解决VS2019中.net core WinForms暂时无法使用Designer的临时方法
解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法
文章目录
- 解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法
- 安装 vs 2019 professional/enterprise版本
- 在vs的设置里,勾选.NET core下的"Use preview SDK"
- 使用vs自带的模板,选择其中的 .net core forms 创建Project, 取名为"CoreHelloForm"
- 在刚创建的Solution中使用vs自带的模板,选择其中的.net framework forms添加新的project,取名为"CoreHelloForm.Designer"
- 将.net core form下的Form1 重命名为 MainForm
- 测试从命令行是否能正常 build `.net core`项目
- 删除项目`CoreHelloForm.Designer`中所有Form1相关的文件
- 在项目`CoreHelloForm.Designer中以"As Link"的方式引用.net core form项目下的MainForm相关文件
- 从Extension market下载并安装扩展 File Nesting
- 使用 File Nesting来修改 Link 的 MainForm相关文件的层次关系.
- 再进行一次重命名
- 重设启动项项目
- 关闭 Solution中 项目CoreHelloForm.Designer中`MainForm`的干扰文件
- 试用 Designer
以下方法来自于微软github开源项目WinForms:
dotnet/winforms - Using the Classic WinForms Designer in WinForms Core, 请放心使用 .
目前.net core下的 Windows Forms的可视化设计器(Designer)尚不可用,后续的Visual Studio 2019 Update才会支持该部分的功能。不过目前我们想在vs2019中使用 Designer,有一种临时解决方法。
可以使用Visual Studio来处理链接文件(Link files)的功能,并将其WinForms Designer用于Classic Framework (即.net Framework的Win Forms项目)。
具体的解决方法是在同一个 Solution下创建两个项目:
- 用于设计WinForms应用程序的.NET Framework应用程序(.net Framework 项目)
