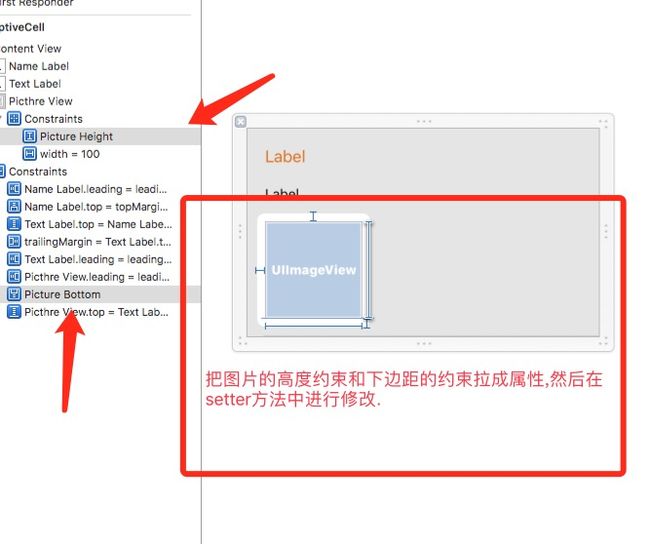
- IOS 自定义代理协议Delegate
OKXLIN
ioscocoamacos
QuestionViewCell.h文件代码,定义代理协议@protocolQuestionViewCellDelegate-(void)cellIsOpenDidChangeAtIndexPath:(NSIndexPath*)indexPath;@end@interfaceQuestionViewCell:UITableViewCell@property(nonatomic,weak)iddel
- 语言模型的价值定位与技术突破:从信息处理到创新认知
XianxinMao
语言模型人工智能chatgpt
标题:语言模型的价值定位与技术突破:从信息处理到创新认知文章信息摘要:当前语言模型的核心价值主要体现在信息综合与处理能力上,用户友好的交互界面是其成功关键。在模型计算机制方面,推理能力的实现包括chain-of-thought和自适应计算两种范式,而内部计算过程研究将成为未来重点。数据质量方面,需要权衡人工标注与合成数据的使用比例,后者展现出显著潜力但仍需完善质量控制机制。基础模型评估应建立在多维
- QTableWidget设置行高与列宽自适应文本大小
常乐か
Qtqt开发语言
背景:item文本过长被隐藏掉或其它等问题固定行高列宽,不允许用户拉伸表格行高与列宽一、基础用法(QTableWidget中没有其它控件)设置表头#include设置自适应tableWidget->horizontalHeader()->setResizeMode
- YOLOv10改进,YOLOv10添加ASFF检测头(自适应空间特征融合),添加小目标检测层(四头检测)+CA注意机制,全网首发
挂科边缘
YOLOv10改进YOLO目标检测目标跟踪人工智能计算机视觉深度学习
摘要一种新颖的数据驱动的金字塔特征融合策略,称为自适应空间特征融合(ASFF)。它学习了在空间上过滤冲突信息以抑制不一致的方法,从而提高了特征的尺度不变性,并引入了几乎免费的推理开销。#理论介绍目标检测在处理不同尺度的目标时,常采用特征金字塔结构。然而,这种金字塔结构在单步检测器中存在尺度不一致性问题,即不同尺度的特征层在检测过程中可能产生冲突,导致精度下降。ASFF方法通过学习每个尺度特征的自适
- 【MATLAB例程】TOA和AOA混合的高精度定位程序,适用于三维、4锚点的情况
MATLAB卡尔曼
定位与导航matlab开发语言
代码实现了一个基于到达角(AOA)和到达时间(TOA)混合定位的例程。该算法能够根据不同基站接收到的信号信息,自适应地计算目标的位置,适用于4多个基站的场景文章目录主要功能代码结构运行结果程序代码主要功能初始化:清空工作空间,设置随机数种子以确保结果可重复。随机生成目标点的位置和4个基站的位置。定位过程:计算目标点到各个基站的真实距离。模拟接收到的AOA角度(方位角和俯仰角)信息,并为这些角度添加
- WPF基础 | WPF 布局系统深度剖析:从 Grid 到 StackPanel
xcLeigh
WPF从入门到精通wpfC#
WPF基础|WPF布局系统深度剖析:从Grid到StackPanel一、前言二、Grid布局:万能的布局王者2.1Grid布局基础:构建网格世界2.2子元素定位与跨行列:布局的精细操控2.3自适应布局:灵活应变的秘诀三、StackPanel布局:简约而不简单3.1StackPanel布局基础:有序堆叠之道3.2属性控制:定制堆叠细节3.3自适应与动态布局:智能的布局响应四、Grid与StackPa
- Vue 全局自适应大小:使用 postcss-pxtorem
前端程序猿i
vue.jspostcss前端
在现代前端开发中,响应式设计已经成为不可或缺的一部分。尤其是在移动设备的普及下,保证网页在各种屏幕尺寸下的显示效果变得尤为重要。Vue.js作为一个流行的前端框架,能够很方便地实现响应式设计。而在这方面,postcss-pxtorem是一个非常有用的工具,它可以将px单位自动转换为rem单位,从而实现更好的自适应布局。本文将介绍如何在Vue项目中使用postcss-pxtorem实现全局自适应大小