- 用于运行WinForms应用程序的.NET Core应用程序(.net core项目)
而两个应用程序(.net core项目和相应.net Framework 项目)都将引用相同的文件。
此篇文章有关于WPF的姊妹篇解决VS2019中.net core WPF 暂时无法使用 Designer 的临时方法 ,但对WPF而言实现起来比WinForms简单很多。核心思想同样是借壳~
在该方法中,只要添加新的Win Form或新的UserControl,就需要在Classic Framework WinForms项目(.net Framework的Win Forms项目)中重新设置Form文件的嵌套层级关系,推荐使用Mad Kristensen的文件嵌套扩展来完成这件事,而不是使用文本编辑器来修补项目文件(.csproj文件),建议事先安装好该vs插件。
**完整步骤: **
安装 vs 2019 professional/enterprise版本
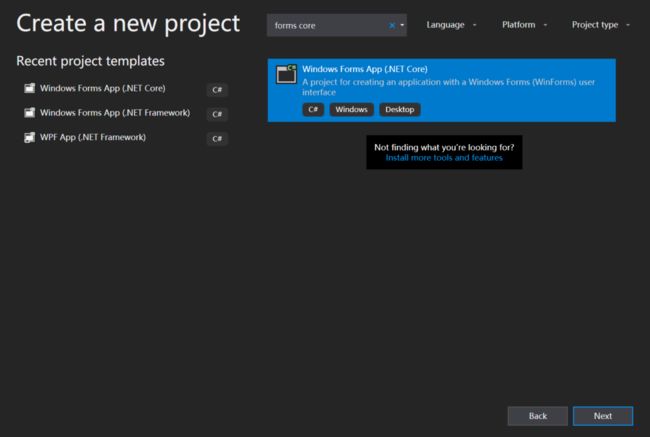
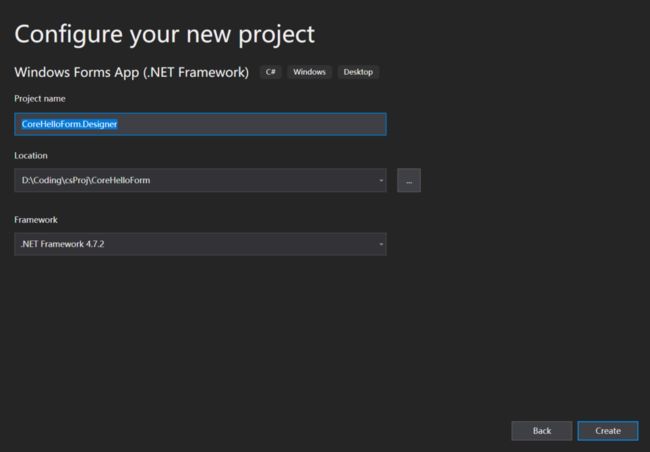
先安装 vs 2019 professional/enterprise版本,安装好.net core 3.0 SDK,此时试着创建一个.net core下的 win forms 应用,
设置好相关项目名和存放路径后,会弹出:

下一步骤,勾选.NET core下的"Use preview SDK"会解决这个问题。
当然也可使用命令行/Powershell来创建。
- 打开命令行/Powershell
- 使用cd命令,切换到自己平时存vs项目的路径(比如我切换到
D:\Coding) - 输入命令
dotnet new winform --name "CoreFormDemo"
在vs的设置里,勾选.NET core下的"Use preview SDK"
设置完,重启vs才能生效。
此时用vs打开刚才的Solution即可。
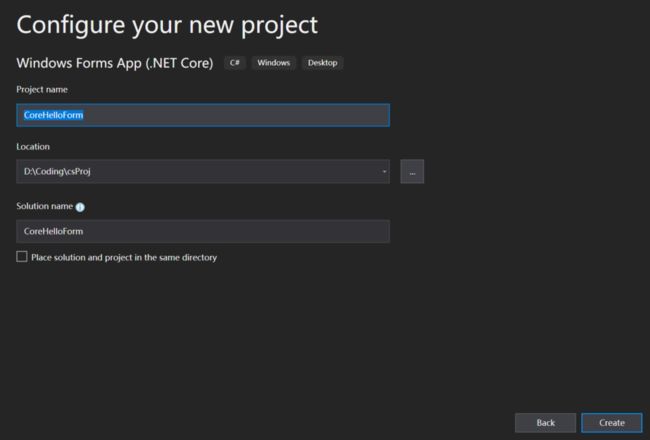
使用vs自带的模板,选择其中的 .net core forms 创建Project, 取名为"CoreHelloForm"
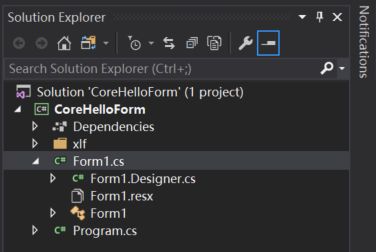
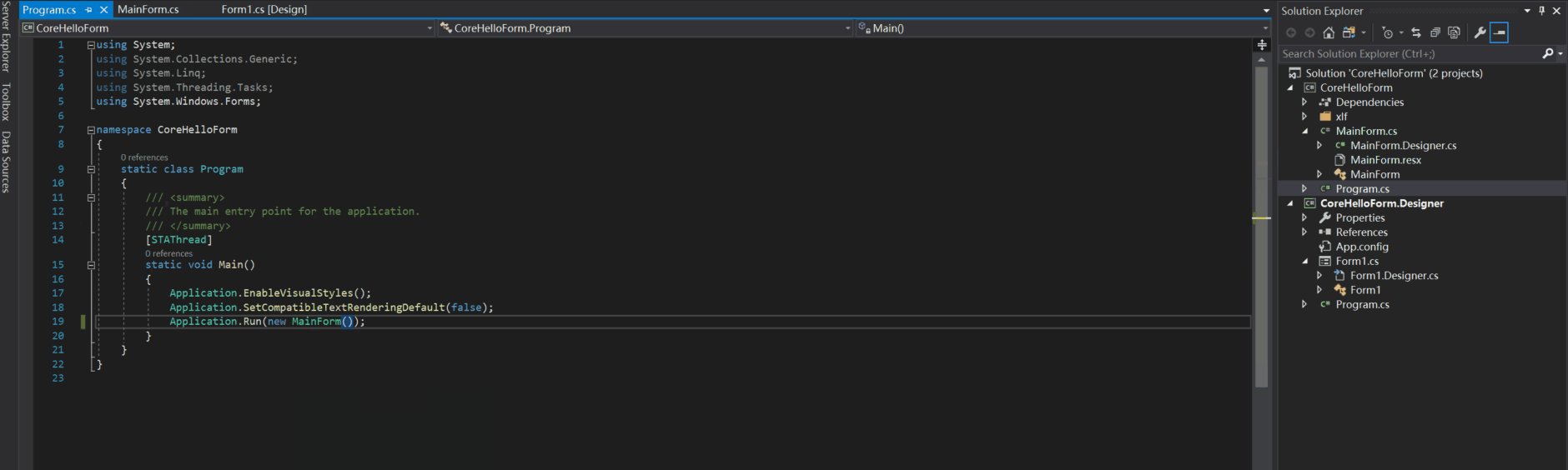
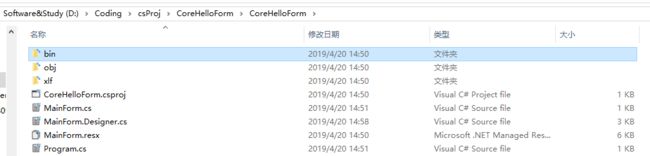
此时的文件目录为:
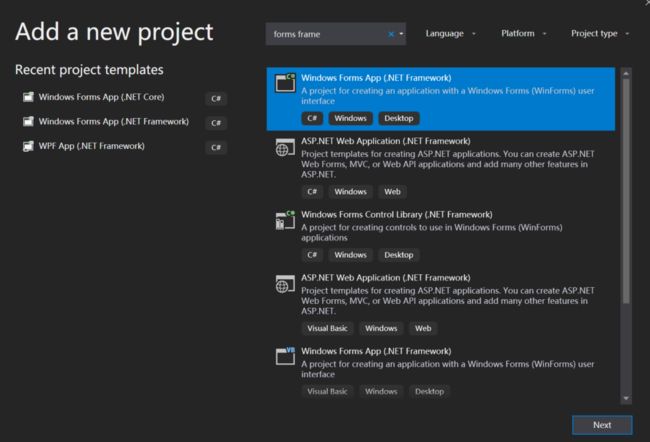
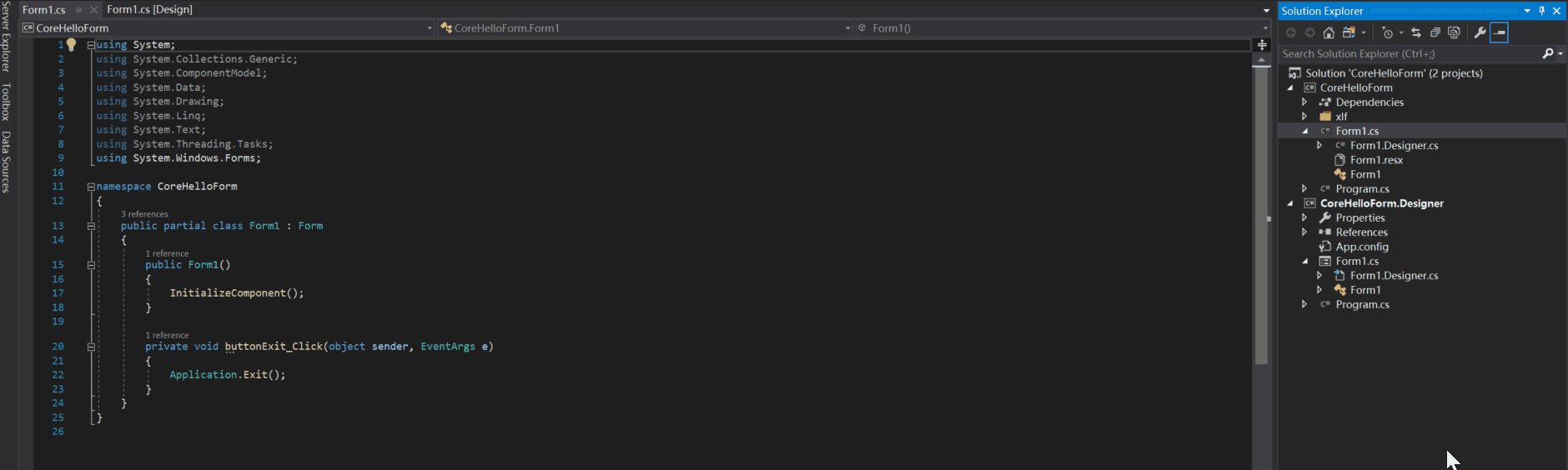