- MATLAB代码实现的是对电机控制系统中自适应优化控制器与传统滑膜控制器性能的对比仿真
go5463158465
MATLAB专栏matlab
clear;%%初始参数设置motor_power=750;%电机额定功率(W)motor_speed_ref=3000;%电机额定转速(rpm)simulation_time=0.2;%仿真时间(s)sampling_time=0.001
- 基于遗传算法的城市旅行问题(TSP)求解
NovakG_
深度学习python算法深度学习神经网络
1.遗传算法背景介绍遗传算法是一种基于生物进化论中的自然选择和遗传机制的优化算法,模拟了生物进化过程以搜索最优解。通过仿真染色体的交叉、变异等操作,遗传算法将求解过程转换为类似生物进化的迭代运算。该算法在解决复杂的组合优化问题时,通常比常规优化算法更高效,且具有广泛应用,包括组合优化、机器学习、信号处理、自适应控制和人工生命等领域2.遗传算法基本解题思路遗传算法的设计思路主要受到大自然中生物体进化
- PID控制的优势与LabVIEW应用
LabVIEW开发
LabVIEW知识labview算法
PID控制(比例-积分-微分控制)已在工业控制领域得到广泛应用,尤其在实时控制和自动化系统中,其核心优点是简单、稳定且高效。尽管许多现代控制方法(如自适应控制、模型预测控制等)逐渐崭露头角,PID控制依然保持着无可替代的地位。以下是PID控制长期无法被取代的根本原因,并结合LabVIEW在PID控制中的应用进行详细探讨。1.PID控制长期无法取代的原因1.1控制目标的简单性与稳定性PID控制能够在
- Behavior Question
山猪打不过家猪
C#前端
1.whatareyourKeyStrenghts?I’amgoodatworkingaspartofateamI’mreallygoodathelpingothers/workontime/solvingproblem/wOneofmystrenghtisthatIamafasterlearner/flexible/veryadaptabletochange/selfmotivated/good
- 使用 Babylon.js 开发时如何通过 CSS 实现 UI 自适应
ttod_qzstudio
BabylonJavaScriptBabylon.js
本文将介绍如何在Babylon.js开发中,通过预先定义的CSS文件实现UI的自适应布局,确保UI能够根据Canvas元素的尺寸动态调整。场景描述假设我们已经使用HTML和CSS构建了Babylon.js的UI界面,并且所有样式都定义在CSS文件中。现在,我们需要让这些UI元素能够根据Canvas的尺寸动态调整,以实现自适应的效果。解决方案1.使用CSS变量(推荐)CSS变量(CustomProp
- 大前端|如何突破动态化容器的天花板? 思维导图-java架构
用心去追梦
前端java架构
突破动态化容器的天花板是现代Web开发和移动应用开发中一个重要的挑战,尤其是在大前端(包括Web端和移动端)领域。动态化容器允许内容在不同设备、屏幕尺寸和网络条件下自适应地显示。为了帮助理解如何克服这一挑战,我们可以构建一个思维导图,该思维导图从Java架构师的角度出发,涵盖了关键技术点和策略。突破动态化容器的天花板│├───概述│├───定义与重要性││└───动态化容器的意义及其对用户体验的影
- 利用百度物联网MQTT平台远程在线聊天室的实现,使用自带GUI,并通过Pyinstaller进行exe打包
wss2210
python物联网ui
一、项目简介XIBI(随便取的)是一个简单的聊天工具,通过MQTT协议实现消息的发布和订阅。你可以通过它和连接到同一个MQTT服务器的其他小伙伴聊天。当然,你也可以把它当作一个学习MQTT协议的练手项目。主要功能:连接MQTT服务器:输入昵称,点击连接按钮,就可以加入聊天室。发送消息:在输入框里输入你想说的话,按下回车键或者点击发送按钮,消息就会发送到所有连接到服务器的客户端。接收消息:当其他用户
- ACNet:深度学习中的自适应卷积网络新星