在刚创建的Solution中使用vs自带的模板,选择其中的.net framework forms添加新的project,取名为"CoreHelloForm.Designer"
此时Solution中的文件目录为:
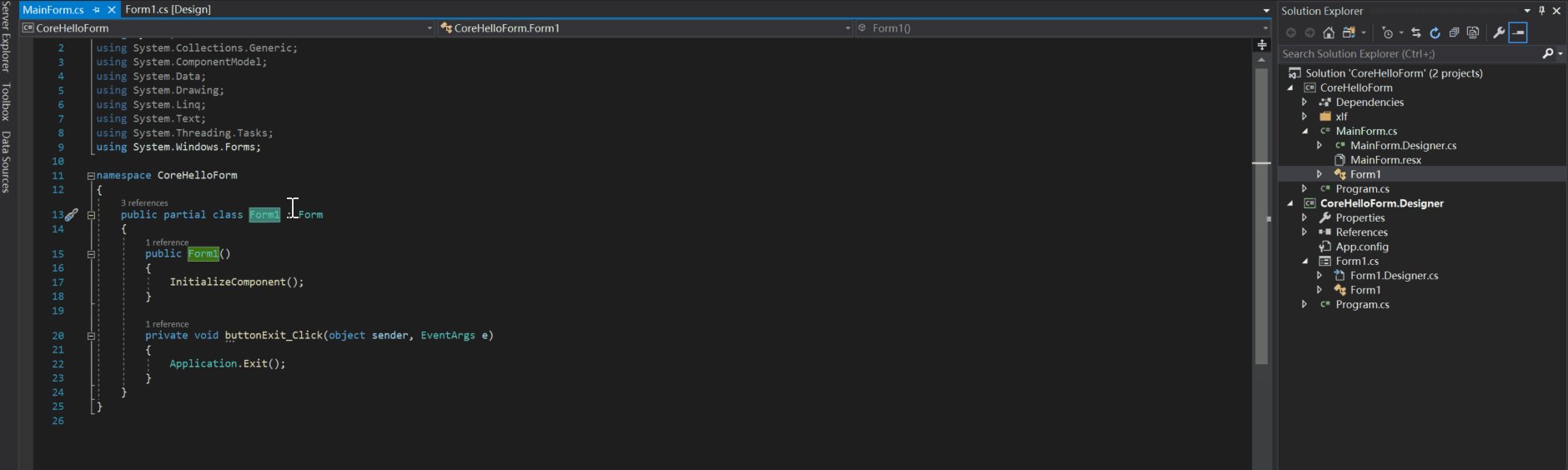
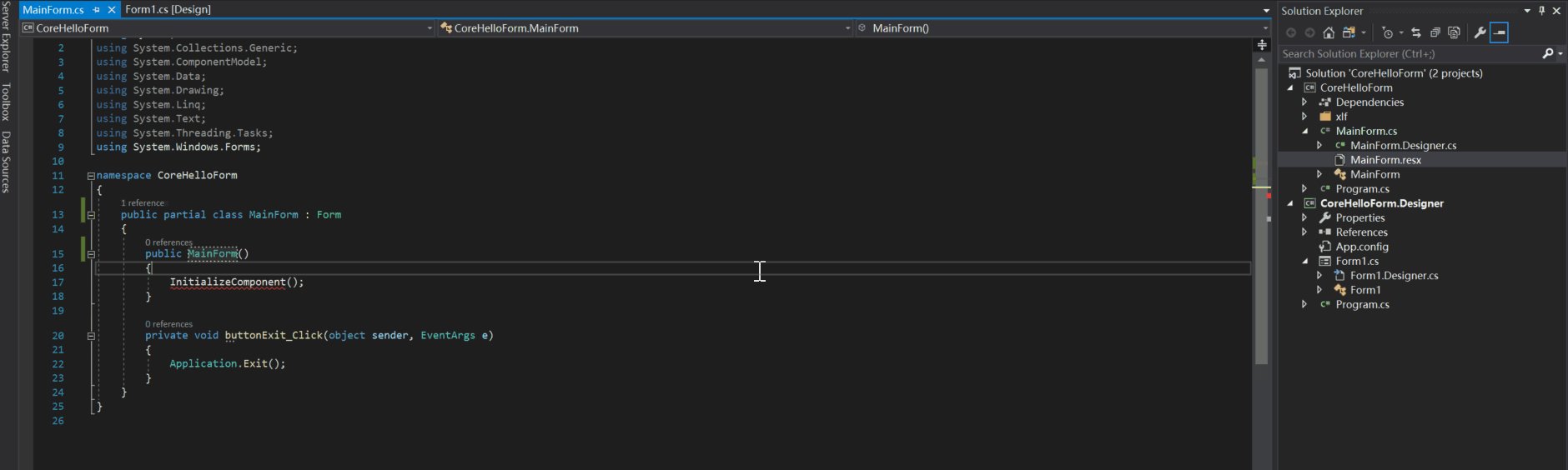
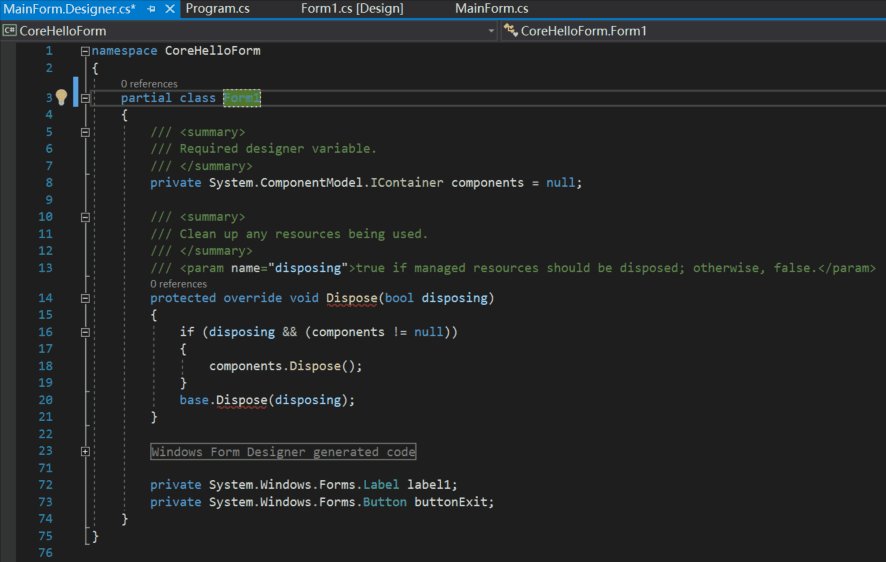
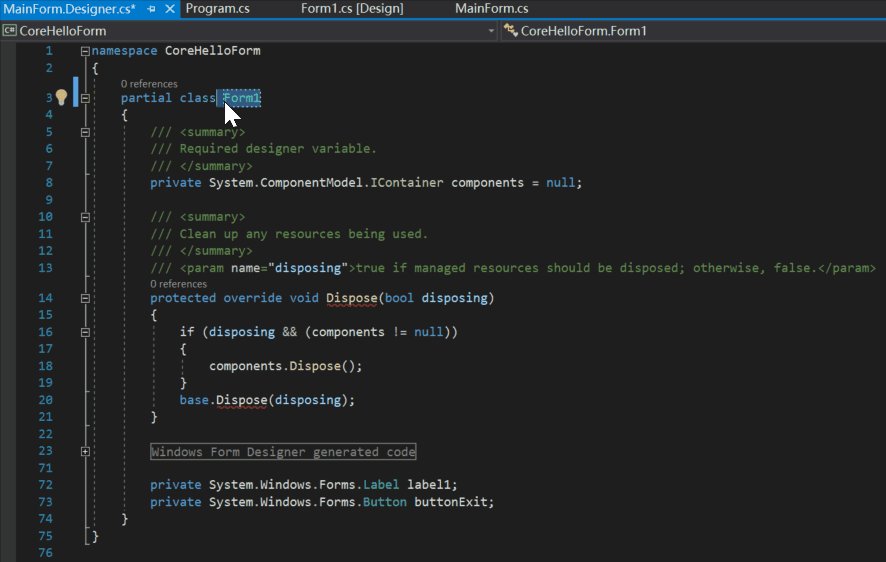
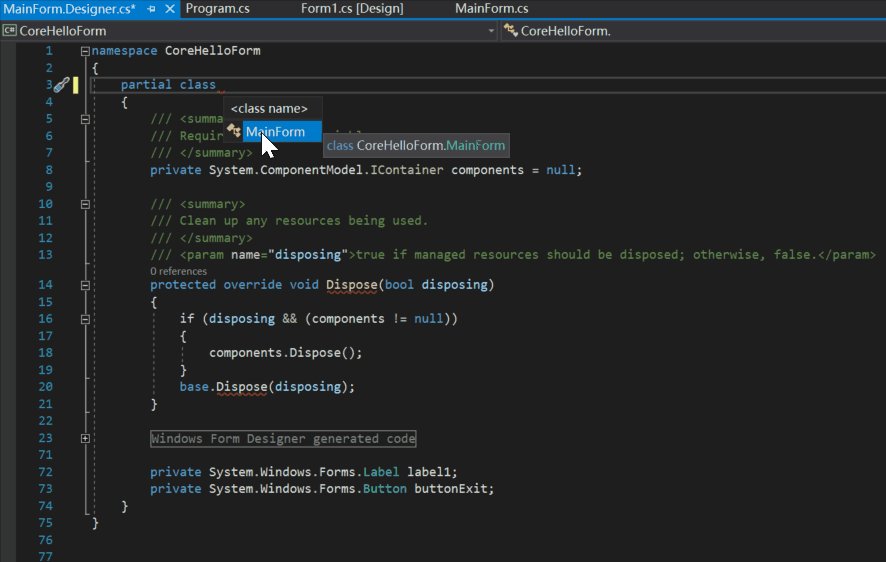
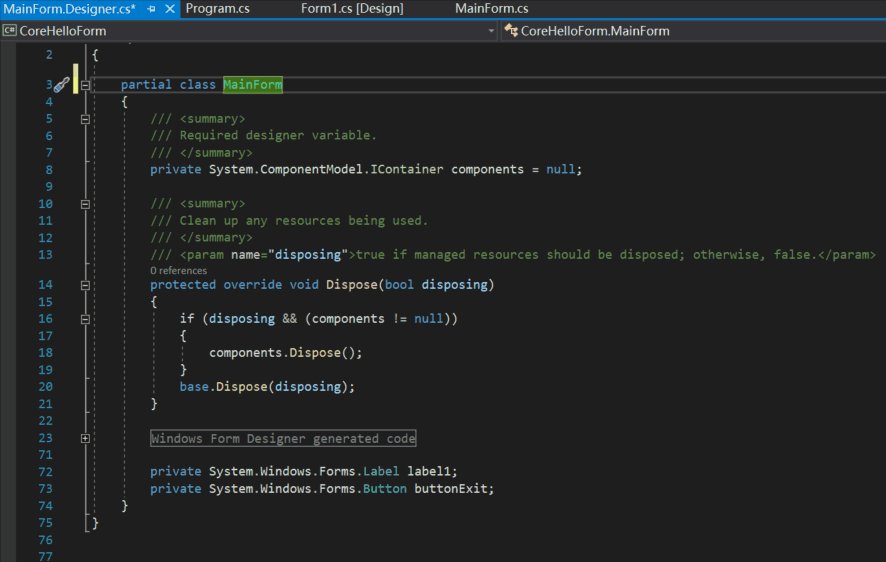
将.net core form下的Form1 重命名为 MainForm
此时,选中 .net core form项目,右键选择 “Set as start up project”,按F5运行项目,可看到窗体:
然后点窗体右上角的x关闭按钮,停止运行.
测试从命令行是否能正常 build .net core项目
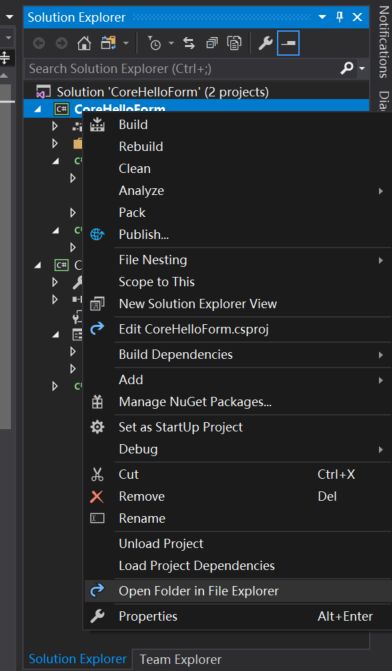
右键 .net core form项目,点击"Open Folder in File Explorer",
删除此处的bin 文件夹
在上方地址栏输入cmd 进入命令行:
输入dotnet --version,看是否能看到具体.net core版本,如果没问题,继续下面的步骤。
输入dotnet build
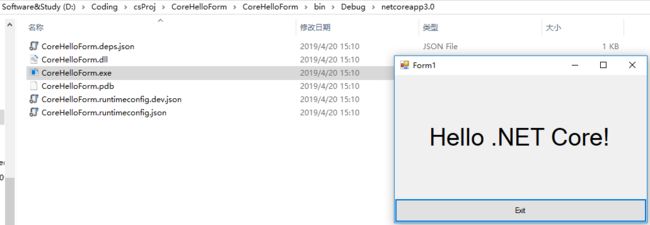
此时,回到文件目录D:\Coding\csProj\CoreHelloForm\CoreHelloForm\bin\Debug\netcoreapp3.0,双击其中的exe文件,窗体能正常打开。
删除项目CoreHelloForm.Designer中所有Form1相关的文件
接着选中.net framework项目CoreHelloForm.Designer下的Form1,右键点击"Delete",
会出现下面这个警告框,点OK。
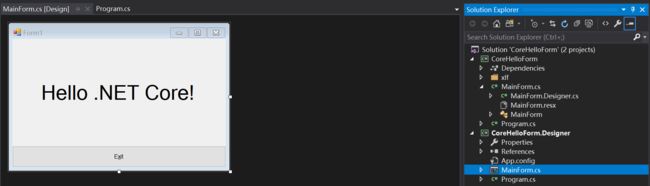
在项目`CoreHelloForm.Designer中以"As Link"的方式引用.net core form项目下的MainForm相关文件
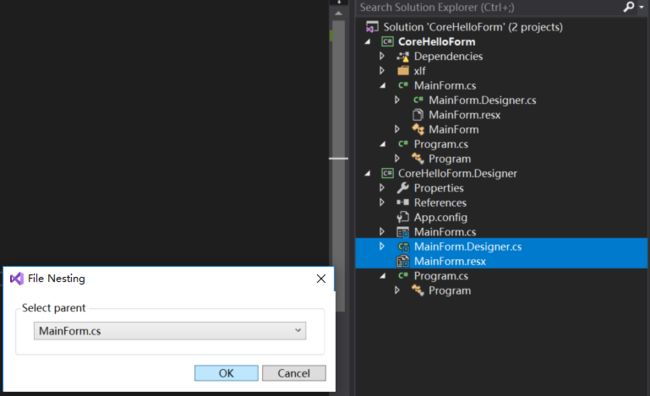
选中项目CoreHelloForm.Designer,右键Add,选"Existing Item"
打开文件选择框之后,选择.net core项目CoreHelloForm下的下图中高亮的3个文件.
点击Add As Link。