郎轶诺
ACNet:深度学习中的自适应卷积网络新星项目地址:https://gitcode.com/gh_mirrors/ac/ACNet在深度学习领域,卷积神经网络(CNN)一直是图像处理和计算机视觉任务的核心技术。然而,传统的固定大小的卷积核无法灵活适应不同区域的信息密度。针对这一问题,ACNet(AdaptiveConvolutionNetwork)项目应运而生,它引入了一种新型的自适应卷积层,旨在
- 与机器学习的邂逅--自适应神经网络结构的深度解析
想成为高手499
机器学习与人工智能机器学习神经网络人工智能
引言随着人工智能的发展,神经网络已成为许多应用领域的重要工具。自适应神经网络(AdaptiveNeuralNetworks,ANN)因其出色的学习能力和灵活性,逐渐成为研究的热点。本文将详细探讨自适应神经网络的基本概念、工作原理、关键技术、C++实现示例及其应用案例,最后展望未来的发展趋势。自适应神经网络的基本概念什么是自适应神经网络?自适应神经网络是一种能够根据输入数据的变化和环境的动态特性自动
- 自适应神经网络架构:原理解析与代码示例
chian-ocean
机器学习神经网络人工智能深度学习
个人主页:chian-ocean文章专栏自适应神经网络结构:深入探讨与代码实现1.引言随着深度学习的不断发展,传统神经网络模型在处理复杂任务时的局限性逐渐显现。固定的网络结构和参数对于动态变化的环境和多样化的数据往往难以适应,导致了过拟合或欠拟合的问题。自适应神经网络(AdaptiveNeuralNetworks,ANN)为此提供了一种新的解决方案,它可以根据数据特征和训练情况自动调整网络结构,从
- 一款开源免费的数据可视化大屏 JimuBI,低代码与 AI 结合产品
简介JimuBI是一个JAVA语言的低代码数据可视化大屏BI产品,将大屏、仪表盘、移动面板、图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。这是JeecgBoot团队出品的另外一款报表产品,积木报表已经成为业内报表首先,预测该大屏即将覆盖全行业。酷炫大屏轻松设计,通过拖拽完成大屏设计,80多种组件及20多种边框装饰满足您的设计需求。智能仪表盘简单易用,拖拽式操作自由布局,页面自适应;支
- H266/VVC 帧间预测中 AMVR 技术
码流怪侠
帧间预测H266VVCVVenCAMVR运动搜索视频编解码
自适应运动精度AMVR最早的视频编码标准采用整数像素精度描述运动矢量,因此运动估计只能利用位于整数点位置的像素。但实际上物体的真实运动经常是连续的,采用整像素精度并不能很好的描述运动矢量。H.264和HEVC都对亮度分量的运动矢量采用1/4像素精度、色度分量的运动矢量采用1/8像素精度。在HEVC中,当切片头中的use_integer_mv_flag等于0时,运动矢量差(MVDs,即运动矢量与预测
- 【商城系统技术选型】
启山智软 商城 源码
微信小程序小程序java
商城系统技术选型是一个复杂但至关重要的过程,它直接关系到商城系统的性能、可扩展性、安全性以及用户体验等多个方面。以下是一些关键的技术选型考虑因素:前端技术选型框架选择:React或Vue.js等流行前端框架是不错的选择,它们具有良好的可组件化和可重用性,且社区资源丰富,有大量的插件和工具可供使用,能提高开发效率和界面的交互性。响应式设计:确保系统能自适应不同设备屏幕,如手机、平板、电脑等,提供一致
- HarmonyOS--路由管理--组件导航 (Navigation)
LLLuckyGirl~
harmonyos华为
文档中心什么是组件导航(Navigation)?1、Navigation是路由容器组件,一般作为首页的根容器,包括单栏(Stack)、分栏(Split)和自适应(Auto)三种显示模式2、Navigation组件适用于模块内和跨模块的路由切换,一次开发,多端部署场景。3、通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果4、在不同尺寸的设备上,Navi
- 嵌入机械手高分辨率触摸功能可实现自适应类人类抓握
硅谷秋水