从Extension market下载并安装扩展 File Nesting
下载地址: File Nesting for VS
下载到的文件是File_Nesting_v2.6.85.vsix, 关闭vs,双击,勾选上相应版本的vs安装即可~

使用 File Nesting来修改 Link 的 MainForm相关文件的层次关系.
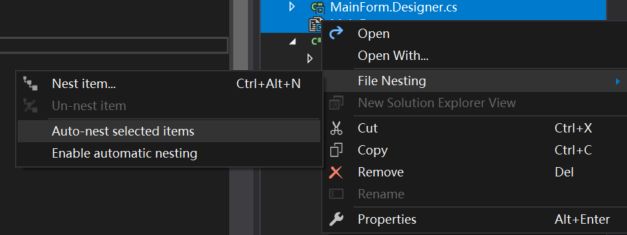
先选中文件MainForm.Designer.cs和MainForm.resx,然后右键点击 “File Nesting” -> “Auto-nest selected items”
再右键点击 “File Nesting” -> “Nest item”,选择 MainForm
点 OK继续.
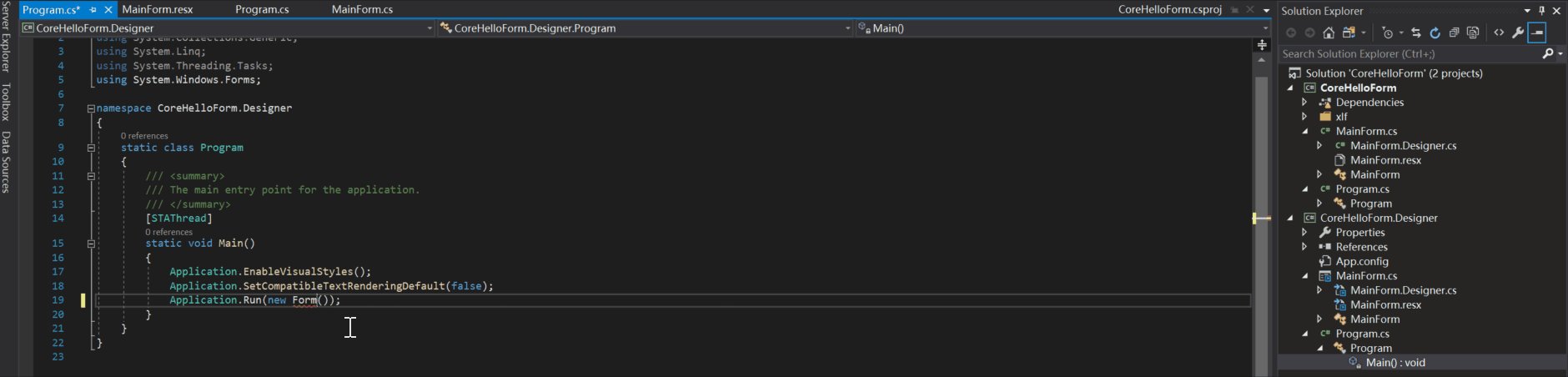
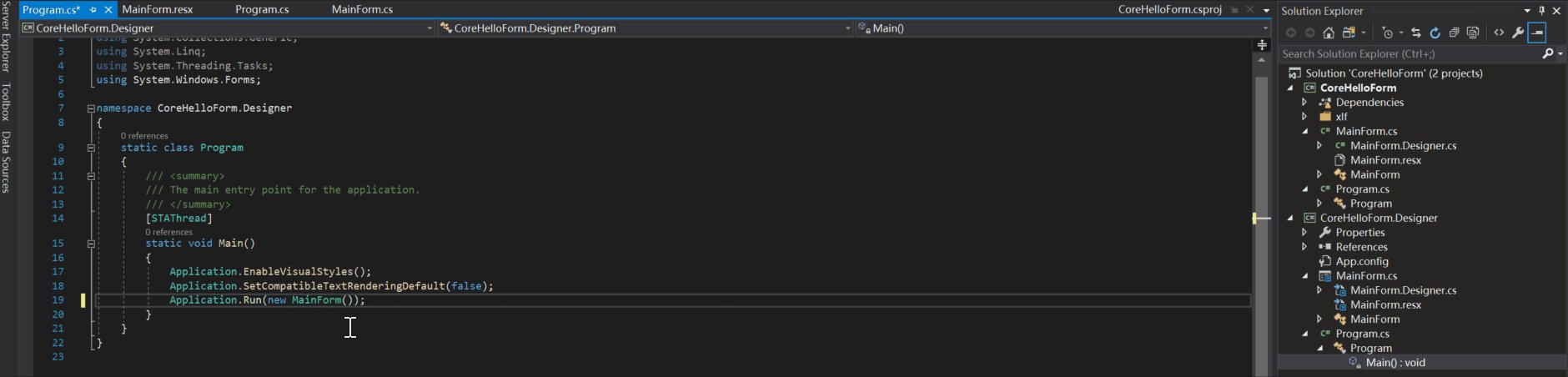
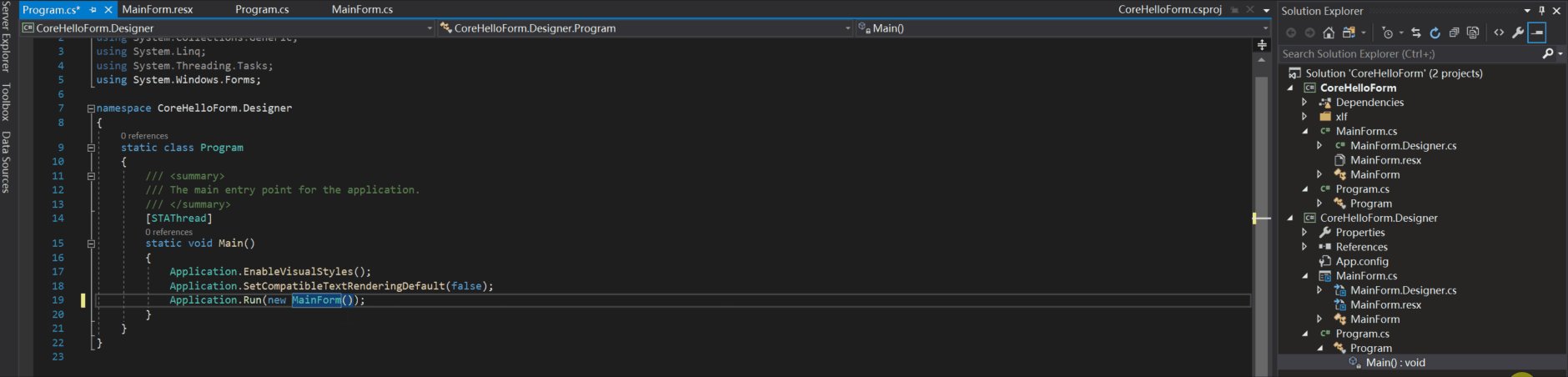
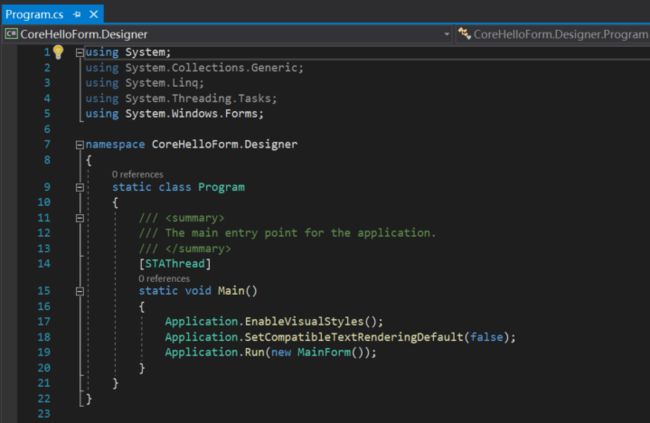
再进行一次重命名
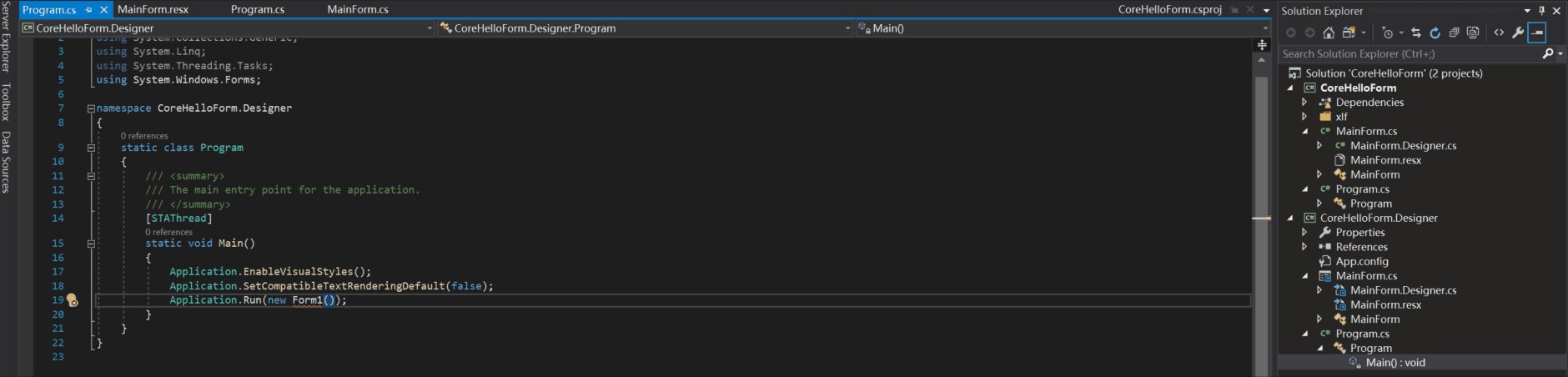
将.Designer项目下的Program.cs中的Form1改为MainForm.
重设启动项项目
选中项目CoreHelloForm.Designer,右键 Rebuild, 选中.net framework项目CoreHelloForm.Designer,右键选择 “Set as start up project”.
关闭 Solution中 项目CoreHelloForm.Designer中MainForm的干扰文件
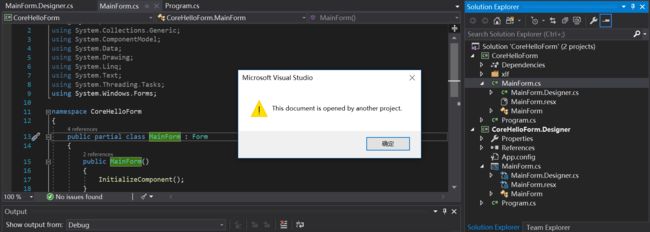
此时,如果试着双击项目CoreHelloForm.Designer中的MainForm.cs,会弹出如下警告。
那是因为项目CoreHelloForm.Designer中的MainForm.cs 所Link 的与MainForm相关的文件已经在 项目CoreHelloForm 中 打开。
我们将已打开的文件中与项目CoreHelloForm.Designer中Form相关的文件都关闭掉,比如:
试用 Designer
现在,再双击项目CoreHelloForm.Designer中的MainForm.cs,就能看到 Designer 了。
此时,可以进行可视化编辑了。
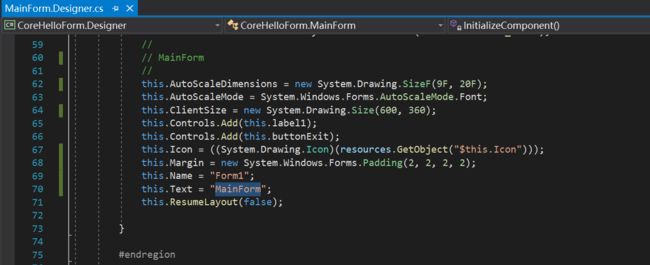
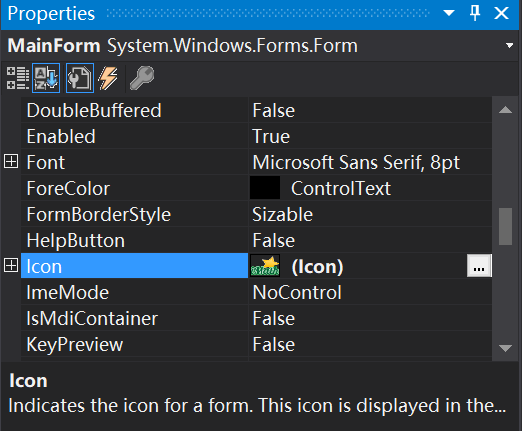
比如,我做了如下几处修改:
- 改掉 Form的 Title
- 改掉文本框的内容.
- 改掉窗体的图标(icon)
按F5,运行的效果图为:
项目代码已推到github,欢迎Fork和star.
传送门: .netCore-WinForms_Designer , 如果觉得自己配置起来麻烦,也可以 clone 下来自己体验一把喔~
查看本人最近其他原创作品请移步(想第一时刻阅读本人最新文章请在博客园上关注我):
- ASP.NET Core开发者成长路线图
- 中国.NET:各地微软技术俱乐部汇总(持续更新中…)
- 微软XAML Studio - WPF, Sliverlight, Xamarin, UWP等技术开发者的福音
- 微软正式发布Chromium Edge开发预览版
- 一大波开发者福利来了,一份微软官方Github上发布的开源项目清单等你签收
- 从0到1:使用Caliburn.Micro(WPF和MVVM)开发简单的计算器
- JS实现页面复制文字时自动加版权
- 开发小白也毫无压力的hexo静态博客建站全攻略 - 躺坑后亲诉心路历程
- 改进博客园Markdown显示功能(加代码行号、显示代码所用编程语言)
- 当今最全面可用的微博分享组件嵌入方法(亲测2019年2月仍有效)
- 前端小白也能快速学会的博客园博客美化全攻略 - 附源码
- 史上最最靠谱,又双叒叒简单的基于MSXML的XML解析指南-C++
参考资料
WinForms Core App - A workaround invoking the Classic Framework Designer.
本文首发于本人的博客园文章 https://www.cnblogs.com/enjoy233/p/workaround_to_use_the_designer_in_winForms_Core_App.html,转载请注明出处,谢谢配合~