机器学习人工智能智能体人工智能机器人
24年12月来自北大、北京通智、北大武汉AI研究院和英国QueenMary大学的论文“Embeddinghigh-resolutiontouchacrossrobotichandsenablesadaptivehuman-likegrasping”。开发适应现实世界动态的机械手仍然是机器人技术和机器智能领域的一项基本挑战。尽管在复制人手运动学和控制算法方面取得了重大进展,但机器人系统仍然难以在动态
- 2-2-18-16 QNX系统架构之自适应分区
星原飞火
2-2-18QNX系统架构系统架构车载系统blackberryQNX
阅读前言本文以QNX系统官方的文档英文原版资料为参考,翻译和逐句校对后,对QNX操作系统的相关概念进行了深度整理,旨在帮助想要了解QNX的读者及开发者可以快速阅读,而不必查看晦涩难懂的英文原文,这些文章将会作为一个或多个系列进行发布,从遵从原文的翻译,到针对某些重要概念的穿插引入,以及再到各个重要专题的梳理,大致分为这三个层次部分,分不同的文章进行发布,依据这样的原则进行组织,读者可以更好的查找和
- 音视频文件提供流式传输之HTTP Live Streaming (HLS)
weixin_49784554
音视频http网络协议
HTTPLiveStreaming(HLS)是由Apple推出的基于HTTP的流媒体协议,它通过将音视频文件切分成一系列较小的分段文件,并通过M3U8播放列表进行索引,使得音视频可以实现流式传输,支持动态适应不同带宽的自适应流媒体传输。HLS是广泛使用的流媒体协议,特别适用于视频点播和直播服务。在音视频文件的流式传输中,HLS的优点包括:无需专门的流媒体服务器,支持设备和平台的广泛兼容,以及通过分
- postcss插件-实现vw适配
ordinary90
前端全栈开发VUEpostcss前端javascript
PostCSS是一个用JavaScript编写的插件工具,它可以帮助我们对CSS进行模块化、自动化处理和优化。使用PostCSS插件可以扩展CSS的功能,实现更多的特性,其中一个常用的插件就是实现vw适配的插件。vw(ViewportWidth)是CSS3中的一个单位,它表示相对于视口宽度的百分比。使用vw单位可以根据视口的大小,实现自适应布局。在移动端开发中,vw适配可以帮助我们在不同的屏幕尺寸
- 避坑指南:Element UI在Vue2项目开发中的那些坑与解
前端没钱
前端基础与进阶ui
文章目录一、引言二、ElementUI初体验之坑(一)安装后不生效解决方案:(二)组件引入报错解决方案:三、表单组件的那些“小脾气”(一)重置表单后无法输入(二)表单自动校验“抽风”解决方案:四、日期组件的“时差”问题(一)DatePicker日期难改解决方案:(二)datetime类型报错解决方案:(三)IE11日期显示“失踪”解决方案:五、表格组件的“疑难杂症”(一)el-table列自适应“
- HarmonyOs 笔记
加油鸭老王
harmonyos
1.路由//顶部引入路由import{router}from'@kit.ArkUI'使用router.pushUrl({url:'需要跳转的路径'})2.导航栏Navigation()//导航栏通过.titleMode(NavigationTitleMode.Mini)设置标题栏模式页面显示模式mode(NavigatigonMode.Auto) //自适应模式自适应模式下,当页面宽度大于等于一定
- 【论文速读】| Pipe-Cleaner:使用安全策略的灵活模糊测试
漏洞框架
基本信息原文标题:Pipe-Cleaner:FlexibleFuzzingUsingSecurityPolicies原文作者:AllisonNaaktgeboren,SeanNobleAnderson,AndrewTolmach,GregSullivan作者单位:PortlandStateUniversity,CharlesStarkDraperLaboratory关键词:fuzzing,secu
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla